Vue项目开发前的准备工作,node的安装,vue-cli的安装
2019-04-30 17:15
573 查看
版权声明:xue_shuai https://blog.csdn.net/qq_41980461/article/details/89712835
一、安装node
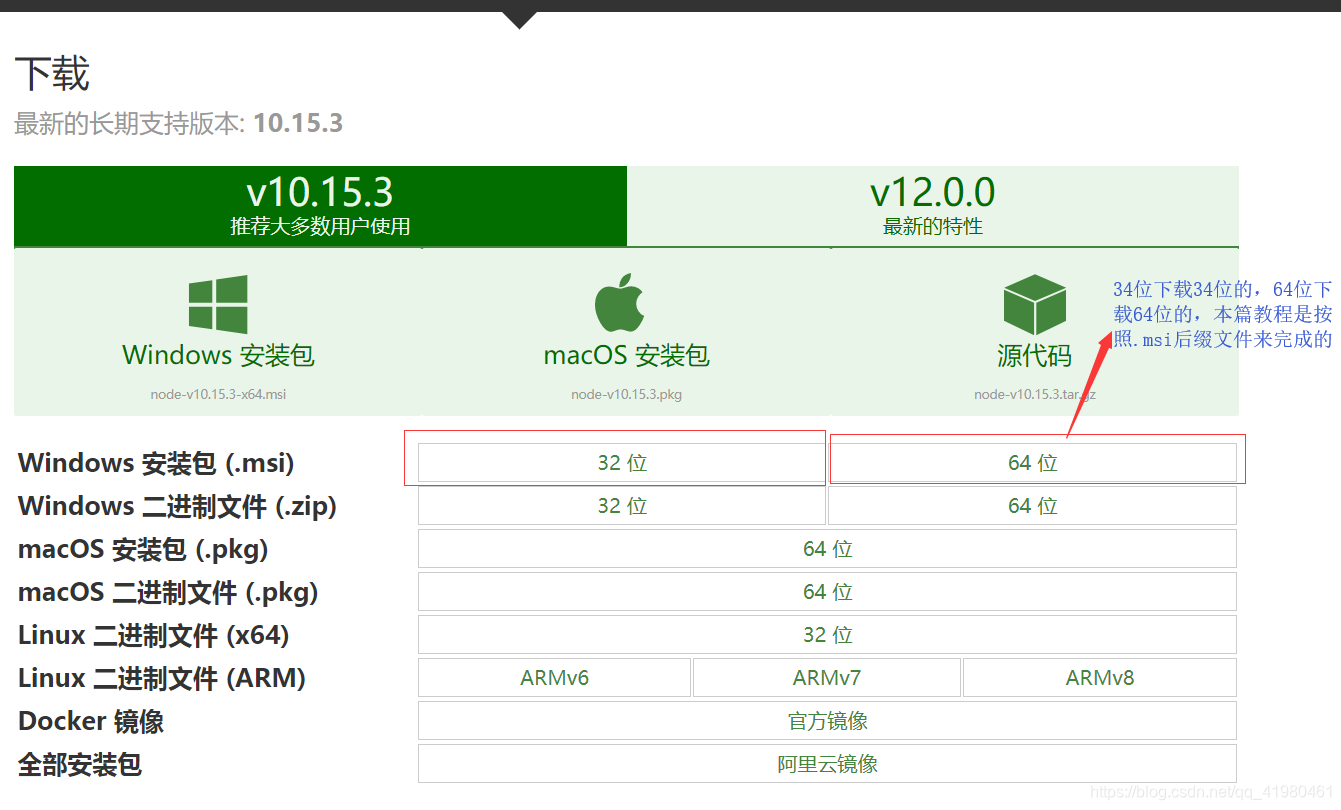
2-

3- 下载完成是这样的

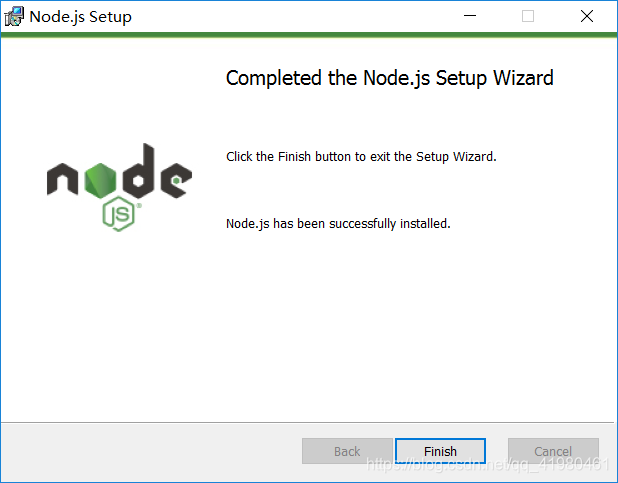
4- 双击打开进行安装,一路next,安装完成是这样

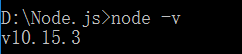
5- 打开cmd进入安装node的文件夹,输入node –v,回车,出现版本号说明node安装成功

