javascript使用Blob对象实现的下载文件操作示例
2020-04-19 12:05
736 查看
本文实例讲述了javascript使用Blob对象实现的下载文件操作。分享给大家供大家参考,具体如下:
Blob对象
Blob是一个类文件的不可变的原始数据对象,非javascript原生数据类型,File对象就是继承自Blob对象,且在Blob的基础上进行扩展,以便支持用户系统上的文件。
前言
最近在做以post请求方式导出excel时,想到了可以使用Blob对象将后台返回的输出流以arraybuffer或blob的格式接收交给Blob处理,最后使用URL生成链接,供浏览器下载excel。
环境
- vue2.x
- webpack3.x
- axios
操作
import axios from 'axios'
/**
* 从服务器下载excel
*/
function downloadExcel (settings) {
const defaultOptions = {
responseType: 'arraybuffer'
}
Object.assign(settings.options, defaultOptions)
requestToResponse(settings).then(res => {
const filename = decodeURI(res.headers['content-disposition'].split('filename=')[1])
if ('download' in document.createElement('a')) {
downloadFile(res.data, filename)
} else {
Message.error('浏览器不支持')
}
})
}
/**
* 发送http请求
* @param {Object} settings api参数
* @returns reponse
*/
function requestToResponse (settings) {
const defaultParams = {
timeout: 45000,
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/json'
},
responseType: 'json',
method: 'POST'
}
Object.assign(defaultParams, settings)
return new Promise((resolve, reject) => {
axios(defaultParams).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
}
/**
* blob下载(兼容IE)
* @param {String} content 文件内容
* @param {String} filename 文件名
*/
function downloadFile (content, filename) {
const blob = new Blob([content])
// IE
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
window.navigator.msSaveOrOpenBlob(blob, filename)
} else {
imatateDownloadByA(window.URL.createObjectURL(blob), filename)
}
}
/**
* 通过a标签模拟下载
* @param {String} href
* @param {String} filename
*/
function imatateDownloadByA (href, filename) {
const a = document.createElement('a')
a.download = filename
a.style.display = 'none'
a.href = href
document.body.appendChild(a)
a.click()
a.remove()
window.URL.revokeObjectURL(href)
}
// 下载excel
downloadExcel({
url: '/default/excel/export',
responseType: 'arraybuffer'
})
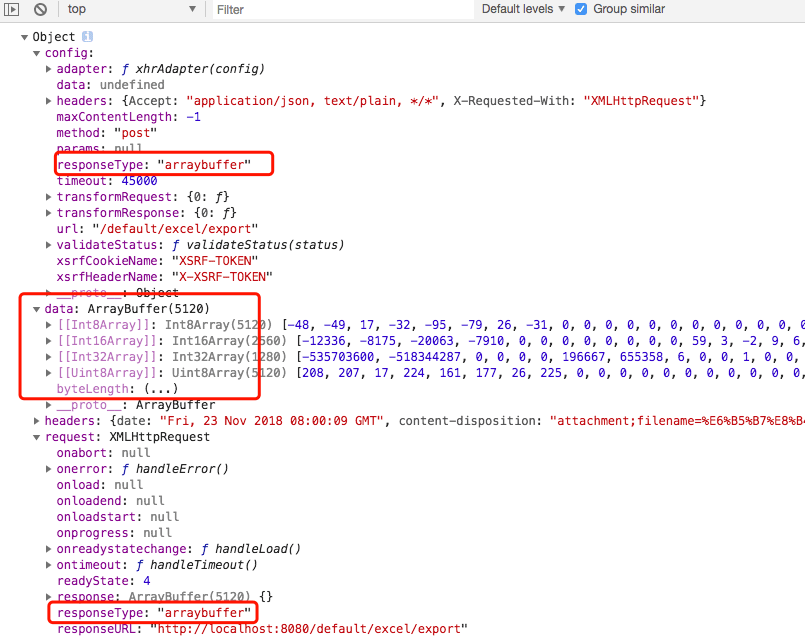
responseType设置为arraybuffer

