docker-compose 部署 Vue+SpringBoot 前后端分离项目
2019-11-15 11:40
1376 查看
一、前言
本文将通过
docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境:
- CentOS7.3
- Dokcer
- MySQL
二、docker-compose 部署Vue+SpringBoot 前后端分离项目
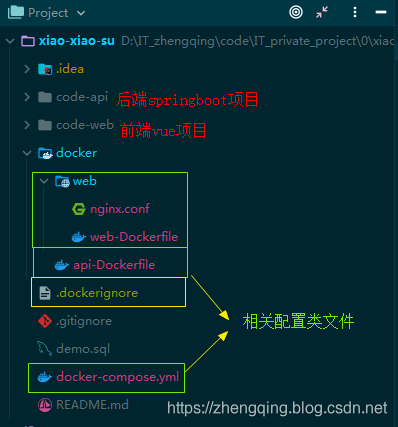
整体项目配置结构,这里在不影响原来项目的结构,因此将所有配置文件都提出来存放到docker文件夹内了,但注意
docker-compose文件须放到项目总的根目录下哦!

1、新增后端所需配置文件api-Dockerfile
# 指定基础镜像 FROM maven:3.5.4-jdk-8 # 维护者信息 MAINTAINER zhengqing "960869719@qq.com" RUN echo "-------------------- api环境配置 --------------------" # 暴露9101端口 EXPOSE 9101 # 设置环境编码UTF-8 ENV LANG C.UTF-8 # 运行 - 配置容器,使其可执行化 #ENTRYPOINT ["java", "-jar", "app.jar","--spring.profiles.active=dev"]
2、新增前端Vue所需配置文件web-Dockerfile
、nginx.conf
、.dockerignore
web-Dockerfile: 安装依赖,打包生成运行访问所需资源文件,然后存放到nginx下的html目录中运行
# node镜像 FROM node:latest as build-stage # 维护者信息 MAINTAINER zhengqing "960869719@qq.com" RUN echo "-------------------- web环境配置 --------------------" # 指定接下来的工作路径为/app - 类似于cd命令 WORKDIR /app # 拷贝前端项目到app目录下 COPY ./code-web . # 设置淘宝npm镜像 RUN npm install -g cnpm --registry=https://registry.npm.taobao.org # 安装依赖 RUN cnpm install # 打包 - 目的:丢到nginx下跑 RUN cnpm run build:prod # 前端项目运行命令 #CMD ["npm","run","start"] # ======================== 上:npm打包 下:nginx运行 ======================== # nginx镜像 FROM nginx:1.15.3-alpine as production-stage # 维护者信息 MAINTAINER zhengqing "960869719@qq.com" # 移除nginx容器的default.conf文件、nginx配置文件 RUN rm /etc/nginx/conf.d/default.conf RUN rm /etc/nginx/nginx.conf # 把主机的nginx.conf文件复制到nginx容器的/etc/nginx文件夹下 COPY ./docker/web/nginx.conf /etc/nginx/ # 拷贝前端vue项目打包后生成的文件到nginx下运行 COPY --from=build-stage /app/dist /usr/share/nginx/html # 暴露8101端口 EXPOSE 8101 # 注:CMD不同于RUN,CMD用于指定在容器启动时所要执行的命令,而RUN用于指定镜像构建时所要执行的命令。 # RUN指令创建的中间镜像会被缓存,并会在下次构建中使用。如果不想使用这些缓存镜像,可以在构建时指定--no-cache参数,如:docker build --no-cache # 使用daemon off的方式将nginx运行在前台保证镜像不至于退出 CMD ["nginx", "-g", "daemon off;"]
nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
# include /etc/nginx/conf.d/*.conf;
server {
listen 8101;
charset utf-8;
server_name www.zhengqing520.com;# 服务器地址或绑定域名
# start ---------------------------------------------------------------------------------------------
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
}
# end ---------------------------------------------------------------------------------------------
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
.dockerignore作用:在传递给docker引擎时忽略掉不必要的文件或文件夹。
/code-web/node_modules
3、docker-compose.yml
作用:编排容器执行顺序,相对于一个一个docker run方式运行项目更方便
version: '3' services: api: # 后端springboot容器 container_name: xiao-xiao-su-api # 容器名为'xiao-xiao-su-api' restart: always # 重启策略: 容器退出时总是重启容器 build: context: ./ # 指定设定上下文根目录,然后以该目录为准指定Dockerfile dockerfile: ./docker/api-Dockerfile working_dir: /app # 设置工作目录为容器内的app文件夹 environment: TZ: Asia/Shanghai volumes: # 挂载文件 - ./code-api:/app # 将主机的code-api文件夹(java代码)映射到容器内的app文件夹 - ./logs/:/app/log # 映射容器产生的日志到主机的logs文件夹 ports: # 映射端口 - "9101:9101" command: mvn clean spring-boot:run -Dspring-boot.run.profiles=dev '-Dmaven.test.skip=true' # 容器创建后执行命令运行springboot项目 web: # 前端node容器(运行nginx中的Vue项目) container_name: xiao-xiao-su-web # 容器名为'xiao-xiao-su-web' restart: always # 重启策略: 容器退出时总是重启容器 build: context: ./ # 指定设定上下文根目录,然后以该目录为准指定Dockerfile dockerfile: docker/web/web-Dockerfile environment: TZ: Asia/Shanghai ports: - "8101:8101" # 映射端口 depends_on: # 依赖于api容器,被依赖容器启动后此web容器才可启动 - api
三、服务器运行
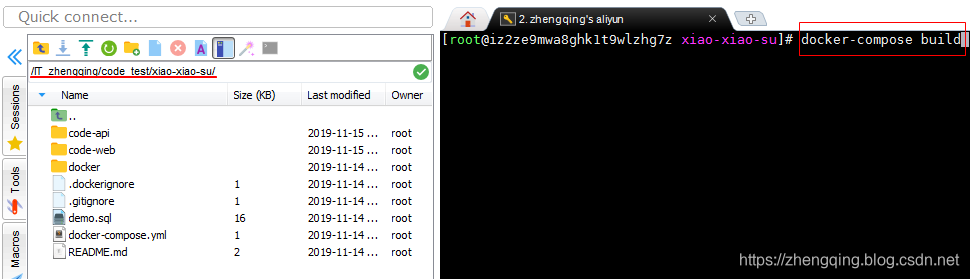
将项目丢到服务器上,进入项目根目录依次执行如下命令即可
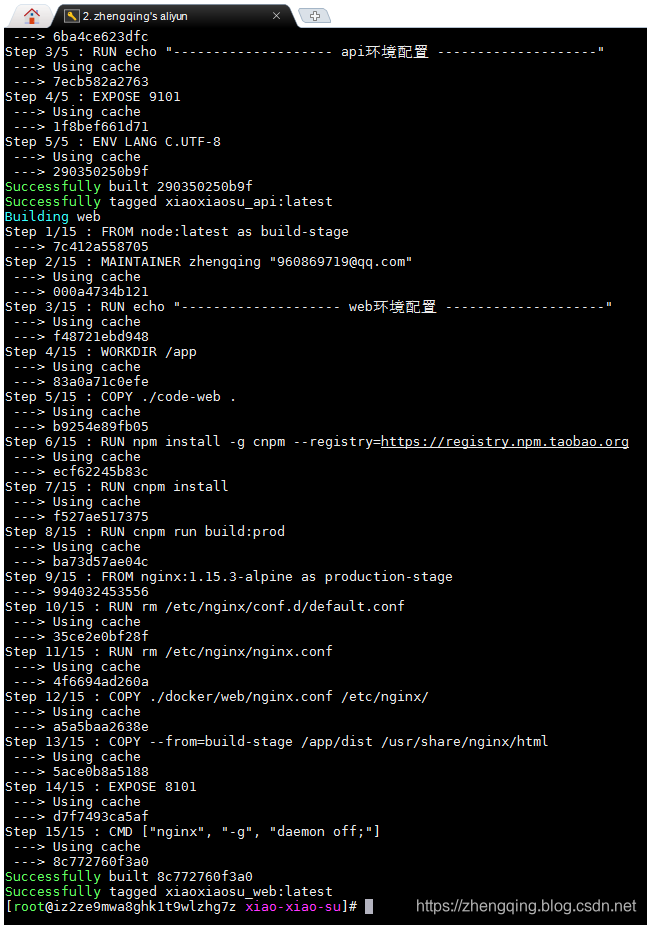
# 1. 构建镜像 docker-compose build # 2. 运行服务 docker-compose up -d



