vue中element-ui组件动态样式覆盖
2020-07-11 22:23
190 查看
场景:修改默认组件的样式,如

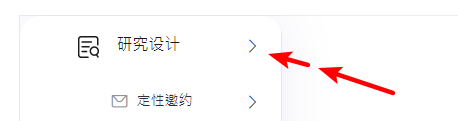
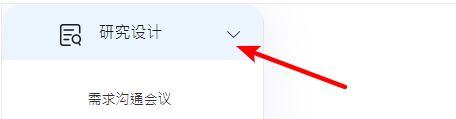
需求点击展开的时候,箭头指向下,组件内也是。但是组件的样式是:
.el-submenu.is-opened > .el-submenu__title .el-submenu__icon-arrow {
transform:rotateZ(180deg) ;
}
第一个类名是动态生成的(即点击展示的时候才有这个类名)
而因为我调了默认样式,所以点击的时候也应该修改旋转角度才行。
注:一个组件内,最好别写两个
如果尝试过在本页面里最大盒子的类名中/deep/使用深度不起效果。可以写到最外层!
最后效果:

总结:一般在控制台能拿到的类名,不管是动态生成抑或是后代选择器,都是可以覆盖的,除非自己放错位置了!
相关文章推荐
- vue中修改element-ui组件样式的方法
- VUE应用element-UI组件实现动态分页功能
- 关于萌新初识VUE的那些事 (关于Element-ui与IView中的样式覆盖)
- vue中修改element ui组件默认样式的两种方式
- vue elementui el-form rules动态验证的实例代码详解
- 造个自己的Vue的UI组件库类似Element
- vue-cli如何对element-ui组件进行二次封装
- css 样式 element.style 覆盖问题
- Vue+ElementUI实现表单动态渲染、可视化配置的方法
- vue v-html动态生成的html怎么加样式
- 修改element-ui组件样式
- vue中项目打包好后,elementUI样式优先级高,覆盖本地样式
- 稳扎稳打Silverlight(40) - 3.0绑定之Element to Element Binding, RelativeSource; 样式之动态修改样式, 样式继承, 自定义光标
- 怎么覆盖 element 里面的内嵌 style 样式
- vue+elementUi 用到type=‘number’ 默认样式清除
- 修改element-ui组件样式
- vue+element实现从后台获取数据动态形成表格
- Vue(二)使用Element-ui组件库渲染后台系统登录页面
- vue+elementui+el-cascader 动态加载地址组件以及回填功能
- Vue+elementui 实现复杂表头和动态增加列的二维表格功能
