创建vue项目前的准备工作:安装nodejs(npm)、cnpm、vue-cli脚手架
文章目录
一、安装nodejs、npm
1. 下载安装nodejs官网下载地址:https://nodejs.org/en/download/
nodejs是vue开发的退推荐使用环境,npm是nodejs下的一个包管理器,安装好nodejs可直接使用npm。

直接点击下一步下一步进行傻瓜式安装。
win+R 输入cmd

原因: 正常情况下,安装完nodejs后直接执行类似npm install cluster -g(-g是全局安装的意思)类似安装语句时,会直接将该模块安装到【C:\Users\Administrator\AppData\Roaming\npm】目录下,缓存内容自动存放【C:\Users\Administrator\AppData\Roaming\npm-cache】目录,会占用C盘空间。
修改路径: 在nodejs安装目录【E:\nodejs】创建文件夹【node_global】和【node_cache】

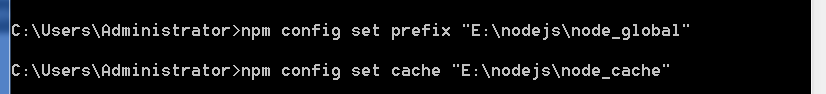
打开cmd执行以下命令
npm config set prefix “E:\nodejs\node_global”
npm config set cache "E:\nodejs\node_cache"

环境变量配置
右击计算机 → 选择属性 → 选择高级系统设置

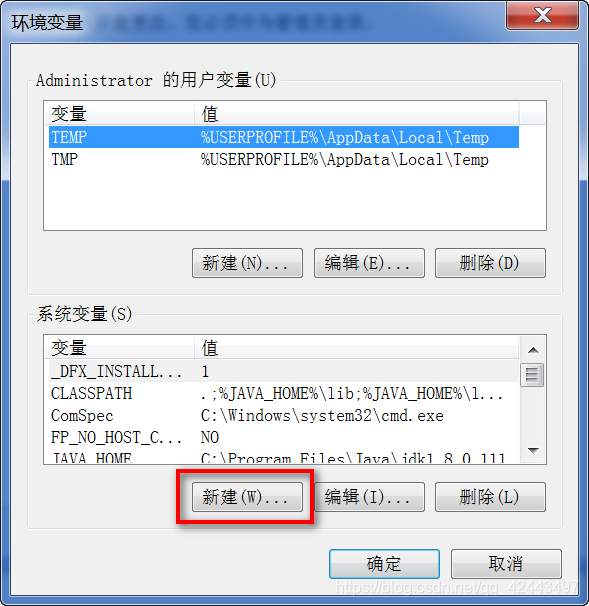
→选择系统变量

→选择系统变量的新建按钮

输入变量名:NODE_PATH
输入变量值:E:\nodejs\node_global\node_modules
(若node_global文件下没有node_modules文件夹可手动创建)

同时编辑Path变量,在变量值后面添加 %NODE_PATH%;E:\nodejs\node_global;
二、安装cnpm
国内使用npm会很慢,因此需要安装淘宝npm镜像。
打开cmd,执行npm install -g cnpm --registry=https://registry.npm.taobao.org

安装完成后输入cnpm -v查看是否成功。’
安装成功后即可使用cnpm代替npm安装依赖包,速度会快很多。
三、安装vue-cli脚手架
vue-cli是Vue提供的一个官方的cli,专门为单页面应用快速搭建繁杂的脚手架。它用于自动生成vue.js+webpack的项目模板。因此这里需要全局安装vue-cli脚手架,用于快速搭建模板框架。
打开cmd,执行cnpm install -g vue-cli

安装完成后输入vue,得到以下信息表明安装成功

输入vue -V查看版本

四、创建vue项目
创建一个基于webpack模板的新项目。
打开cmd,进入项目存放文件夹,执行 vue init webpack vue_test

看到一下说明即表示vue项目创建成功。

- 点赞
- 收藏
- 分享
- 文章举报
 qq_42443497
发布了5 篇原创文章 · 获赞 0 · 访问量 139
私信
关注
qq_42443497
发布了5 篇原创文章 · 获赞 0 · 访问量 139
私信
关注
- 使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)
- npm安装教程(nodejs,vue-cli,淘宝镜像,创建vue项目)
- 命令行下使用npm安装vue脚手架,创建vue项目
- 用npm安装vue和vue-cli,并使用webpack创建项目
- Vue项目开发前的准备工作,node的安装,vue-cli的安装
- vue安装(vue-cli2.0脚手架安装)与创建项目以及打包部署
- 安装脚手架 Vue-cli 并且创建运行项目
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- vue创建项目(npm安装→初始化项目→发布)
- vue-cli的使用,创建项目,教程,上手,vue脚手架的使用
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- 03慕课网《vue.js2.5入门》——Vue-cli的安装,创建webpack模板项目
- 用vue-cli脚手架创建项目
- 卸载vue2.0 到vue_cli3.0的安装,创建项目。
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
- 宅小叔前端:Vue2.0搭建Vue脚手架(vue-cli) 及nodejs环境安装
- 使用vue-cli脚手架创建的项目结构详解
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
- 最详细的安装一个vue项目,利用了vue-cli脚手架