二、vue-cli的安装
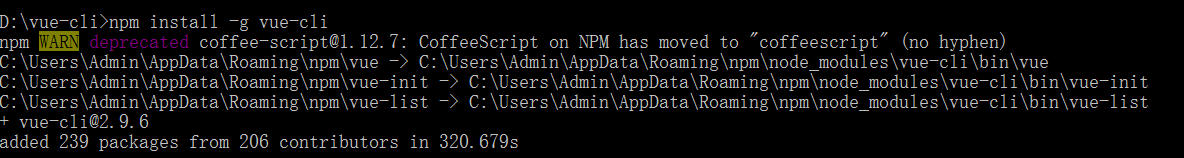
进入cmd找到刚才安装node的文件夹,输入npm install –g vue-cli安装vue-cli,此时安装的vue是2.x版本,如需安装3.x版本需先卸载2.x(通过npm uninstall vue-cli –g),再通过npm install –g @vue/cli安装vue3.x,如下图所示安装的vue2.x(详情请参考vue官网https://cli.vuejs.org/zh/guide/installation.html)


然后输入vue –V能看到版本号说明vue-cli安装成功

三、vue项目的构建
在你的vue项目文件夹下创建一个名称为vue-demo的项目,找到该文件夹输入vue init webpack vue-demo,如下图所示

等待项目构建完成。。。
项目构建完成,执行npm install

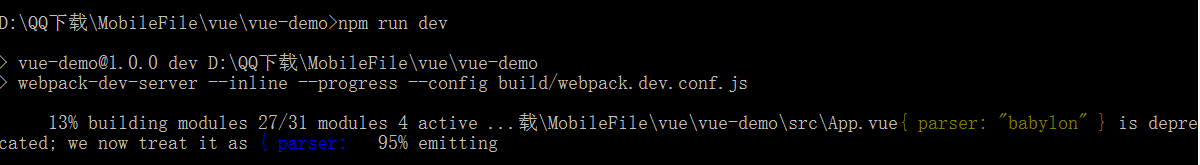
然后执行npm run dev,打开项目

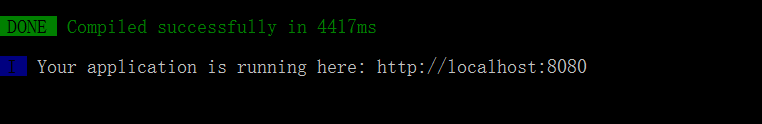
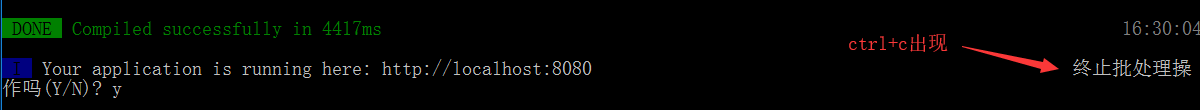
出现这个界面,说明你的vue项目成功创建

接下来,进入浏览器输入http://localhost:8080,就成功打开了,你所创建的vue项目,关闭该vue项目只需在cmd中按下ctrl+c,选择y即可关闭,这次分享就到此为止了。

勤学苦练,方能成才,祝你项目顺利!!!
相关文章推荐
- node 安装 vue-cli 创建vue项目
- 安装node和vue-cli 并从GitHub上下载vue开源项目 并运行
- 从零开始系列之vue全家桶(1)安装前期准备nodejs+cnpm+webpack+vue-cli+vue-router
- 在vue-cli项目中安装node-sass
- 详解在vue-cli项目中安装node-sass
- 在vue-cli项目中安装node-sass
- 基于vue-cli的vue项目之axios的使用1--准备工作
- 开发web项目的准备工作
- 【气象助手项目开发】-第二篇:开发前的准备工作
- 关于java后端与vue-cli 项目开发项目实际例子
- Android项目开发前准备工作(三)
- vue2.0新手填坑攻略之使用vue-cli搭建vue项目开发环境到项目发布
- 如何用Vue-cli在Vue.js项目中启动TDD(测试驱动开发)
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
- java项目开发的一些准备工作
- 项目开发的前期准备工作
- 前端框架Vue(15)——vue-cli 仿网易云音乐 Demo,环境搭建到开发 Vue 全家桶练手项目
- vue-cli脚手架开发项目问题——Cannot find module ‘stylus’
- 安装基于Vue-cli脚手架的Vue项目
