初学vue2 之 使用vue脚手架(vue-cli)搭建项目模板并打包
2018-04-01 20:12
1061 查看
搭建项目
1. 使用 npm install -g vue-cli 全局安装vue脚手架
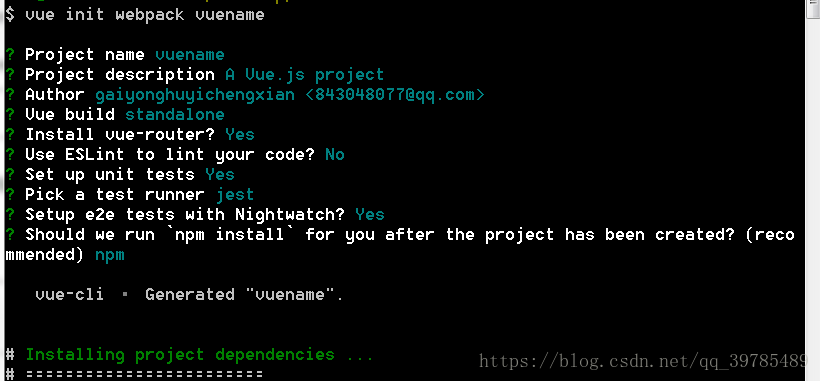
2.使用 vue init webpack vuename(项目名称) 初始化项目
可以一路回车或看情况进行配置

Project name 项目名称
Project description 项目描述
Author 作者
Install vue-router 是否安装vue路由
Use ESLint to lint your code? 是否使用ESLint (ESLint 是语法检查工具 极其严格 酌情选择y或n)
Set up unit tests 是否建立单元测试
Setup e2e tests with Nightwatch? e2e测试
初始化完成后会生成项目名称的文件夹
3.使用 cd vuename 进入生成的文件夹 并npm install(建议使用cnpm)
4.npm install成功后 npm run dev 运行项目
运行成功后访问localhost:8080便可访问啦


项目开发完成后,需要将项目打包放到服务器上
1.首先在config文件夹找到index.js 修改其中的assetsPublicPath
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
// assetsPublicPath: '/', // 原
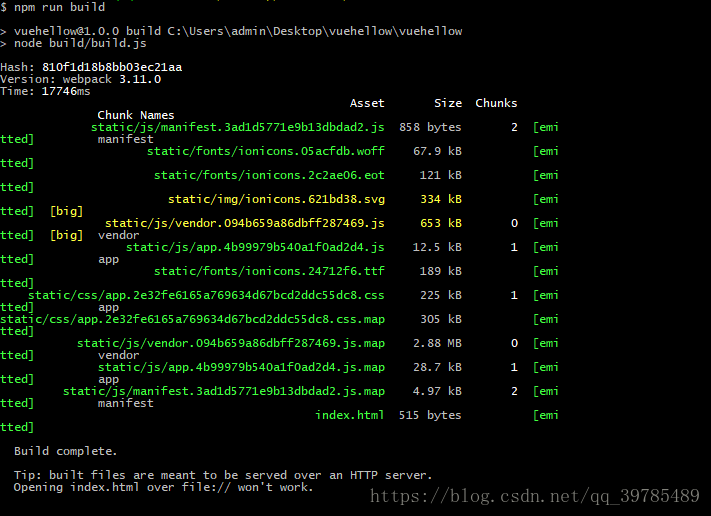
assetsPublicPath: './', //修改后2.在终端运行命令 npm run build

build完成后 会生成dist文件夹 dist的内容就是打包完成后的项目 直接放到服务器上即可
相关文章推荐
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- 使用vue-cli脚手架搭建项目
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- 使用vue-cli(vue脚手架)快速搭建项目的方法
- vue 使用vue-cli打包工具生成基于webpack模板的项目
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- Vue2项目架构搭建(二)——vue-cli脚手架创建项目
- vue2.0新手填坑攻略之使用vue-cli搭建vue项目开发环境到项目发布
- vue2.0 使用vue-cli搭建的项目如何在index.html里引入静态css和js
- 使用vue-cli搭建vue项目简单教程
- 使用 vue-cli 搭建项目
- 使用 vue-cli 搭建项目
- webpack搭建的vue-cli项目如何使用sass?
- vue2.0新手填坑攻略之使用vue-cli搭建vue项目开发环境到项目发布
- vue学习笔记-使用vue-cli脚手架快速创建vue项目工程
- vue-cli的使用,创建项目,教程,上手,vue脚手架的使用
- 使用Vue-cli下载一个以webpack打包的vue模板
- 使用vue脚手架工具搭建vue-webpack项目
