Hexo + Next + valine个人博客 (2)安装Hexo,美化主题
2020-03-27 20:09
531 查看
前言
前面环境已经搭好,开始安装Hexo
下载Hexo
创建一个文件夹,进入并右键点击
Git Bash Here
完整操作
下载
cnpm install hexo-cli -g
初始化
hexo init
测试
hexo s
博客搭建好了
但是会感觉默认的主题太过单调
没关系,可以更改
美化主题
介绍
这里用的是Next
1. Next主题集成了评论、统计等功能,非常强大,也是很火的一个主题 2. 这里有两个_config.xml文件,一个是站点目录下的,是Hexo初始化时的配置;另一个是Next主题下的,位于主题目录下,由主题作者提供
站点目录:
/MyBog/_config.xml
主题目录:
/MyBlog/themes/next/config.xml
关于博客有几条指令经常用到
hexo clean #清除缓存 hexo g #生成静态页面 hexo s #开启本地服务器 hexo d #部署到远程服务器 #将hexo clean、hexo g、hexo s统称为测试三连
主题设定
在Git中输入命令下载主题
主题下载可到Themes | Hexo
点击

复制链接

完整操作
git clone https://github.com/iissnan/hexo-theme-next theme/next
-
打开站点目录 找到theme字段,将值修改为next,如图:

-
现在测试三连(
hexo clean 、hexo g 、hexo s
)运行
完整操作
hexo clean hexo g hexo s
并打开
https://localhost:4000测试

主题版本设定
-
编辑
主题配置
,可以更改Next中的几种版本主题 -

Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白 Mist - Muse 的紧凑版本,整洁有序的单栏外观 Pisces - 双栏 Scheme,小家碧玉似的清新 Gemini - 新出的版本,简约的风格比较不错(现在我正在用的)
语言设定
编辑
站点配置,将language设置为想要的语言
语言 代码 示例 1. English —— en —— language:en 2. 简体中文 —— zh-Hans —— language: zh-Hans 3. 繁体中文 —— zh-hk —— language: zh-hk
菜单设定
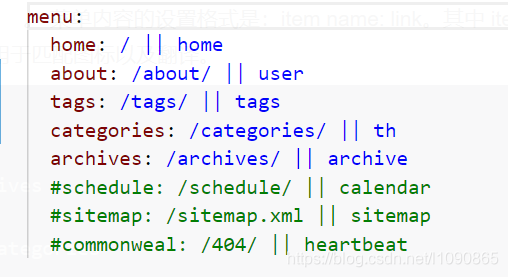
编辑
站点配置,搜索
menu,将需要的类别取消注释,即
#

新建-关于
完整操作:
hexo new page about
新建-标签
完整操作:
hexo new page tags
新建-分类
完整操作:
hexo new page categories
新建-归档
完整操作:
hexo new page archives
并在
主题配置中修改为true,如图:

效果如图:

文章的标签、分类使用

开启社交

效果如图:

全文阅读
在markdown文章中任意位置添加
<!-- more -->
效果如图:

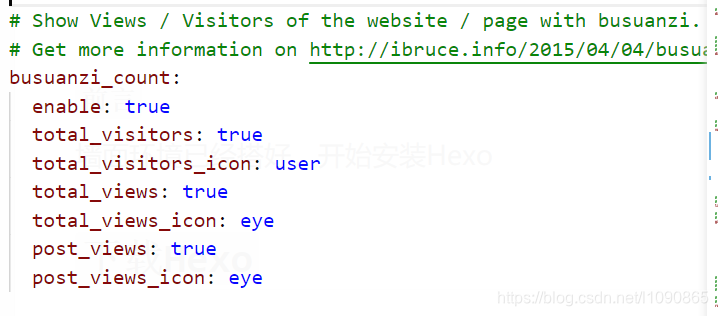
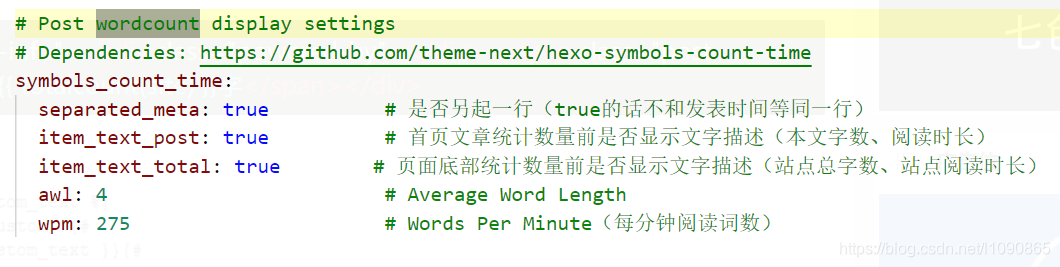
统计阅读量、人数、字数
编辑
主题目录中需要的,改为true,统计网站、文章访问的人数

