VSCode搭建Vue项目
2020-06-07 04:57
225 查看
1.搭建项目的前提:Vscode和Nodejs都已经安装好
2.安装的具体步骤如下所示:

3.按照提示回车默认即可
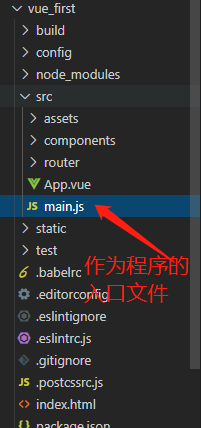
4.安装完之后,可以看到"src"的目录下有一个"main.js"文件,这是程序的入口

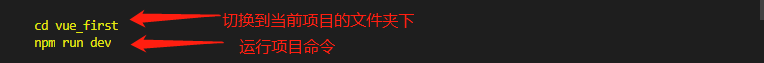
5.依次执行以下两条指令,如下图所示:

6.根据提示,在浏览器中输入访问项目的ip地址,项目成功运行截图如下:

7.项目开发完毕,打包上线的命令:
npm run build
到此,vue项目的搭建便完成了。
相关文章推荐
- 脚手架搭建vue项目(vscode)
- VSCode搭建Vue项目的方法
- VScode中vue的安装及项目的搭建
- VScode搭建的vue项目的构成
- vscode开发vue项目的一些必备插件
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之十一Swagger使用一
- 使用vscode开发vue项目,iview中标签报错
- 用vscode搭建ASP.net core MVC项目
- VSCode运行前后端分离的web项目(注意:不是vue项目)
- vsCode的vue项目中配置style的——css样式代码提示
- vue的项目如何在手机上测试-vsCode
- vue项目eslint环境配置与vscode配置eslint
- VUE环境搭建教程以及VSCODE插件Vetur和ESlint的安装配置
- VSCode中编写Vue项目使用Eslint+Prettier格式化,会自动加上分号 空格 单引号变双引号问题
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之二autofac解耦...
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
- vue项目vscode常用插件
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之八MemoryCache与redis缓存的使用
- vscode下vue项目中eslint的使用方法
- VS Code开发 Express项目基础搭建
