基于Hexo+Next主题的个人博客搭建定制优化
2017-05-28 18:32
555 查看

Next主题定制优化
1. 修改文章页宽
打开themes/next/source/css/_variables/base.styl,找到以下字段并修改为合适的宽度:$content-desktop-large = 1000px //主题默认是700px
2. 修改小型代码块颜色
修改\themes\next\source\css\ _variables\base.styl文件,可以加入自定义颜色,如下中已经给出了许多种颜色:// Colors // colors for use across theme. // -------------------------------------------------- $whitesmoke = #f5f5f5 $gainsboro = #eee $gray-lighter = #ddd . . . $blue = #0684bd $blue-deep = #262a30 $orange = #fc6423
修改
$code-background与
$code-foreground的值,以下的各个参数自己根据需求进行设置即可:
// Code & Code Blocks // -------------------------------------------------- $code-font-family = $font-family-monospace $code-font-size = 13px $code-background = $gainsboro //设置成自己喜欢的颜色即可 $code-foreground = $black-light //设置成自己喜欢的颜色即可 $code-border-radius = 4px
在\themes\next\source\css\ _variables\base.styl文件内还有很多的参数,可以酌情进行修改。
3. 文章末尾追加版权信息
找到themes/next/layout/_macro/post.swig,找到其中的打赏部分代码,如下所示:<div>
{% if ! is_index %}
{% include 'reward.swig' %}
{% endif %}
</div>在上述代码上面直接添加下述代码即可。
<div align="center">
{% if not is_index %}
<div class="copyright">
<p><span>
<b>本文地址:</b><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}</a><br/><b>转载请注明出处,谢谢!</b>
</span></p>
</div>
{% endif %}
</div>4. 把侧边栏头像变成圆形,并且鼠标停留在上面发生旋转效果
修改themes/next/source/css/_common/components/sidebar/sidebar-author.styl:.site-author-image {
display: block;
margin: 0 auto;
max-width: 96px;
height: auto;
border: 2px solid #333;
padding: 2px;
/* start*/
border-radius: 50%
webkit-transition: 1.4s all;
moz-transition: 1.4s all;
ms-transition: 1.4s all;
transition: 1.4s all;
/* end */
}
/* start */
.site-author-image:hover {
background-color: #55DAE1;
webkit-transform: rotate(360deg) scale(1.1);
moz-transform: rotate(360deg) scale(1.1);
ms-transform: rotate(360deg) scale(1.1);
transform: rotate(360deg) scale(1.1);
}
/* end */5. 添加文章结束标记
在themes/next/layout/_macro/post.swig中,在wechat-subscriber.swig之前添加如下代码:<div style="text-align:center;color: #ccc;font-size:14px;">---------------- The End ----------------</div>
显示效果:
—————- The End —————-
6. 为next主题添加nest背景特效
背景的几何线条是采用的nest效果,一个基于html5 canvas绘制的网页背景效果,非常赞!来自github的开源项目canvas-nest。特性
不依赖任何框架或者内库,比如不依赖jQuery,使用原生的javascript。
非常小,只有1.66kb,如果开启gzip,可以更小。
非常容易实现,配置简单,即使你不是web开发者,也能简单搞定。
使用非常简单
color: 线条颜色, 默认: ‘0,0,0’ ;三个数字分别为(R,G,B),注意用,分割
opacity: 线条透明度(0~1), 默认: 0.5
count: 线条的总数量, 默认: 150
zIndex: 背景的z-index属性,css属性用于控制所在层的位置, 默认: -1
不足
CPU占用过高
添加过程
1 修改代码
打开next/layout/_layout.swig,在
</body>之前添加如下代码:
{% if theme.canvas_nest %}
<script type="text/javascript" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script>
{% endif %}2 修改主题配置文件
打开/next/_config.yml,添加以下代码:
# -------------------------------------------------------------- # background settings # -------------------------------------------------------------- # add canvas-nest effect # see detail from https://github.com/hustcc/canvas-nest.js canvas_nest: true
7. 添加音乐
去往网易云音乐搜索喜欢的音乐,点击生成外链播放器,复制代码直接放到博文末尾即可,height设为0可隐藏播放器,但仍然可以播放音乐,auto设成0可手动播放,默认是1自动播放,可把代码放到themes/next/layout/_custom/sidebar.swig文件里,播放器会显示在站点预览中.8. 修改footer
修改之后的样子大概是这样的:
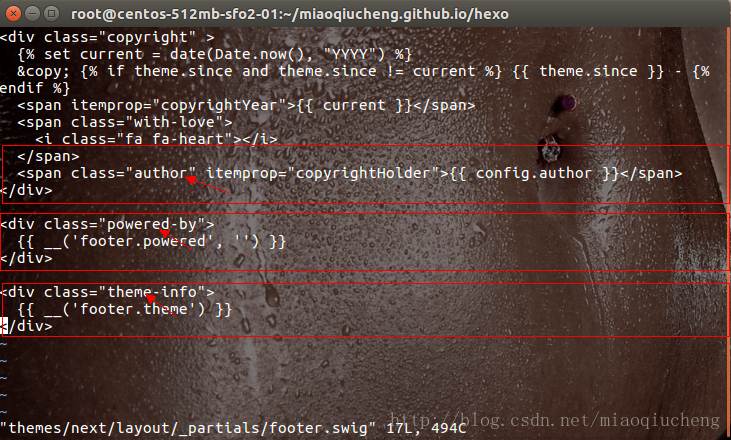
(1) 找到 \themes\next\layout_partials\下面的
footer.swig文件,打开会发现,如下图的语句:

