前后端分离项目的打包部署
2020-06-19 09:49
85 查看
SpringBoot + Vue项目部署到指定服务器上。
1.打包部署后端项目
1.1.设置打包类型
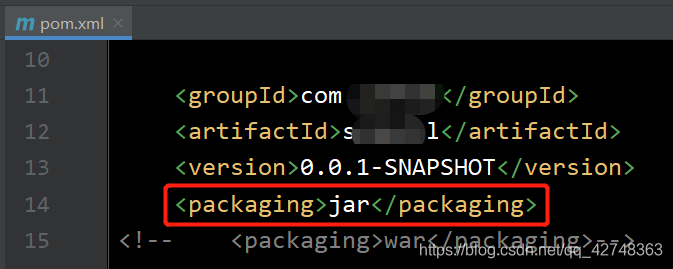
在pom.xml文件中设置打包类型

1.2.打成jar包

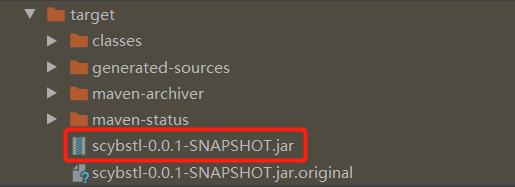
打包后生成target文件夹,用于存放打包后的文件,其中就包含打成的jar包。

1.4.利用xshell访问服务器
①.连接到服务器;
②.进入存放jar包的目录中;
③.查看文件夹内容(此时我们还未传打好的jar服务器上)

1.5.上传本地jar包到服务器上
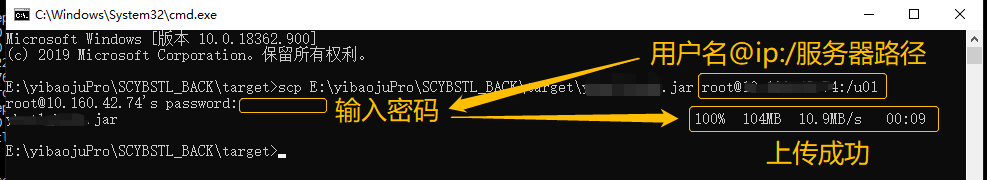
进入jar所在的target文件夹,cmd
scp jar包在本地的路径 用户名@ip:/服务器存放jar包路径

1.6.启动jar包
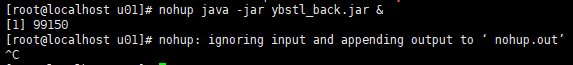
此时,xshell中输入ll即可看到jar已经存放进去了。接下来我们开启jar
包:
nohup java -jar xxxx.jar &
注意:ctrl+c退出当前操作之后再进行其它操作。

此时后端代码部署完毕,可通过后端地址访问。
2.Vue前端打包部署
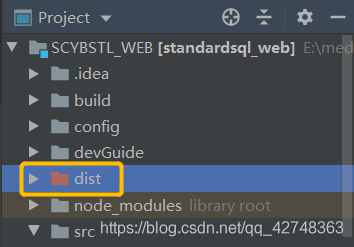
2.1.前端打包
teminal中输入命令npm run build

生成dist文件夹,war包就存放在里面。
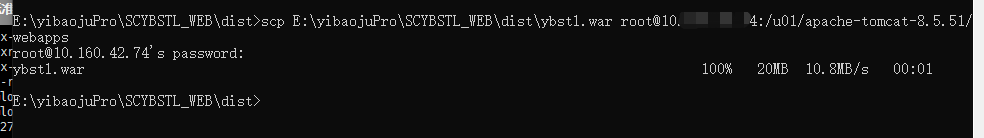
2.2.前端war包上传到服务器上
同后端上传jar包到服务器上

2.3.启动tomcat
进入服务器tomcat/bin,启动./startup.sh即可。
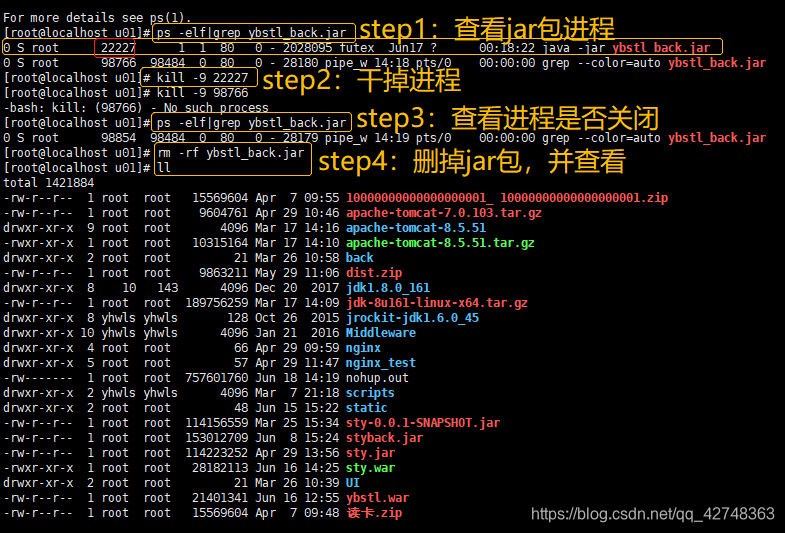
3.更新代码后重新发布
3.1.xshell中停掉后端服务并删除

3.2.接下来就和初次打包部署后端一样了
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
初次打包部署,如有错误,请指正!
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
相关文章推荐
- 前后端分离,springBoot项目后台代码打包部署到腾讯云服务器
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十三 || DTOs 对象映射使用,项目打包部署Windows+Linux
- Docker环境下的前后端分离项目部署与运维(十一)Docker Swarm技术
- Docker环境下的前后端分离项目部署与运维(9章全)
- Docker环境下的前后端分离项目部署与运维(六)搭建MySQL集群
- 网上商城项目,前后端分离,springboot+vue.js,有线上部署教程
- 在腾讯云上部署vue前后端分离项目
- 从壹开始前后端分离 41 || Nginx+Github+PM2 快速部署项目(一)
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
- Docker环境下的前后端分离项目部署与运维 前后端分离部署运维学习
- 使用Docker容器部署RuoYi-Vue前后端分离项目
- Docker环境下的前后端分离项目部署与运维 第四篇
- 如何用IDEA从git上clone部署一个前后端分离的web项目
- 最新Docker环境下的前后端分离项目部署与运维
- SpringBoot电商项目实战 — 前后端分离后的优雅部署及Nginx部署实现
- Docker环境下的前后端分离项目部署与运维 第三篇
- 前后端分离微服务项目-Nginx部署前端Vue
- Docker环境下的前后端分离项目部署与运维(四)Linux系统构成和基本操作
- java 浅析跨域问题以及如何使用Cors解决前后端分离部署项目所遇到的跨域问题
- 前后端分离 Vue打包的history路由风格index.html与后端的ThinkPHP的index.php都部署在后端框架的public目录下如何转发?
