canvas基础与简单图形绘制(1)
2020-06-21 04:53
169 查看
canvas基础与简单图形绘制(1)
canvas相对于画布,我们可以再里面绘制图形,制作动画(用JavaScript 脚本进行绘制,本以为web只是做简单的网页,没想到还可以制作动画,游戏,,,)
1.1查看画布
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body style="background-color: rgba(0, 183, 255, 0.199);"> <canvas id="canvas" width="400" height="400" style="border:1px solid red;"></canvas> </body> </html>
这里需要注意的是canvas宽高定义的规范,在设置宽高是时候不要加上px(当然加了也可以运行,但是在后面绘图的时候可能不能达到自己想要的效果)绘出的图如下

1.2绘画的步骤
- 在 < script >标签里面写代码,获取 canvas 元素对应的 DOM 对象
var canvas=docyment.getElementById(‘canvas’) - 使用context进行绘图
var context=canvas.getContext(‘2d’)
(想要绘制3d图形的话,直接将2d改为3d即可)
1.3绘制简单图形
绘制图形最关键的就是要使用 context
1.绘制直线
//起始点
context.moveTo(x1,y1)
//终点
context.lineTo(x2,y2)
//连接
context.stroke()
js代码如下:
<script>
window.onload = function () {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.moveTo(0, 0)
context.lineTo(400, 400)
context.stroke()
}
</script>
绘制出的图形如下:

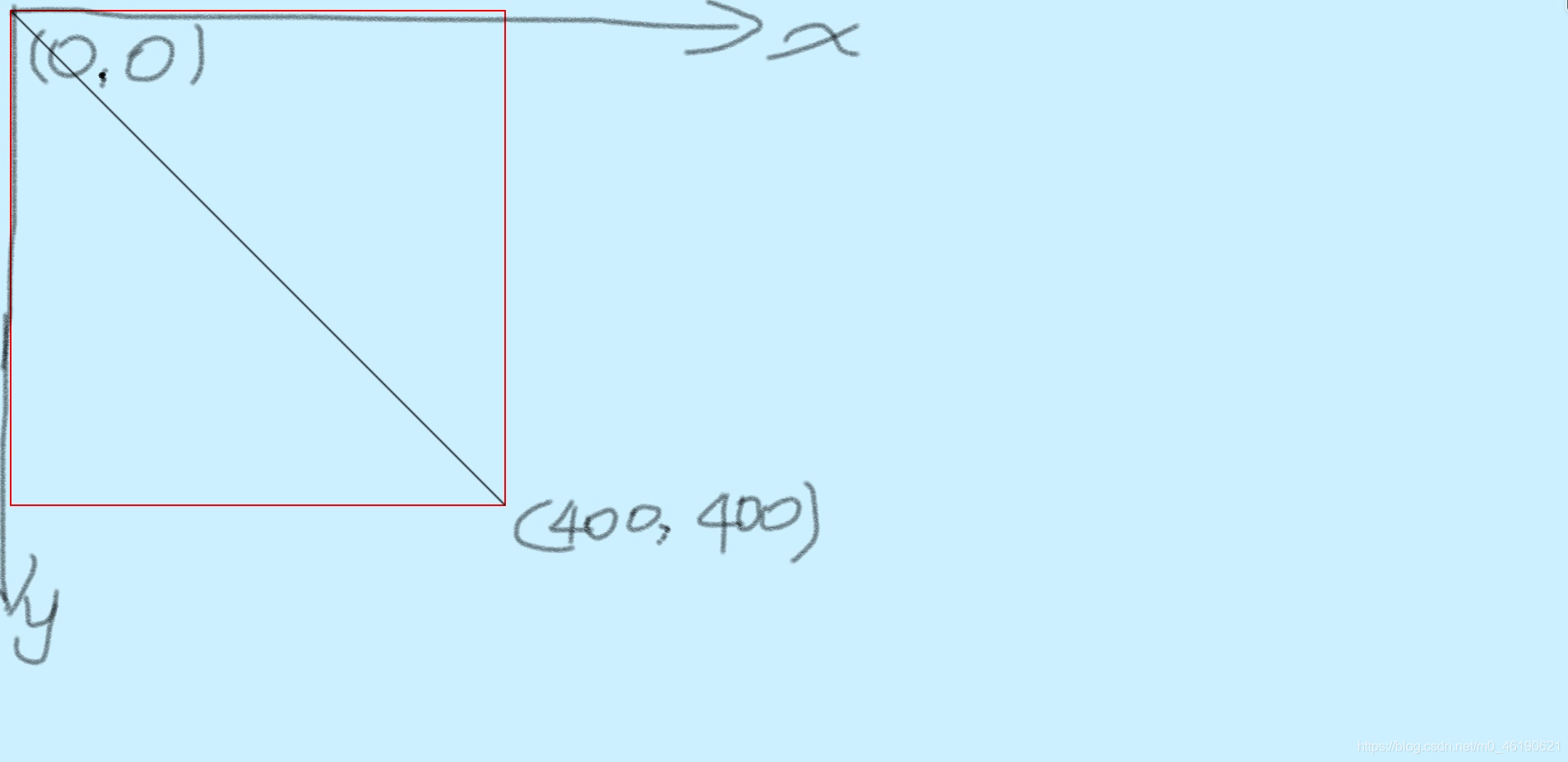
说明:这里的绘图其实和python的海龟绘图本质上一样,可以视画布为一个如图的坐标系

所以只要将lineTo(x,y)指定到某一点,我们就可以绘制出各种多边形


相关文章推荐
- canvas基础——绘制简单的图形
- canvas基础与简单图形绘制(2)
- 微信小程序canvas绘制图形基础
- Android中使用Canvas绘制简单的图形(二) 进阶 绘制钟表
- Android使用Canvas绘制2D图形基础
- 1. Canvas绘制基础图形
- Canvas绘制基础图形
- 零基础HTML5游戏制作教程 第2章 简单图形的绘制
- 安卓自定义View基础05-Canvas之基础图形绘制,点,线,矩形,圆,椭圆,弧形等
- html5学习笔记二:利用canvas绘制简单图形
- Canvas基础图形的绘制
- [Web Chart系列之一(续)]Web端图形绘制SVG,VML, HTML5 Canvas 简单实例
- 小强的HTML5移动开发之路(6)——Canvas图形绘制基础
- 小强的HTML5移动开发之路(6)——Canvas图形绘制基础
- [Web Chart系列之一(续)]Web端图形绘制SVG,VML, HTML5 Canvas 简单实例
- 小强的HTML5移动开发之路(6)——Canvas图形绘制基础
- HTML5 Canvas简单图形绘制[矩形、圆形、线]
- Canvas基础1-绘制基本图形和线条
- 小强的HTML5移动开发之路(6)——Canvas图形绘制基础
- HTML5画布Canvas线段、矩形、弧形及贝塞尔曲线等简单图形绘制