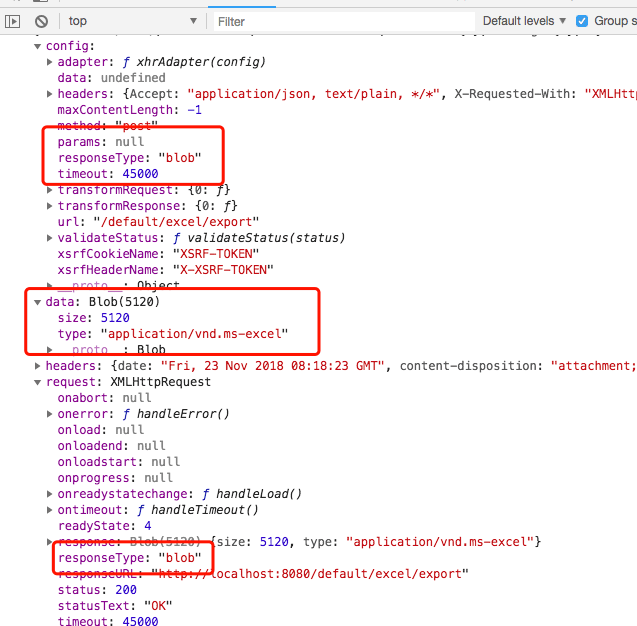
responseTyp设置成blob

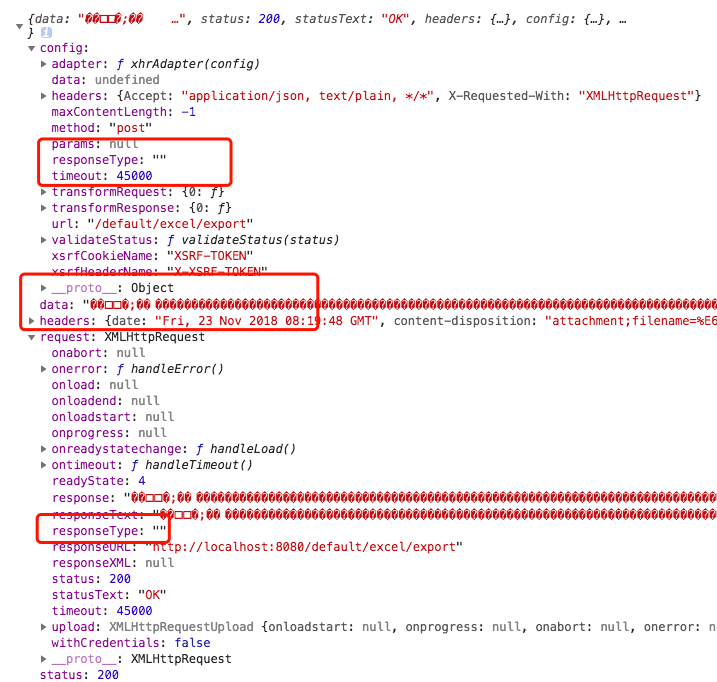
不设置responseType,出现乱码

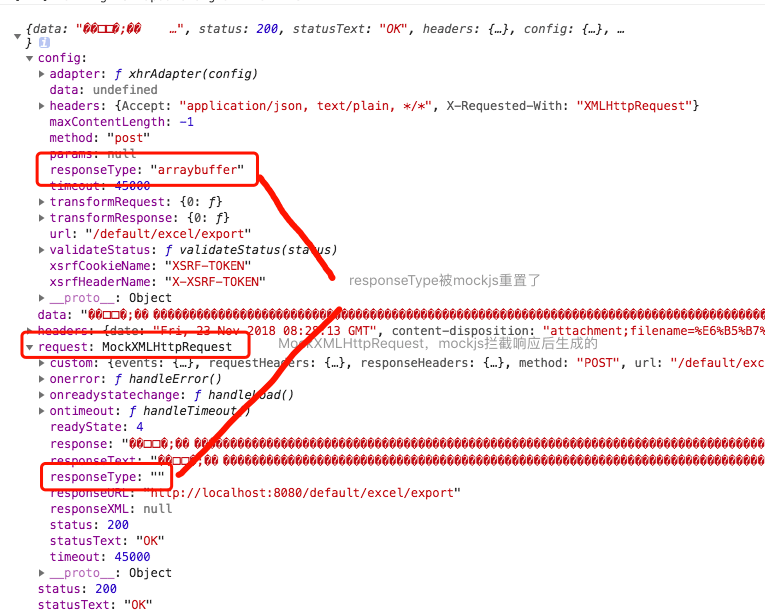
若引入mockjs,其拦截响应,重置了responseType,会出现乱码

总结
- 此下载excel只适用于post请求,get请求交给浏览器自行解析处理
- responseType必须设置成arraybuffer或blob
- 下载excel时务必关闭mockjs之类的拦截响应的服务
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- JavaScript使用享元模式实现文件上传优化操作示例
- Flex与.NET互操作(五):使用FileReference+HttpHandler实现文件上传/下载
- 在Oracle中存取BLOB对象实现文件的上传和下载 【转】
- 在Oracle中存取BLOB对象实现文件的上传和下载
- BLOB完全实践:在Oracle中存取BLOB对象实现文件的上传和下载(原创)
- Flex与.NET互操作(五):使用FileReference+HttpHandler实现文件上传/下载
- js Blob对象实现文件下载功能
- Vue.js使用Blob的方式实现excel表格的下载(流文件下载)
- 使用javascript实现html页面直接下载网盘文件
- javascript对象的使用和属性操作示例详解
- Flex与.NET互操作(五):使用FileReference+HttpHandler实现文件上传/下载
- Flex与.NET互操作 使用FileReference+HttpHandler实现文件上传/下载
- Flex与.NET互操作(五):使用FileReference+HttpHandler实现文件上传/下载
- Flex与.NET互操作(五):使用FileReference+HttpHandler实现文件上传/下载
- ASP.NET上传下载文件示例,使用webClient实现
- javascript对象的使用和属性操作示例详解
- 使用 javascript API -- fetch 实现文件下载功能
- 救急,非IE浏览器实现Javascript对文件上传与下载操作
- java使用http实现文件下载学习示例
- SpringMVC_20_使用HttpMessageConverter T 实现了上传文件(不推荐)和下载文件操作
