vue-cli如何对element-ui组件进行二次封装
Element组件二次封装—入门
目录:
为什么要element对进行二次封装?
1.element-ui组件的部分样式不满足当前项目的需求。
element-ui组件的样式是固定的,比如我们常用的那些组件,table,button,icon,tab等等。当我们需要的样式和element组件有偏差的时候,我们可以通过针对element组件进行二次封装,然后通过Vue.component()方法,定义到全局,来解决我们当前的项目需求。
2.element-ui组件出现问题的时候,我们有中间键支持,不至于整个项目崩塌。
其实这种现象是常有发生的,比如组件由最开始的开源的,突然收费了 (虽然我相信ele团队不会的)。或者element组件库的开发团队停止了维护。组件的二次封装都是有意义的。我们可以手写一个类似的组件,或者引入其它组件,使我们的项目,能够正常使用。综上所述,如果我们基于element做的项目,因为element出现了问题,组件的二次封装,可以有效的防止项目崩塌。
3.二次封装的弊端:
因为我们对element-ui进行了二次封装,当element-ui组件升级的时候,我们二次封装的组件不能直接使用element-ui的新方法,所以需要有人不断的对组件进行维护,有一定的开发成本。
如何对element对进行二次封装?
本文全文以vue-cli和element为例,如果对vue-cli如何下载和安装以及element-ui如何引用不了解的同学,本文对你的帮助将很小。
首先,先建立一个文件夹,table.vue是我们基于element-ui的el-table进行二次封装的文件,以及所在目录如图:

<template>
<div class="sir-table">
<el-table :data="showData" style="width: 100%">
<slot></slot>
</el-table>
</div>
</template>
<script>
export default {
props: {
data: {
default () {
return []
},
type: Array
}
},
data () {
return {
showData: []
}
},
methods: {
},
mounted () {
this.showData = this.data
console.log(this.showData)
}
}
</script>
<style scoped>
</style>
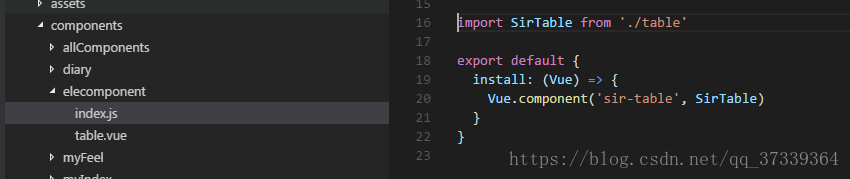
然后,我们通过index把我们二次封装的组件引入进来,并给它名为为sir-table, ps:叫什么都行!

import SirTable from './table'
export default {
install: (Vue) => {
Vue.component('sir-table', SirTable)
}
}
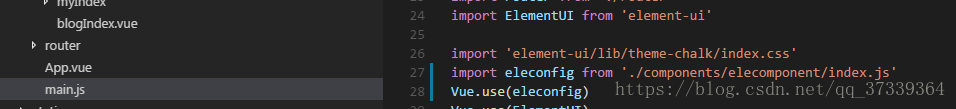
然后在main.js中引入我们二次封装组件的index.js,并挂在全局上。

import eleconfig from './components/elecomponent/index.js' Vue.use(eleconfig)
然后,在任意的一个文件中,掉用我们封装好的组件
<template>
<div class="index">
<sir-table :data="tableData5"> // 在这里调用我们二次封装的组件
<el-table-column label="商品 ID" prop="id">
</el-table-column>
<el-table-column label="商品名称" prop="name">
</el-table-column>
<el-table-column label="描述" prop="desc">
</el-table-column>
</sir-table>
</div>
</template>
<script>
export default {
// name: 'HelloWorld',
data () {
return {
tableData5: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}]
}
},
methods: {
}
}
</script>
<style scoped>
.index {
width: 800px;
margin: 0 auto;
margin-top: 200px;
}
</style>
就这样,一个简易的element组件的二次封装,就完成了!

北漂生活不易,如果觉得文章对你有帮助,那么请打赏一下吧!

- 浅谈如何在MFC中对CDC进行二次封装
- vue如何进行动画的封装
- vue如何像Element那样封装组件
- vue-cli完整地引入element-ui
- xUtils如何通过注解对FindViewById进行封装
- Marvell交换机luaCLI引擎启动流程以及如何解决函数cpssInitSystem()被二次调用的问题
- iOS中 学会如何对sqlite3 进行封装 (纯手工)
- 【PC端vue ui框架学习】vue项目如何使用基于vue的UI框架Element
- 详解如何配置vue-cli3.0的vue.config.js
- vue-cli中引入element
- vue-cli二次打包时图片路径出错的问题
- VUE 学习笔记之,如何对公共JS,CSS进行统一管理,全局调用
- vue 进行 gzip压缩和服务器如何开启gzip
- vue-cli 如何打包上线
- vue-cli搭建后如何加入新页面
- 基于Vue+element-ui 的Table二次封装的实现
- vue cli引入微信sdk,完成微信接口调用——模块化复用封装微信sdk(五)
- react native 使用fetch进行网络请求(https),解决SSLHandshake问题,以及怎样进行二次封装
- 在vue中如何引入element-ui
- vue-cli中没有dev-server.js了,如何配置express呢
