animation的属性值
感谢逆战班的老师和同学,通过他们的帮助以及自身这段时间的学习,让我这个前端小白对animation有了更深的认识。
animation就是动画的意思,通过在网页页面设计多个动画,可以吸取用户的注意,并且使页面更加生动,animation在我们网页设计中的作用不言而喻,接下来我来讲讲animation的6大属性值,下图是一个简单的动画模型的基本结构,红色方块在方形区域内做循环的四周运动,动画播放时长为2s、循环播放(infinite)、以匀速方式(linear)进行播放。

animation后面的六个值便是它的六种属性,第一个值就是animation-name(动画名称),规定需要绑定到选择器的 keyframe 名称。move便是此处对于这个动画定义的名称,不同的名称可以区别不同的动画。
第二个值是animation-duration(动画时间),规定完成动画所花费的时间,以秒或毫秒计。此处动画规定的是2s,整个动画过程持续时间为2秒。
第三个值是animation-delay(动画延迟),属性定义动画是从何时开始播放,即动画应用在元素上的到动画开始的这段时间的长度。默认值0s,表示动画在该元素上后立即开始执行。该值以秒(s)或者毫秒(ms)为单位。此处定义动画的延迟时间为3s。注意:在animation的属性值后面,动画时间跟动画延迟不能对调位置,动画延迟永远在动画时间的后面。
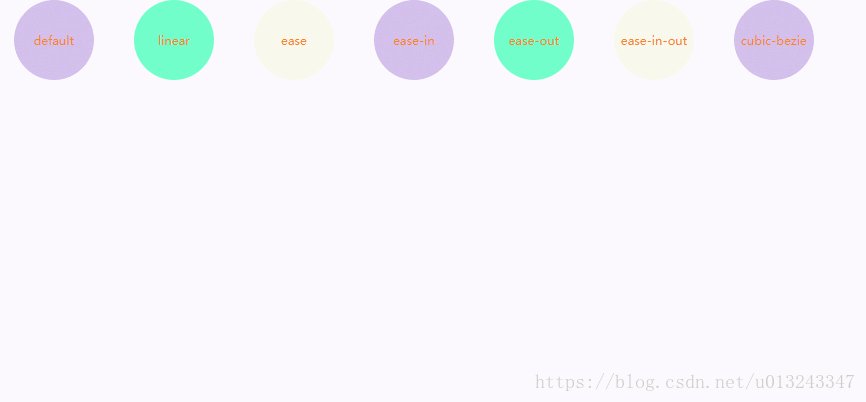
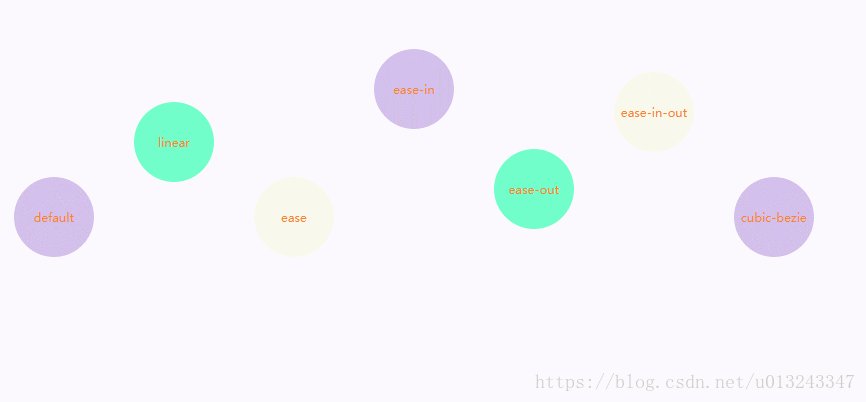
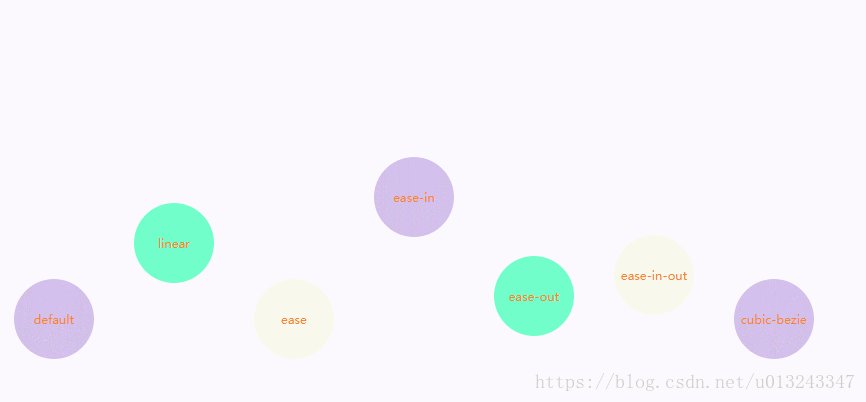
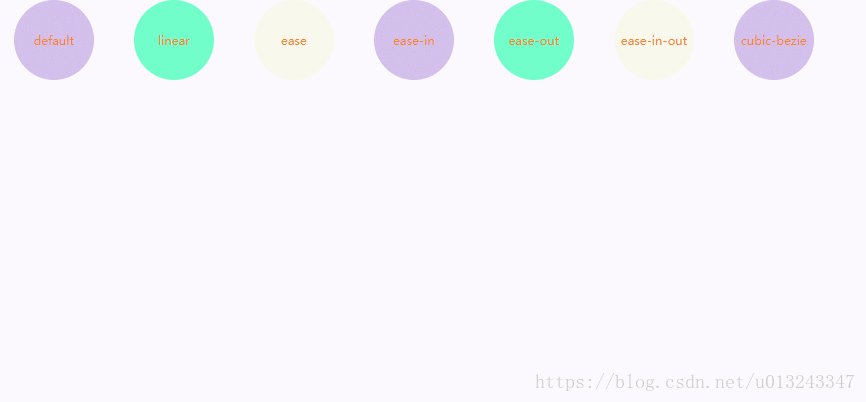
第四个值是动画时间函数(animation-timing-function),规定动画的速度曲线。默认值为ease,下图展示了不同属性值的效果。

第五个值是动画迭代次数(animation-iteration-count),该属性就是定义我们的动画播放的次数。次数可以是1次或者无限循环。默认值为1,只播放一次。此处我们定义动画为无限次(infinite)
