使用vue-cli3(脚手架3)创建vue项目
2020-04-23 09:45
549 查看
第一步:安装node.js
1.node.js的安装不用多说,如果图省事,可以通过腾讯电脑管家的软件管理搜索node.js下载并安装,博主亲测有用。
2.安装后使用windows键+R键,输入cmd运行命令提示符,输入node -v 可查看当前node的版本,vue-cli需要8.11以上的node版本。
第二步:全局安装wepack
1.全局安装webpack命令:npm install webpack@3.6.0(版本号) -g
第二步:全局安装vue-cli3
1.vue-cli3的安装命令:npm install @vue/cli@3.2.1(指定的vue-cli版本) -g。
注:
①想安装vue-cli3一定要指定版本,如果不指定版本,则默认下载的是vue-cli4。
②3.2.1是博主使用的vue-cli的版本。
第三步:通过vue-cli3创建vue项目
①在指定的文件下创建vue项目
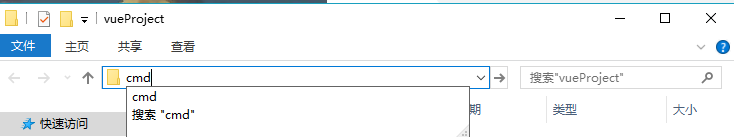
②在指定的文件下输入cmd并运行,打开的命令提示符默认路径便是该文件

③vue-cli3创建vue项目命令:vue create 项目名
注:项目名中不能有大写
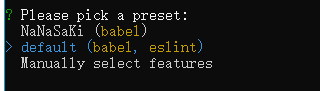
第四步:vue项目创建中的选择和首次运行
选择一:这里我们选default(默认)

运行vue项目:
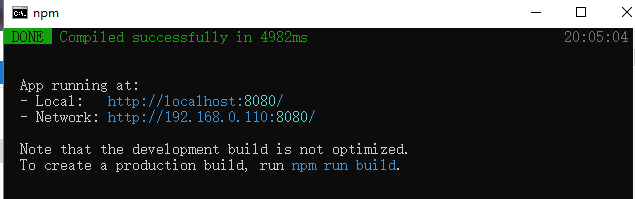
vue项目安装好后,通过命令提示符将路径指定到创建的vue项目中,输入npm run serve后,在片刻等待后,会显示下图信息。

在浏览器中输入localhost:8080即可,若浏览器出现该界面,则vue项目创建成功!

注:如果问题,小伙伴们可留言,博主会耐心的帮你们解决的。
- 点赞 1
- 收藏
- 分享
- 文章举报
 _SaKi
发布了3 篇原创文章 · 获赞 2 · 访问量 52
私信
关注
_SaKi
发布了3 篇原创文章 · 获赞 2 · 访问量 52
私信
关注
相关文章推荐
- vue学习笔记-使用vue-cli脚手架快速创建vue项目工程
- 使用Vue-cli脚手架创建Vue项目
- vue-cli的使用,创建项目,教程,上手,vue脚手架的使用
- 使用vue-cli脚手架创建的项目结构详解
- vue使用vue-cli脚手架创建vue项目
- 详解使用vue-cli脚手架初始化Vue项目下的项目结构
- 使用vue-cli脚手架在vs code 建立vue项目
- 初学vue2 之 使用vue脚手架(vue-cli)搭建项目模板并打包
- Vue CLI3创建项目部署到Tomcat 使用ngrok映射到外网
- 使用vue-cli创建模板项目
- Vue-cli是何物?创建项目脚手架
- 在vue项目中使用sass(适用于vue-cli脚手架项目)
- 超简单使用vue-cli+webpack脚手架来构建vue项目
- 使用 vue-cli 可以快速创建 vue 项目
- 为什么我不推荐你使用vue-cli创建脚手架
- vue-cli3.0脚手架前端项目创建及解决Axios跨域
- vue - vue-cli脚手架项目中组件的使用
- 使用vue-cli创建新项目
- Vue-cli脚手架搭建的项目opacity和transform配合使用,页面出现模糊的问题
- 使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
