纯HTML加CSS实现3D立体动态相册【超简单、附源码】
2020-04-26 18:36
666 查看
近日,收到一男粉丝私信,具体如下:


PS:在跟他聊天过程中,我不该笑的,哪个男同胞没有这么让人心疼的一刻呢。所以,在此祝愿他能早日哄好他的女朋友,加油,奥利给~~~
于是,在他的万般焦急等待下,为他量身定做的动态相册出炉了,鉴于时间紧任务重,实现的功能比较单一,但是他已经很满足了,我也很欣慰!
先来看一下效果:

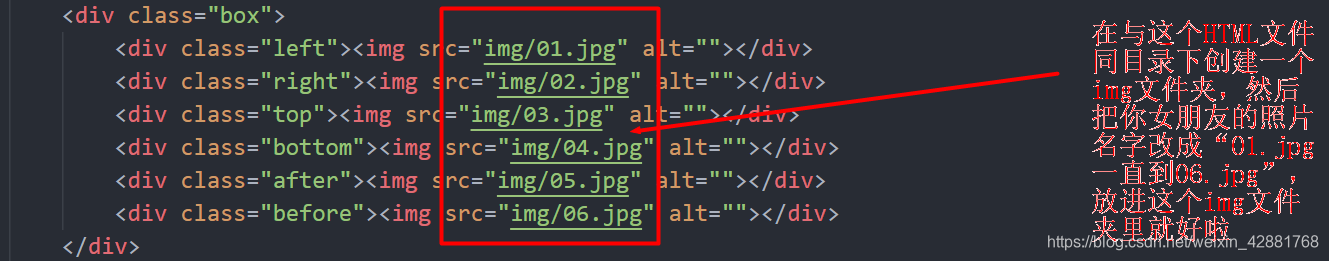
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>加油</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.wrap{width: 600px;height: 400px;margin: 200px auto;}
.box{width: 200px;height: 200px;margin: 100px auto;position: relative;transition: all 3s;transform-style: preserve-3d;animation: move 3s infinite linear alternate;}
.box>div{width: 200px;height: 200px;font-size: 60px;opacity: .5;position: absolute;top: 0;left: 0;transition: all 1s;}
.box img{width: 200px;height: 200px;}
.left{transform: rotateY(90deg) translateZ(-100px);}
.right{transform: rotateY(90deg) translateZ(100px);}
.top{transform: rotateX(90deg) translateZ(100px);}
.bottom{transform: rotateX(90deg) translateZ(-100px);}
.after{transform: translateZ(-100px);}
.before{transform: translateZ(100px);}
.wrap .box:hover .left{transform: rotateY(90deg) translateZ(-160px);}
.wrap .box:hover .right{transform: rotateY(90deg) translateZ(160px);}
.wrap .box:hover .top{transform: rotateX(90deg) translateZ(160px);}
.wrap .box:hover .bottom{transform: rotateX(90deg) translateZ(-160px);}
.wrap .box:hover .after{transform: translateZ(-160px);}
.wrap .box:hover .before{transform: translateZ(160px);}
@keyframes move{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(13deg) rotateY(720deg);}
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<div class="left"><img src="img/01.jpg" alt=""></div>
<div class="right"><img src="img/02.jpg" alt=""></div>
<div class="top"><img src="img/03.jpg" alt=""></div>
<div class="bottom"><img src="img/04.jpg" alt=""></div>
<div class="after"><img src="img/05.jpg" alt=""></div>
<div class="before"><img src="img/06.jpg" alt=""></div>
</div>
</div>
</body>
</html>
为了防止他运行不出来,我把整个HTML文件发给了他,并告知只需把图片换成他女朋友的照片就好咯~

结果当然是运行出来了,女朋友也原谅他了,紧接着…走上了人生巅峰~~~

- 点赞 79
- 收藏
- 分享
- 文章举报
 huangfuyk.
发布了103 篇原创文章 · 获赞 1680 · 访问量 30万+
私信
关注
huangfuyk.
发布了103 篇原创文章 · 获赞 1680 · 访问量 30万+
私信
关注
相关文章推荐
- 用简单的css实现html网页动态电子相册的功能
- HTML+JS+CSS 3D动态效果相册
- CSS相册简单实现方法(功能分析及代码)
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- javascript+html+css简单的实现复选框的全选与单选
- HTML+CSS实现的简单注册表单
- 【html和css入门】实现简单的页首导航
- 结合redis设计与实现的redis源码学习-2-SDS(简单动态字符串)
- 用html+css+js实现的一个简单的图片切换特效
- atitit.按钮光标滑过高亮切换以及其他动态效果的实现css html js --attilax总结
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- 使用html+css实现简单的箭头
- 只用css和html实现简单的图片轮播效果
- 利用HTML+JS+CSS实现简单的网页计算器,附html所有源代码,可直接黏贴运行
- HTML+CSS实现简单下拉菜单
- Android: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- 关于贴友的一个书本页面简单布局(html+css)的实现
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
