使用 JavaScript 在网页上绘制笑脸
2020-04-01 19:06
891 查看
记自己用JS画了一个丑丑的笑脸
1、定义canvas
在html中定义canvas:
<canvas id="mycanvas" width="500" height="500"></canvas>
- width与height是设置画布大小
- width与height可以根据你的需要改变
- 如果不设置画布大小,
其默认值为width=300,height=150
2、在JS中实现画布
实现画布的代码为:
var canvas = document.getElementById("mycanvas");
var ctx = canvas.getContext("2d");
3、绘制笑脸
- 大圆脸
//脸轮廓 ctx.beginPath(); ctx.arc(250,250,200,0,Math.PI*2); ctx.closePath(); ctx.stroke();
2.眼睛
// 眼睛 ctx.beginPath(); ctx.arc(180,180,25,0,Math.PI*2); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.arc(320,180,25,0,Math.PI*2); ctx.closePath(); ctx.stroke();
- 嘴巴
//嘴巴 ctx.beginPath(); ctx.arc(250,200,150,0,Math.PI*1); ctx.stroke();
4、效果图

被自己画的笑脸丑到,见一次笑一次,
简直就是自己的快乐源泉。
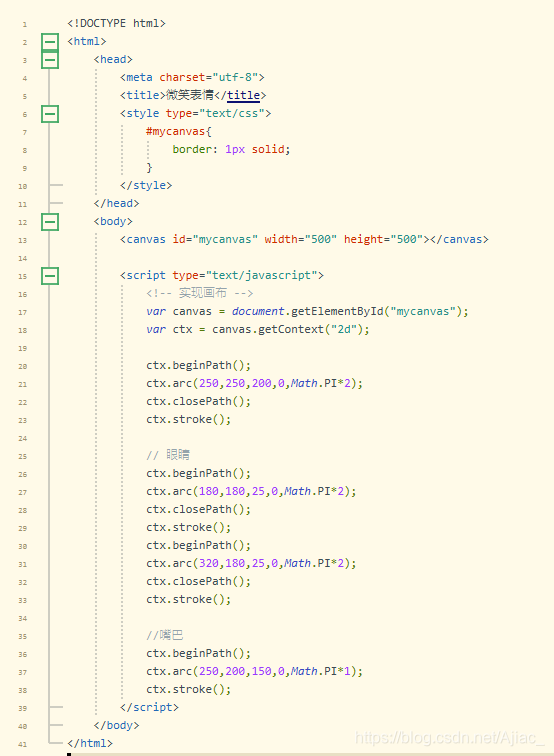
完整代码为:

- 点赞
- 收藏
- 分享
- 文章举报
 -Ajiac?
发布了9 篇原创文章 · 获赞 0 · 访问量 541
私信
关注
-Ajiac?
发布了9 篇原创文章 · 获赞 0 · 访问量 541
私信
关注
相关文章推荐
- 使用JavaScript绘制图形
- JavaScript小技巧之如何在网页上使用history和forward
- Python中使用PhantomJS抓取Javascript网页数据
- 使用JavaScript和DIV实现WebGIS中的鼠标拖动绘制矩形
- 网页初学者,如何使用VS2005搭建编程环境(JavaScript及ASP调试)
- 如何使用网页开发自己的app,在网页中的按钮与自己的java代码绑定来实现打电话即javascript代码调用java代码,和java代码来调用javascript代码
- 如何使用javascript打印网页内容
- 使用Javascript直接将网页进行简繁转换[转]
- 使用 JavaScript 将 Silverlight 添加到网页
- 数字雨(Javascript使用canvas绘制Matrix,效果很赞哦)
- Javascript实战开发:教你使用raphael.js绘制中国地图
- 在网页中使用javascript实现求质数
- 使用JavaScript解决网页图片拉伸问题
- JavaScript- 使用 atan2 来绘制 箭头 和 曲线
- 使用JavaScript语言的循环语句和document.write()语句在网页中输出4行三列的表格
- 使用javascript网页之间的表单对象action的调用
- 推荐9款很棒的网页绘制图表JavaScript框架脚本
- 网页使用JavaScript与Active空间进行交互
- [原]使用 Microsoft Expression 编写 网页 (javascript) 非常棒
- 使用JavaScript打印网页指定DIV区域
