安慰剂检验_日常生活和网页设计中的安慰剂按钮
安慰剂检验
Placebo effect in web design. Few years ago, bright yellow touch buttons with indicator light activation appeared under the crosswalk signs in many countries. When you press the button, the red light lights up, that is located directly above it, the same lamp lights up on the button located on the opposite side. The logical conclusion is that these buttons somehow manage the traffic lights, did not receive sufficient practical confirmations. Those rare cases, when after you push the button, the green lamp lights up, were more coincidence than the result of well-functioning management system.
网页设计中的安慰剂效果。 几年前,在许多国家/地区,人行横道标志下出现了带有指示灯激活功能的亮黄色触摸按钮。 当您按下按钮时,位于其正上方的红灯会亮起,位于对面的按钮上的同一灯也会亮起。 合理的结论是,这些按钮以某种方式管理了交通信号灯,没有得到足够的实际确认。 在极少数情况下,当您按下按钮后,绿色指示灯点亮,这比正常运行的管理系统要好得多。


Logic tells, that if we push the buttons, it should control the traffic light. But quick search on the Internet explained that the buttons should control the traffic lights, however it still does not fulfill its duties for some reasons. In comments on a forum there was a link to an article which describes a similar experience in other countries. It was explained that either the buttons have to work at night, or this is a trick, which is called the “placebo button”.
逻辑告诉我们,如果按下按钮,它将控制交通信号灯。 但是,在Internet上快速搜索后发现,按钮应该控制交通信号灯,但是由于某些原因,它仍然不能履行其职责。 在论坛上的评论中,有一篇文章的链接,该文章描述了其他国家的类似经历。 据解释,这些按钮要么必须在夜间工作,要么这是一个技巧,称为“安慰剂按钮”。
The idea of placebo buttons is to use human’s desire to constantly monitor all aspects of our life. In the context of traffic light it looks like this:
安慰剂按钮的想法是利用人类的愿望来不断监控我们生活的各个方面。 在交通信号灯的情况下,它看起来像这样:
– Approaching the traffic light, which is red, subconsciously we are not sure that the green light will light up. Due to this uncertainty, the waiting time seems (to us) infinitely long and probably pointless, that motivates us to neglect the rules of the road and go through the red light.
–接近交通信号灯(红色)时,我们无法确定绿色信号灯是否会点亮。 由于这种不确定性,(对我们而言)等待时间似乎无限长,甚至可能毫无意义,这促使我们忽略了道路规则并闯红灯。
– But if we see a control element on the traffic light, after its activation we find some inner confidence that someone knows about it and he will switch the green light for us. In this case, it does not matter that in fact, there is no relationship between pressing the button and the work of the traffic light.
–但是,如果我们在交通信号灯上看到一个控制元素,则在激活它后,我们会发现有人对它有所了解,从而产生了内在的信心,他将为我们切换绿灯。 在这种情况下,实际上,按钮的按下与交通信号灯的工作之间没有关系并不重要。
Another relevant example:
另一个相关示例:
In a variety of offices, thermostats are not connected to anything at all. Renters and engineers just plug dummy thermostats to keep people from wasting the company’s money on a constant temperature adjustment. According to article from 2003 in “Wall Street Journal”, the climate control experts suspect that about 90% of the thermostats in offices are fakes.
在许多办公室中,恒温器根本没有连接任何东西。 租房者和工程师只需插入虚拟恒温器,以防止人们在不断进行温度调节时浪费公司的钱。 根据《华尔街日报》(Wall Street Journal)2003年的文章,气候控制专家怀疑办公室中约90%的恒温器是假货。
It turned out, that the placebo effect is used in web design as well.
事实证明,在网页设计中也使用了安慰剂效果。
It means that some sites use elements of control and design, that gives the appearance that the user controls the outcome. The true purpose of such elements is to create a positive user experience and enhance user loyalty to a particular site.
这意味着某些站点使用控制和设计元素,使用户看起来可以控制结果。 这些元素的真正目的是创造积极的用户体验,并增强用户对特定站点的忠诚度。
Here are some examples:
这里有些例子:
“更新”按钮 (“Update” button)
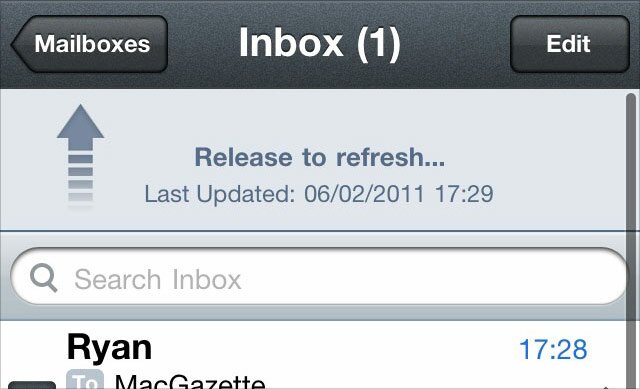
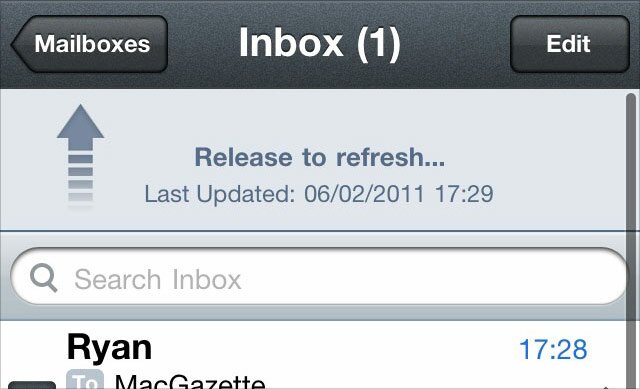
Most modern websites update the provided information without any additional effort on your part. A striking example is Facebook or Twitter, in which notification events come as they become available. However, most of those who found the need to refresh the page, still continue pressing F5, when they think that the waiting time is delayed. The same placebo idea is observed in mobile applications. Developers specially add functionality which “makes it possible to” update the application or design elements that tells that the process of updating information is “going on”.
