使用css优雅解决文字两端对齐的方式之一
2020-02-12 09:41
239 查看
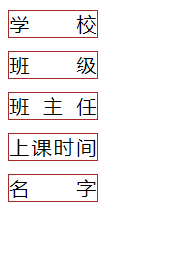
效果图

HTML
<body> <div>学校</div> <div>班级</div> <div>班主任</div> <div>上课时间</div> <div>名字</div> </body>
CSS
div {
margin: 10px 0;
width: 70px;
border: 1px solid brown;
text-align: justify;
text-align-last: justify;
}
- 点赞
- 收藏
- 分享
- 文章举报
 前端打字员
发布了19 篇原创文章 · 获赞 5 · 访问量 183
私信
关注
前端打字员
发布了19 篇原创文章 · 获赞 5 · 访问量 183
私信
关注
相关文章推荐
- Android中用webView来解决文字排版实现两端分散对齐的方式
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
- 使用CSS如何实现页面两行文字两端对齐
- CSS——解决文本溢出/自动换行/文字两端对齐
- 使用css让文字两端对齐
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
- div+css如何让一行内的文字两端对齐?
- css之文本两端对齐的两种解决方法
- 关于使用struts2跳转后css和js失效的解决方式
- [CSS]复选框单选框与文字对齐问题的研究与解决.
- css实现表单label文字两端对齐
- uibutton 使用settitle后如何修改其中文字对齐方式
- css文字两端对齐
- 关于使用struts2跳转后css和js失效的解决方式
- CSS实现表单文字对齐方式
- css控制文字两端对齐
- 大神都未必解决的了简单问题,关于文字左右两端对齐。
- CSS实现多行文字两端对齐的效果
