css学习笔记(字体属性)
2020-07-20 04:16
281 查看
字号设置:
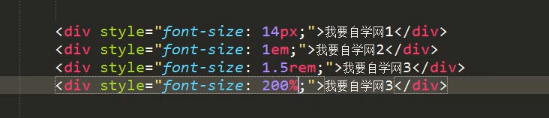
font-size:合法的尺寸单位(可以使用css所有尺寸单位,常见:px,em,rem,%)

未设置字号时,浏览器会添加默认字号,一般是16px
字体设置
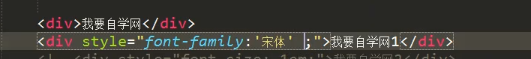
font-family:‘字体’

未设置时,默认字体一般是微软雅黑,但不同设备与系统装配的默认字体不一样
当设置的字体未生效,会显示默认字体
可以设置多种字体,用,隔开,当浏览器不支持此种字体,则尝试下一个,直到找到可识别的字体,若皆无,则使用默认字体。

文字颜色
color:合法的颜色值(颜色名,16进制颜色值,RGB颜色值,RGBA颜色值(A表示透明度))

#颜色名可能不被一些浏览器接受,其他表示方式使用较多。
字体粗细
font-weight:字体粗度值(数字【100-900,一般是整百】;bold表示粗体,相当于700;bolder表示特粗体,比继承字体粗;lighter表示特细体,比继承字体细;normal表示正常字体粗细,相当于400【常用于重置字体样式】)

字体风格
即字体倾斜效果。
font-style:样式取值(italic倾斜;oblic偏倾斜;
皆可
字体样式重置
tips:字体颜色一般使用#333333,比纯黑色稍淡
相关文章推荐
- css学习笔记(五)-字体属性
- CSS学习笔记之<z-index属性>
- CSS学习笔记(字体)
- CSS学习笔记:字体
- <学习CSS>第三天笔记-css外观属性(颜色、行间距、对齐、首行缩进、字间距、单词间距 、颜色半透明、阴影)快捷方式、综合案例、引入CSS样式表(内部样式表、行内式、外部样式表)、三种样式表总结
- CSS学习笔记13:background系列属性
- css基础学习笔记之字体图标
- CSS笔记(字体样式,文本属性和颜色样式)
- 狂神Java学习笔记————CSS3(一)————CSS导入方式,选择器,伪类和字体文本样式
- CSS学习笔记之边缘属性和简单的布局
- 学习笔记(13):HTML+CSS前端基础开发视频教程-文本控制属性
- CSS 属性 overflow 深入理解学习笔记
- 今天学习的几个字体css属性
- css学习笔记(字体、文本相关)
- jQuery学习笔记:DOM操作(二)——属性、类、HTML、CSS
- html学习笔记(3)-CSS padding margin border属性详解
- 学习笔记(12):HTML+CSS前端基础开发视频教程-文字属性
- CSS学习笔记06-分层(z-index属性).html
- CSS学习笔记:文本属性
- HTML学习笔记8 css初见-文本属性