大多数现代网站都会更新提供的信息,而无需您付出任何额外的努力。 一个明显的例子是Facebook或Twitter,其中通知事件在它们可用时就出现了。 但是,大多数认为需要刷新页面的人在认为等待时间被延迟时仍继续按F5键。 在移动应用程序中观察到相同的安慰剂想法。 开发人员特别添加了一些功能,这些功能“使得”更新应用程序或设计元素成为可能,从而表明更新信息的过程正在进行中。


Why is it done? Your application provides all the new information as received, but how to explain it to the user who can absolutely do not understand the possibilities of modern applications, the user who started worrying about the disappeared Internet, or that the application does not work, phone glitches and so on. Placebo-update removes all these fears, telling the user that we are all checked, but no new information has been received really, no event has occurred.
为什么要这样做? 您的应用程序会提供收到的所有新信息,但如何向绝对不了解现代应用程序可能性的用户,开始担心Internet消失或该应用程序无法正常工作的用户向其解释电话故障等等。 安慰剂更新消除了所有这些担忧,告诉用户我们都已接受检查,但实际上没有收到任何新信息,也没有发生任何事件。
个性化 (Personalization)
Using this technique was observed in Netflix and Quora. After registration, Quora offers a choice of themes for personalizing your subscription. The mechanism actually works, besides that you get information about articles that relate to your chosen category, and even a list of the subscription is automatically sorted according to the themes you selected earlier. But later on, Quora uses a trick, which even contradicts some basic standards UX. After selecting all the topics and pressing the confirmation button, you can see a message about adjustingg your personal profile with loading indicator.
在Netflix和Quora中观察到使用了这种技术。 注册后,Quora为您的订阅提供了个性化的主题选择。 该机制确实有效,除了您可以获得有关与所选类别相关的文章的信息外,甚至还会根据您先前选择的主题自动对订阅列表进行排序。 但是后来,Quora使用了一个技巧,甚至与某些基本标准UX相矛盾。 选择所有主题并按确认按钮后,您会看到一条有关调整带有加载指示器的个人资料的消息。
To be frank, the implementation of this algorithm should not require even a second. But it seems that many powerful algorithms work for you and only for you. User enthusiastically looks at loading indicator, but which could be hateful to him in most cases, and the user is imbued with the power of modern technology, which does work on his benefit.
坦率地说,该算法的实现甚至不需要一秒钟。 但是似乎许多强大的算法只对您有用。 用户热情地看着负载指示器,但是在大多数情况下这可能使他讨厌,并且用户对现代技术的力量充满了兴趣,这确实有益于他的利益。
结论: (Conclusion:)
- Proper use of the placebo effect allows artificially create a positive user experience, without changing the functionality of your site 正确使用安慰剂效果可以人为地创造积极的用户体验,而无需更改网站的功能
- You need to ensure that your user is under the control of interface, which prevents the occurrence of negative experience based on fear and lack of understanding of the situation. 您需要确保用户在界面的控制之下,以防止由于担心和对情况的了解而产生负面体验。
翻译自: https://www.script-tutorials.com/placebo-buttons-in-everyday-life-and-in-web-design/
安慰剂检验
- 设计网页按钮时的注意事项
- 25 个可免费下载的网页按钮 PSD 设计稿
- 设计趋势:网页设计中的幽灵按钮
- 设计网页突起按钮代码
- 视频教程-【孙伟】网页设计-导航与按钮设计视频教程-UI
- 网页设计精粹:网页中那些迷人的按钮设计
- 网页中20个迷人的按钮设计案例
- 网页设计精粹:网页中那些迷人的按钮设计
- 网页设计精粹:网页中那些迷人的按钮设计
- 设计的网页 如何在ie8中 避免 兼容性视图 的按钮出现?
- 39个优秀网页按钮设计PSD文件下载
- 网页前端设计之多选按钮
- 网页设计元素之按钮1
- 2014年幽灵按钮为网页设计新趋势
- 设计开发推荐-提高网页美观的20个优雅的PSD分页按钮
- 网页按钮设计中的"幽灵按钮"
- 网页设计精粹:网页中那些迷人的按钮设计
- 22套精美的网页按钮图标设计推荐(包括PSD和AI文件)
- 网页设计精粹:网页中那些迷人的按钮设计
- 浅析在网页设计中如何让按钮激发用户点击欲望
