flutter 怎么实现app整体灰色效果
2020-04-28 12:04
1021 查看
Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。Flutter 开源、免费,拥有宽松的开源协议,适合商业项目。
举国哀悼, 进入各种大厂的app也可以看到主色都变成灰色的了
作为程序员我们肯定会想怎么可以实现的, 我简单研究了10分钟, flutter中只要在整体外面套一个ShaderMask, 然后修改blendMode即可
核心代码:
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return ShaderMask(
child: OKToast(
child: MaterialApp(
title: 'Pick Image Demo',
theme: ThemeData(
primarySwatch: Colors.lime,
),
home: MyHomePage(title: 'Pick Image Demo'),
),
),
shaderCallback: (Rect bounds) {
return ui.Gradient.linear(Offset.zero,
Offset(bounds.width, bounds.height), [Colors.grey, Colors.grey]);
},
// blendMode: BlendMode.dst,
blendMode: BlendMode.saturation,
);
}
}
在最外层套一个ShaderMask,
然后返回一个shader就可以了, 这里我用的是渐变的Gradient ,还有别的方式可以用
效果:
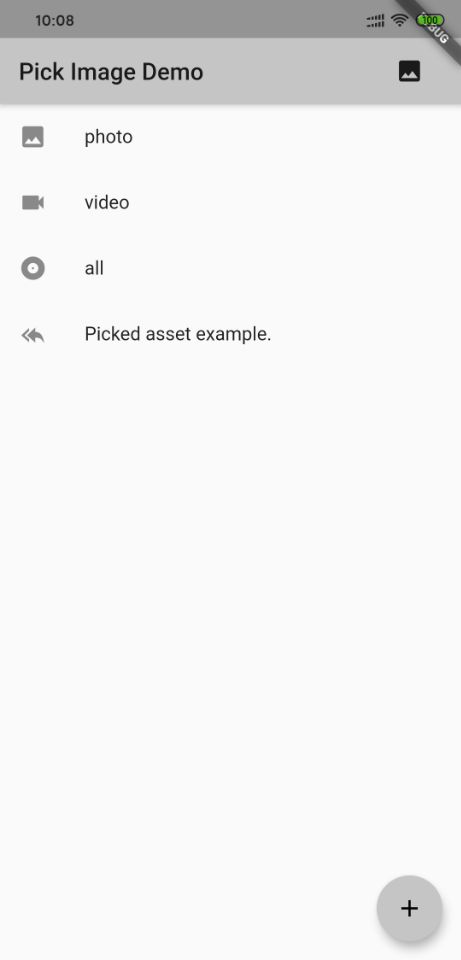
之前:
[文件]

之后:

总结
到此这篇关于flutter 怎么实现app整体灰度效果的文章就介绍到这了,更多相关flutter app灰度内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
相关文章推荐
- Flutter 实现整个App变为灰色的方法示例
- 点击微信网页的a标签直接跳转到淘宝APP打开怎么实现的?附:动图演示效果
- 前端:图文混排-怎么在不使用float的情况下实现想要的效果呢?
- ie8 不支持伪类 :last-child 怎么办 如何实现相同效果
- [个性化你的App]iOS:实现类似于google+的tableviewcell卡片式插入效果
- Flutter进阶之实现动画效果(十)
- 微信跳转手机外部浏览器下载APP文件(IOS跳转苹果商店)是怎么实现的
- 超简单(两步)-微信怎么实现打开外部浏览器,下载app,打开网页URL
- 命令行svn commit时,注释怎么实现换行效果?
- Android 使用Toolbar+DrawerLayout快速实现仿“知乎APP”侧滑导航效果
- APP工具技能分享:用数据怎么做渠道效果的分析呢?
- 移动APP 秀场、直播动画效果实现方案
- jQuery实现input文本框内灰色提示文本效果 和 input标签获取焦点是文本框内提示信息清空...
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- 微信环境中如何实现下载apk文件的下载 扫描二维码跳转手机默认浏览器打开下载app的链接是怎么实现的
- Android短视频app开发中如何实现上下滑动切换效果
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- Android实现京东App分类页面效果
- uni-app实现滑动切换效果
- 【Axure实现】高保真手机APP添加银行卡的效果实现
