css实现表单label文字两端对齐
2019-07-15 17:31
260 查看
原文链接:http://www.cnblogs.com/AIonTheRoad/p/11190259.html

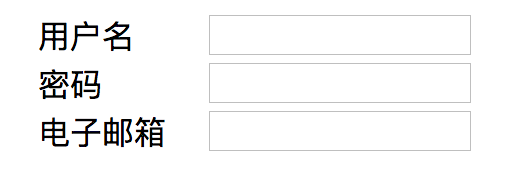
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决
/**css代码**/
ul li{
list-style: none;
}
.info-item label{
display: inline-block;
width: 80px;
height:30px;
line-height:30px;
vertical-align: middle;
text-align: justify;
text-align-last: justify
}
/**html代码**/
<ul class="info">
<li class="info-item">
<label for="user">用户名</label>
<input type="text" id="user"/>
</li>
<li class="info-item">
<label for="psw">密码</label>
<input type="password" id="psw"/>
</li>
<li class="info-item">
<label for="email">电子邮箱</label>
<input type="text" id="email"/>
</li>
</ul>
关键代码是text-align:justify; text-align-last:justify
text-align-last 属性规定如何对齐文本的最后一行。由于label标签只有一行文本,所以text-align-last属性必须指定。
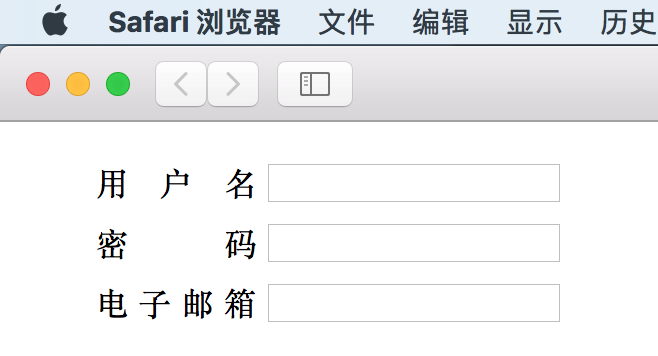
但是:text-align-last属性不兼容Safari浏览器,因此,以上代码在Safari浏览器中不会生效,label文本依然是左对齐。
那该如何解决?
/**css代码**/
ul li{
list-style: none;
}
.info-item label{
display: inline-block;
width: 80px;
height:30px;
line-height:30px;
vertical-align: middle;
text-align: justify;
text-align-last: justify
}
/**使用伪元素**/
label::after{
content:" ";
display:inline-block;
width:100%
}
完美~~~

转载于:https://www.cnblogs.com/AIonTheRoad/p/11190259.html
相关文章推荐
- CSS实现多行文字两端对齐的效果
- css 实现单行文字两端对齐
- CSS 实现文字两端对齐
- [Android][实现类似表单上的文字,两端对齐,文字间距相等]
- 使用CSS如何实现页面两行文字两端对齐
- css实现文字两端对齐
- css实现文字两端对齐(兼容)
- CSS小技巧:实现文字两端对齐
- css之 实现段落文字两端对齐的css样式
- CSS 如何实现文字两端对齐
- CSS实现多行文字两端对齐的效果
- CSS实现同一行的图片和文字垂直居中对齐的方法
- CSS——解决文本溢出/自动换行/文字两端对齐
- css控制文字两端对齐
- 实现TextView 文字排版,分散两端对齐
- CSS实现两端对齐
- css实现两端对齐
- CSS实现让同一行文字和输入框对齐的方法
- css实现一行文字居中,多行文字左对齐
- HTML+CSS文本两端对齐,文字自动平均分布