第一个框 是下面侧栏的“日期❤ XXX”
如果想像我一样加东西,一定要在双大括号外面写。如:xxx,当然你要是想改彻底可以变量都删掉,看个人意愿。
第二个,是图一当中 “由Hexo驱动” 的Hexo链接,先给删掉防止跳转,如果想跳转当然也可以自己写地址,至于中文一会处理。注意删除的时候格式不能错,只把…标签这部分删除即可,留着两个单引号’’,否则会出错哦。
第三个框也是最后一个了,这个就是更改图一后半部分“主题-Next.XX”,这个比较爽直接将..都删掉,同样中文“主题”一会处理,删掉之后在上一行 ‘-’后面可以随意加上你想显示的东西,不要显示敏感信息哟,请自重。
(2)接下来,处理剩余的中文信息。修改文件/themes/next/languages/zh-Hans.yml(这里以中文为例,有的习惯用英文的配置文件,道理一样,找对应位置即可)
打开之后,如图:

看到了吧,这个就是传值传过去的,你想显示什么就在这里面大肆的去改动吧。其实在第二个框中,就可以把值都改掉,不用接受传值的方式,完全自己可以重写。不过我不建议那样做,因为传值这样只要是后续页面需要这几个值那么就都会通过取值去传过去,要是在刚才footer文件中直接写死,后续不一定哪个页面需要传值,但是值为空了或者还是原来的,可就尴尬了。所以还是这样改动吧。
参考文章1
参考文章2
相关文章推荐
- [Node]Hexo(next主题)+Coding搭建个人博客
- 基于CentOS搭建Hexo博客--设置NexT主题及个性化定制
- hexo+gitHub搭建个人独立博客 Next主题配置(二)
- hexo框架-next主题-github搭建个人博客
- Hexo+GitHub+Next主题搭建个人博客
- Mac搭建Hexo博客及NexT主题配置优化
- 基于Hexo与Github搭建个人博客、并绑定已有的域名
- 搭建个人博客 - 基础(Hexo + NexT)
- github pages + hexo + next搭建个人博客
- 基于Hexo+GitHub Page搭建免费个人博客教程
- hexo框架基于next主题定制
- Github Pages 搭建HEXO主题个人博客
- Hexo+Github Pages搭建个人博客教程(maupassant主题)
- Github Pages 搭建HEXO主题个人博客
- 基于github+hexo搭建个人博客(window)
- 2018最新版Hexo博客Next主题6.0配置优化
- Hexo+Next搭建Github个人静态博客
- 基于Hexo在Mac上搭建自己的个人博客
- 基于github page和hexo搭建个人博客
- 基于Hexo部署与Github的个人博客的搭建