四、访问测试
前端页面:http://www.zhengqing520.com:8101/xiao-xiao-su/dashboard


五、总结
- 部署vue项目:
npm
拉取项目所需依赖node_modules
-> 打包生成dist
文件夹 -> 拷贝到nginx
中运行 - 部署springboot项目:小编这里采用的是maven命令运行,其次也可通过
mvn install -Dmaven.test.skip=true
->cd target
->java -jar ***.jar
运行 - 通过
docker-compose
编排一下执行顺序,①后端api容器 ②前端web容器 - 放到服务器下通过
docker-compose build
构建镜像 ->docker-compose up -d
启动应用服务
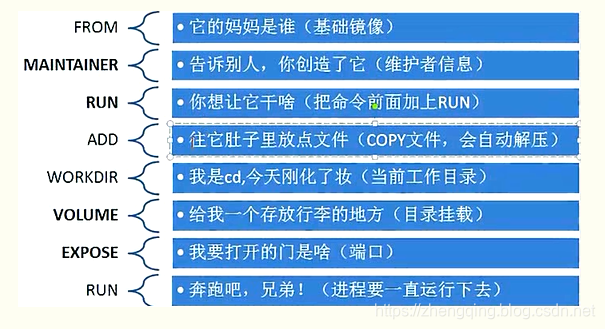
关于
Dockerfile的命令理解,这里贴一张网上看见比较有意思的图吧

案例demo源码
相关文章推荐
- 网上商城项目,前后端分离,springboot+vue.js,有线上部署教程
- spring boot + vue前后台分离项目部署
- docker compose部署springboot+vue+mysql+nginx
- SpringBoot+Vue前后端分离实现高并发秒杀——后端项目知识总结
- 前后端分离,springBoot项目后台代码打包部署到腾讯云服务器
- Docker中Spring boot+VueJS+MongoDB的前后端分离哲学摔跤
- 分享一个前后端分离的web项目(vue+spring boot)
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
- 使用VUE+springboot 完成前后端分离项目
- ueditor在vue+springboot前后端分离项目图片上传配置踩坑总结
- ajax + vue + springboot + Restful实现前后端分离项目
- idea远程部署SpringBoot项目到Docker
- Docker部署Spring-boot项目的示例代码
- Docker环境下的前后端分离项目部署与运维(运维学习)
- Docker环境下的前后端分离项目部署与运维(十一)Docker Swarm技术
- Springboot项目云部署 ---- 基于Docker的部署
- Docker部署springboot项目实例
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十四):项目打包部署
- Docker环境下的前后端分离项目部署与运维(四)Linux系统构成和基本操作
