CSS学习笔记之边缘属性和简单的布局
2016-09-10 10:36
661 查看
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link type="text/css" href="StyleSheet.css" rel="stylesheet" /> </head> <body> <!-- 写网页的时候,都是先布局,每一个部分都是一个div,然后在div里写内容,整个页面是一个大的div。--> <!-- 框架div --> <div class="indexdiv"> <!-- logodiv --> <div class="logodiv"> <ul class="ul"> <li><a href="#">企业名称</a></li> <li><a href="#">企业文化</a></li> <li><a href="#">产品介绍</a></li> <li><a href="#">技术支持</a></li> <li><a href="#">加入我们</a></li> </ul> </div> <!-- 内容div --> <div class="contentdiv"> <!-- 图片div --> <div class="imagediv"> <img id="imgId" src="1.jpg" /> </div> <!-- 文本div --> <div class="textdiv"> <div class="ttdiv"> <h2 class="h2"> 过零丁洋</h2> <p class="pp">辛苦遭逢起一经,干戈寥落四周星;</p> <p class="pp">山河破碎风飘絮,身世浮沉雨打萍;</p> <p class="pp">惶恐滩头说惶恐,零丁洋里叹零丁;</p> <p class="pp">人生自古谁无死,留取丹心照汗青。</p> </div> </div> </div> </div> </body> </html>
CSS代码:
.indexdiv {
margin:0; /* 边缘属性一般是指:外边距和内边距。 */
padding:0;
}
.logodiv{
background-color:chocolate;
height:70px;
padding:13px; /* 设置div中列表距离div的内边距 */
}
li{
float:left; /* 设置列表浮动于logodiv之上,并且左对齐(横向显示) */
font-size:x-large; /* 设置列表字体大小 */
list-style:none; /* 清除列表前面的标记 */
width:200px; /* 设置单个列表的宽度 */
}
a:hover{
background-color:red; /* 设置当鼠标移动到超链接上时的颜色 */
font-size:xx-large; /* 设置当鼠标移动到超链接上时的字体大小 */
}
.contentdiv{
margin:30px; /* 设置内容div的外边距 */
background-color:blue;
width:1000px;
height:460px;
}
#imgId{
width:250px;
height:auto;
padding-top:36px; /* 设置图片距离imagediv的上边距 */
padding-left:60px; /* 设置图片距离imagediv的左边距 */
}
.imagediv{
background-color:yellowgreen;
height:400px;
width:400px;
float:left; /* 设置imagediv浮动于contentdiv之上,并且左对齐 */
margin-top:30px; /* 设置imagediv距离contentdiv的上边距 */
margin-left:70px;
4000
/* 设置imagediv距离contentdiv的左边距 */
}
.textdiv{
background-color:darkviolet;
height:400px;
width:400px;
float:left; /* 设置textdiv浮动于contentdiv之上,并且左对齐(左边靠着imagediv) */
margin:30px;
}
.ttdiv{
padding-top:60px; /* 设置文本内容距离textdiv的上边距 */
padding-left:80px; /* 设置文本内容距离textdiv的左边距 */
}
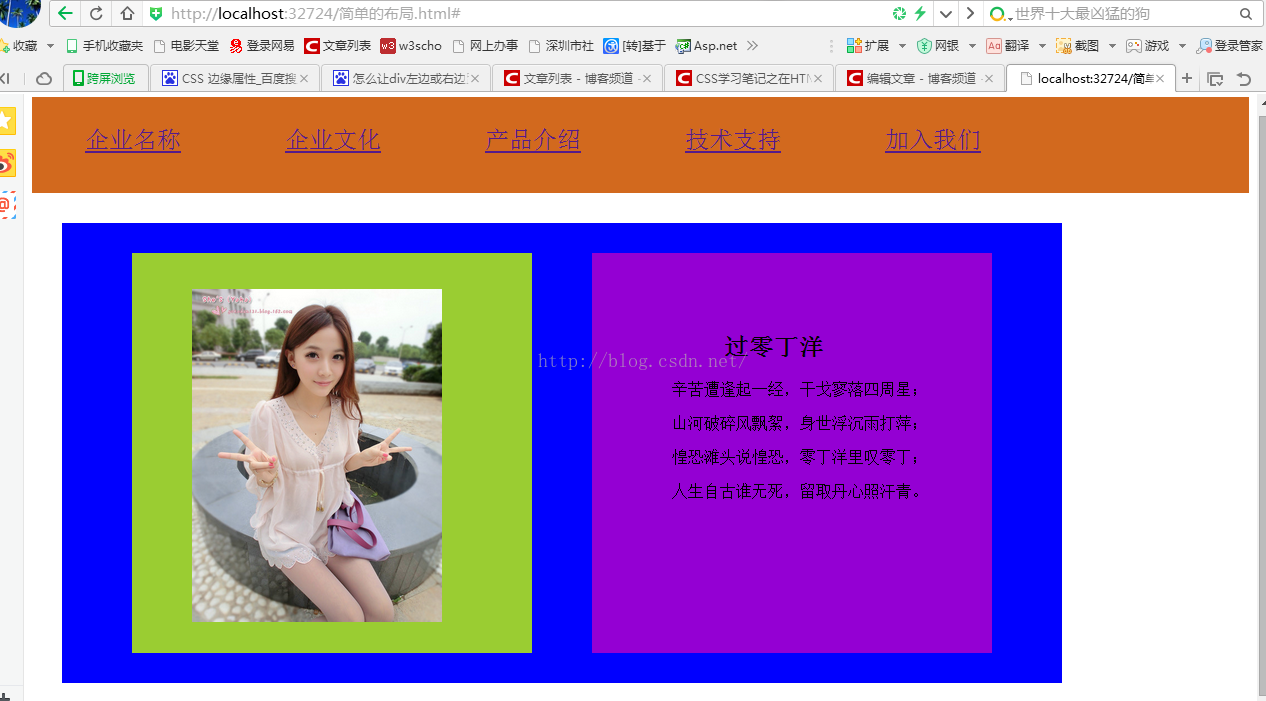
页面效果:

相关文章推荐
- CSS学习笔记8:实操——运用浮动简单布局网页
- css布局学习笔记之position属性
- CSS学习笔记06-分层(z-index属性).html
- h5学习笔记: css布局案例练习
- CSS学习笔记:文本属性
- 前端学习笔记--CSS--网页布局实践
- html5学习笔记2-最简单的页面布局
- HTML学习笔记8 css初见-文本属性
- html + css + js初步简单学习笔记
- css布局的学习笔记
- CSS学习笔记09 简单理解BFC
- CSS学习笔记--表格布局
- CSS学习笔记之背景属性
- CSS3+HTML5学习笔记四--CSS三栏布局-宽度只适应
- Android学习之简单理解布局的layout_gravity和gravity属性
- 前端学习笔记--HTML/CSS--网页布局
- CSS学习笔记——定位position属性的学习
- 前端学习笔记--CSS--元素类型、布局模型
- 简单学习CSS网页布局(初学者)
- CSS布局学习笔记之position