第六个值是动画方向(animation-direction),表示CSS动画是否应该轮流反向播放动画。它有以下几种方式:
animation-direction: normal 正序播放
animation-direction: reverse 倒序播放
animation-direction: alternate 交替播放
animation-direction: alternate-reverse 反向交替播放
默认情况下是normal正序播放
好了,今天的分享就到此结束了,期待下次再见!
- 点赞
- 收藏
- 分享
- 文章举报
 hey--!
发布了4 篇原创文章 · 获赞 0 · 访问量 45
私信
关注
hey--!
发布了4 篇原创文章 · 获赞 0 · 访问量 45
私信
关注
- animation的属性值
- 如何理解css3 -webkit-animation-fill-mode属性值为both时的使用方法
- animation的属性值
- unity3d 在编辑器中修改AnimationClip的属性值
- CAKeyframeAnimation ---关键帧动画
- 收集android上开源的酷炫的交互动画和视觉效果:Interactive-animation
- css3——webkit-animation动画
- 【Android】【动画】Android 动画 (Animation)
- Android UI开发第十二篇——动画效果Animation
- 使用jquery动态修改a链接的href属性值
- Android布局文件layout.xml的一些属性值
- OSG动画库Animation解析(一)
- iOS 属性动画的一个分类:CABasicAnimation 基本动画(没有真正修改属性值)
- web项目运行时(如JSON parse)手动注入@Autowired等注解的属性值-1
- Android Property Animation动画
- Animation总结(差值器和估值器)
- java遍历实体类的属性和数据类型以及属性值
- css3的animation-play-state属性实现GIF图的暂停与播放
- js 获取自带与自定义的属性值
- 元素定位(position属性值)有哪些?
