vue项目移动端 ios9.x 低版本白屏问题
2020-06-07 05:07
169 查看
作为一个问题小白,踩坑那都是常有之事,开发移动端是让我最头疼的事。这个白屏的问题也不是第一次遇到了,这次一定要记录一下,让自己长个记性,若是有不对的地方,欢迎各位大佬的指正。
此文档借鉴了kayla_wang作者的方法,链接在此:https://blog.csdn.net/qq_16122415/article/details/80365661
低版本的白屏的问题主要还是兼容性问题,首先想到的就是使用依赖包,下面就是我学习到的内容:
第一步:安装es5转码规则和babel-polyfill依赖(有些低版本不支持es6)npm install --save-dev babel-preset-es2015
npm install --save-dev babel-polyfill
npm install es6-promise第二步:将安装好的依赖,在main.js中全局引用
import 'babel-polyfill' import Vue from 'vue' import Es6Promise from 'es6-promise' Es6Promise.polyfill()第三步: 在.babelrc中修改配置
{
"presets": [
"es2015",
"stage-2"
],
"plugins": [
"transform-vue-jsx",
"transform-runtime"
]
}
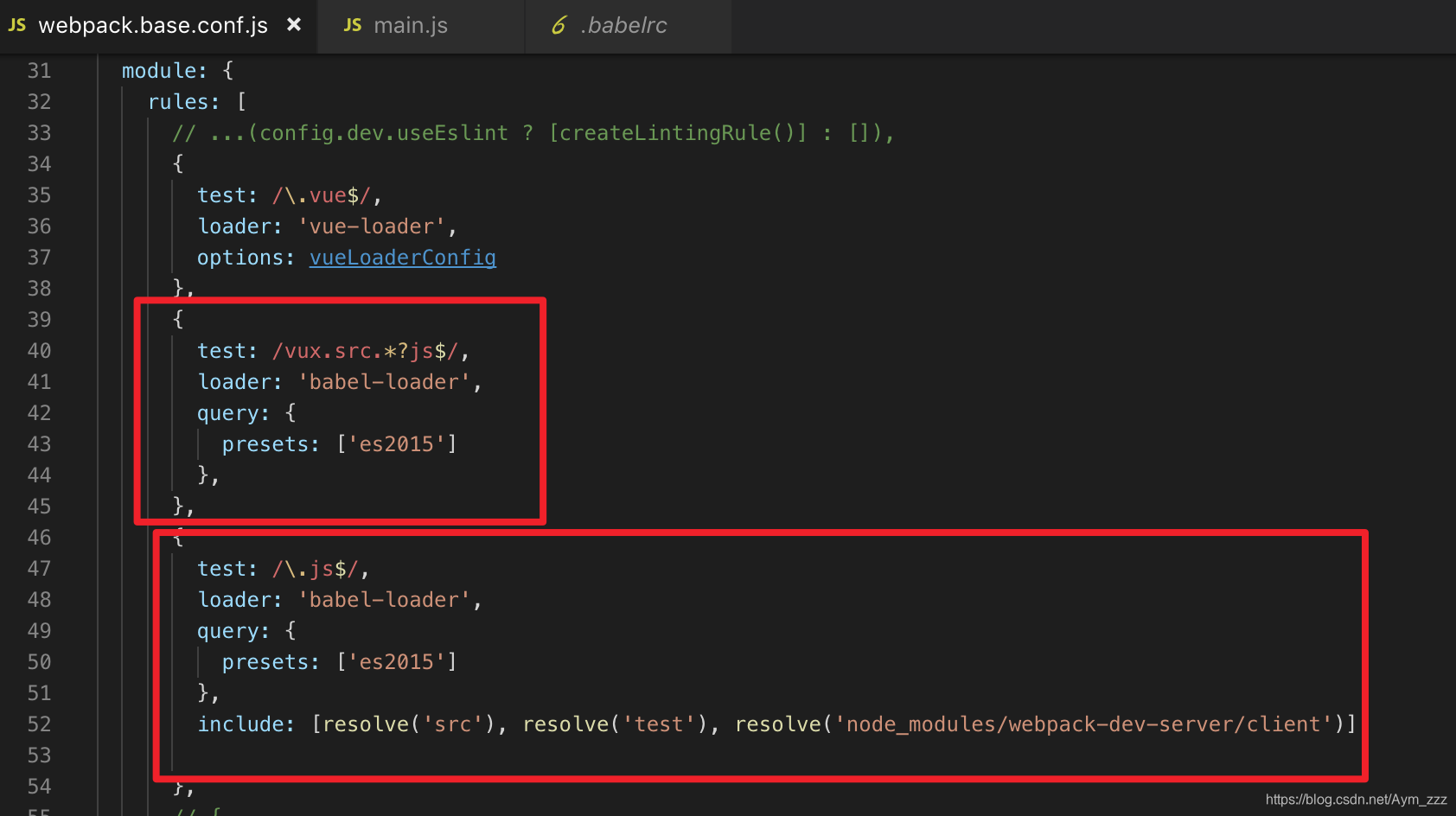
第四步:修改webpack.base.conf.js的配置,对vux进行es5转译
{
test: /vux.src.*?js$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
},
},
{
test: /\.js$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
},
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},

大概就是这个样子啦。给有这类问题的朋友,一个小小的思路。上面有借鉴作者的链接,希望作者本人看到不要介意哦。
相关文章推荐
- 详解Vue-cli3 项目在安卓低版本系统和IE上白屏问题解决
- [置顶] 解决vue移动端项目嵌入优酷视频问题
- 让Vue-cli生成vue+webpack的项目为vue1.0版本以及端口占用问题解决办法
- vue项目加顶部蒙层移动端禁止页面滑动问题
- vue项目el-upload移动端ios手机拍照上传相册旋转90度的问题修复
- 详解一次Vue低版本安卓白屏问题的解决过程
- webpack + vue 项目 自定义 插件 解决 前端 JS 版本 更新 问题
- vue项目部署到服务器上刷新出现404以及白屏的问题
- vue项目中使用lib-flexible解决移动端适配的问题解决
- 基于vue开发的移动端项目在ios,android两大平台上的兼容性问题
- 记一次vue 项目install时elementui 自动升级版本问题
- vue-cli构建的移动端项目ios9以下打开页面空白问题
- Vue解决低版本安卓不兼容白屏的问题
- vue项目中使用lib-flexible解决移动端适配的问题
- 利用HBuilder将vue项目打包成移动端app,运行页面空白问题解决
- 新建VUE项目版本不匹配问题
- vue android低版本 白屏问题 你是不是用了Object.assign ??
- vue开发的移动端应用返回上一个页面会遮挡元素,白屏问题
- 关于Vue-cli3项目+vant-ui框架移动端适配问题?
- node.js安装+vue-cli安装+创建webpack项目时乱码、特别慢问题+移动端(手机)访问自己的项目
