面试官竟然问我JavaScript中var、let和const有什么区别这样简单的问题?
2020-04-26 18:37
1286 查看
这几天逛CSDN论坛,发现在一些前端模块发的问题大都是因为var、let和const搞不清楚导致的,今天我来浅析下,希望对看到这篇博客的童鞋有所帮助~
What we know is that…(英语作文万能开头) :在JavaScript中有三种声明变量的方式:var、let、const。
目录
1.var
(1)var定义的变量在之后可以修改,如果不初始化会输出
undefined,不会报错。
var a; console.log(a); // undefined // ----------------------------- console.log(a); // undefined var a = 1;
(2)var定义的变量,可以跨块访问, 不能跨函数访问。
(3)var只有函数作用域,没有块级作用域。
(4)var的作用域是函数作用域,var可以用来声明全局变量,也可以声明局部变量。在一个
函数内利用var声明一个变量,则这个变量
只在这个函数内有效。
- 全局变量:在函数外定义的变量,作用域是整个代码文件。
- 局部变量:在函数内定义的变量,作用域是当前的函数内部。
var a = 666;
console.log("函数外var定义a:" + a); // 函数外var定义a:666
function cg(){
a = 888;
console.log("函数内var定义a:" + a);// 函数内var定义a:888
}
cg();
console.log("函数调用后var定义a为函数内部修改值:" + a);
// 函数调用后var定义a为函数内部修改值:888
(5)可以重复定义,后面的值会覆盖前面的。
var a = 1; var a = 2; console.log(a); // 2
2. let
(1)let是块级作用域,函数内部使用let定义后,对函数外部无影响。
let a = 666;
console.log("函数外let 定义a:" + a); // 函数外let 定义a:666
function cg(){
let a = 888;
console.log("函数内let 定义a:" + a);// 函数内let 定义a:888
}
cg();
console.log("函数调用后let 定义a为函数内部修改值:" + a);
// 函数调用后let定义a为函数内部修改值:666
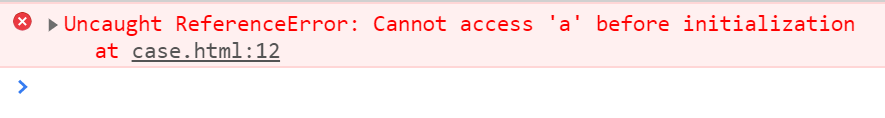
(2)不存在变量声明提前,否则会报错。
console.log(a); let a = 1;

(3)let定义的变量,只能在块作用域里访问,不能跨块访问,也不能跨函数访问。
var c=11;
{
let c=12;
console.log(c);// 12
}
console.log(c);// 11
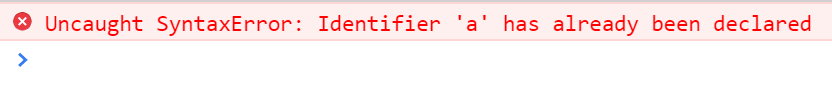
(4)不能重复定义,否则会报错。
let a = 1; let a = 2; console.log(a);

3. const
(1)const定义的变量
不可以修改,而且
必须初始化。
const b = 2;// 正确 const b; // 错误,必须初始化
(2)const一般用来声明常量,且声明的常量是不允许改变的,为
只读属性,因此就要在
声明的同时赋值。
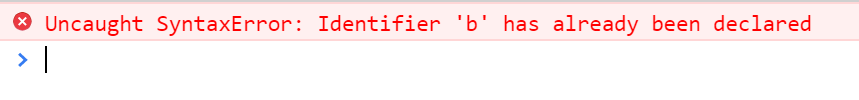
(3)const与let一样,都是块级作用域,只能在块作用域里访问,存在暂时性死区,不存在变量声明提前,不允许重复定义。
const b = 2; const b = 2; console.log(b);

最后,我们可以采用
闭包来防止全局污染,详见:闭包原理
- 点赞 59
- 收藏
- 分享
- 文章举报
 huangfuyk.
发布了103 篇原创文章 · 获赞 1680 · 访问量 30万+
私信
关注
huangfuyk.
发布了103 篇原创文章 · 获赞 1680 · 访问量 30万+
私信
关注
相关文章推荐
- 详解javascript中var与ES6规范中let、const区别与用法
- 微信小程序let和var以及const有什么区别
- var let const的区别是什么?
- 微信小程序let和var以及const有什么区别
- JavaScript:学习笔记(7)——VAR、LET、CONST三种变量声明的区别
- JavaScript中var、const、let的区别。
- BlackLeft老师讲课了——javascript中const\var\let是什么
- JavaScript中const,var,let的区别
- JavaScript 中 var 和 let 和 const 关键字的区别
- 有趣的JavaScript(一)---let、const与var命令的区别
- JavaScript中const、var和let区别浅析
- javascript中let和var以及const关键字的区别
- JavaScript中var、let、const区别。
- JavaScript中const,var,let的区别
- javascript中关于const、var、let的区别
- javascript精雕细琢(一):var let const function声明的区别
- 简述javascript里的var,let,const之间的区别
- 看完这些,你还怕被人问你JavaScript 中 var 和 let 和 const 关键字的区别吗
- JavaScript重点:深入浅谈var、let和const之间的区别
- JavaScript中const,var,let区别
