1 react 入门
2020-07-18 05:09
453 查看
1 前期准备
安装node.js 安装编辑器(sublime text3)
2 创建工程(使用create-react-app脚手架创建工程)
脚手架使用方法参考 Facebook官方
npx create-react-app my-app cd my-app npm start #启动程序 npm install bootstrap@3.3.7 --save #安装bootstrap npm isntall axios --save #安装axios
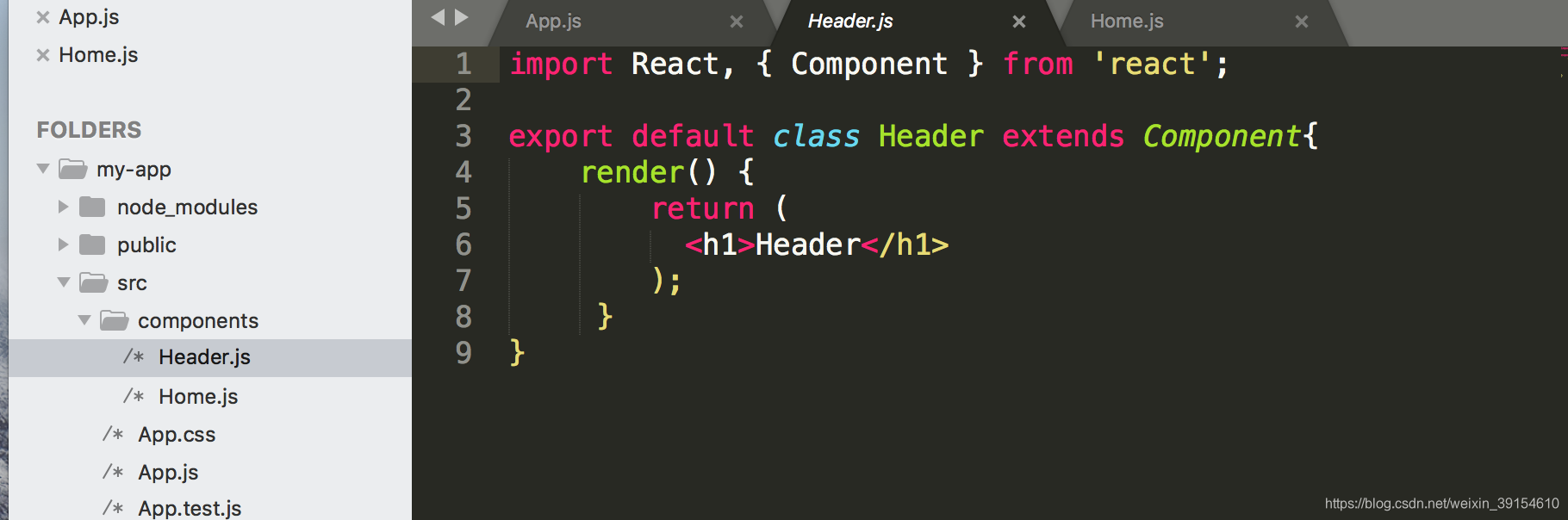
3 创建多组件
在src下面创建一个components的文件夹,在component文件价下面创建Home.js,Header.js组件


4 动态数据
react组件中动态数据的使用,用{}表示
import React, { Component } from 'react';
export default class Header extends Component{
render() {
return (
<h1>{2+2}</h1>
);
}
}
5 数据传递
父组件往子组件中传递数据使用props函数
#父组件传参
<div className="App">
<Header></Header>
<Home name={'zhangsan'} age={12}></Home>
</div>
#子组件调用
import React, { Component } from 'react';
export default class Home extends Component{
render() {
return (
<div>
<h1>Home</h1>
<div>{this.props.name}</div>
</div>
);
}
}
6 引用bootstrap,在组件中引用bootstra
import 'bootstrap/dist/css/bootstrap.css'

相关文章推荐
- React安装与使用入门
- React.js快速入门教程
- ReactJs入门介绍
- React Native入门——布局实践:开发京东客户端首页
- 一看就懂的ReactJs入门教程(精华版)
- React 入门实例教程
- React初级入门环境搭建
- ReactJS入门ES6写法
- react入门(4)
- React Native 移动开发入门与实战
- 轻松入门React和Webpack (React 热插拔)
- React Native入门(五)之使用输入框TextInput,按钮Button搭建登录界面
- 详解react-redux插件入门
- 【ReactNative】入门
- React入门基础
- react-native 入门之 hello world
- 17-7-24-react入门
- React 初始redux(入门首选)
- reactjs入门