编辑
主题目录中需要的,改为true,统计字数、阅读时间

效果如图:


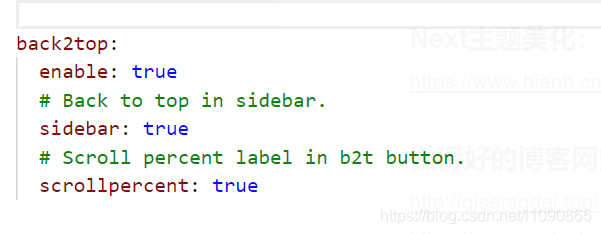
返回顶部
编辑
主题目录,改为true

效果如图:

博客搭建最后效果
https://l1090865.github.io/
END
end
- 点赞 1
- 收藏
- 分享
- 文章举报
 白码王子
发布了3 篇原创文章 · 获赞 1 · 访问量 79
私信
关注
白码王子
发布了3 篇原创文章 · 获赞 1 · 访问量 79
私信
关注
相关文章推荐
- 【Hexo搭建个人博客】(六)Next主题集成的第三方服务(Valine评论系统、Local Search搜索服务、不蒜子统计、百度统计分析服务、百度内容分享服务、MathJax公式服务)
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
- 基于Hexo+Next主题的个人博客搭建定制优化
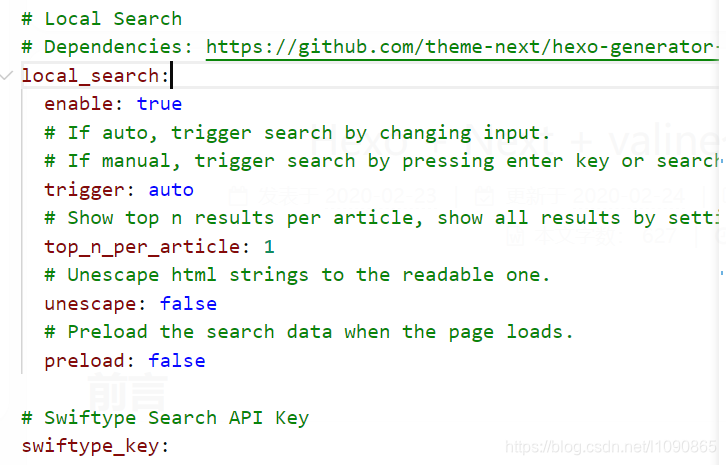
- Hexo博客NexT主题美化之搜索服务
- [Node]Hexo(next主题)+Coding搭建个人博客
- Hexo博客NexT主题美化之评论系统
- Hexo博客NexT主题美化之显示当前浏览进度
- GitHub + Hexo搭建个人博客之主题美化
- 给hexo个人博客 next主题添加背景图片
- hexo+gitHub搭建个人独立博客 Next主题配置(二)
- Hexo博客NexT主题美化之自定义文章底部版权声明
- Hexo博客进阶:为Next主题添加Valine评论系统
- 给hexo个人博客 next主题添加背景图片
- Hexo博客NexT主题美化之文末统一添加“本文结束”标记
- Hexo个人免费博客(三) next主题、评论、阅读量统计和站内搜索
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
- Hexo+GitHub+Next主题搭建个人博客
- Hexo博客NexT主题美化之新增看板娘(能说话、能换装)
- hexo框架-next主题-github搭建个人博客
