【p5.js】 动态图形临摹
2020-01-12 15:44
148 查看
【互动媒体技术】 动态图形临摹
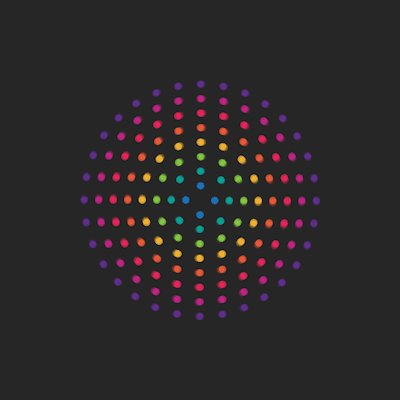
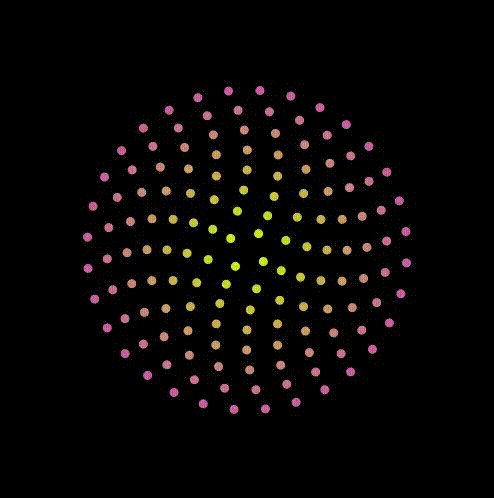
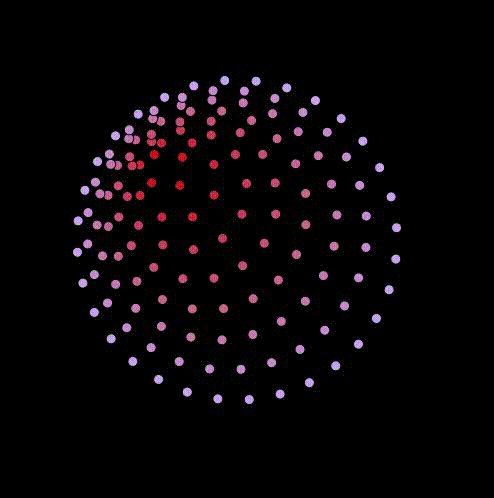
我选择的是这幅进行临摹,它的运动规律比较简单,就是一圈圈的小球在绕中心做顺时针匀速旋转

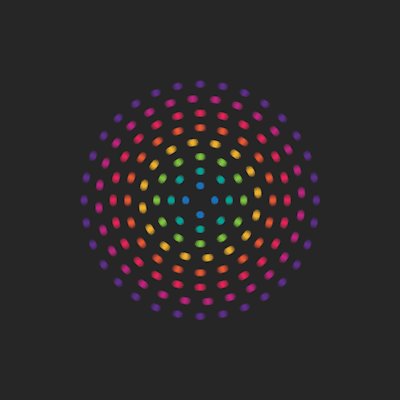
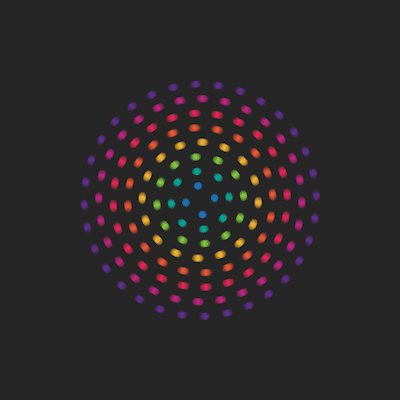
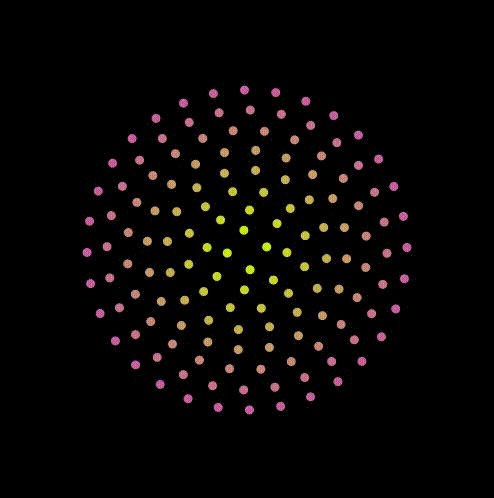
我对它进行了一些修改,让小球的颜色有了渐变效果

代码如下:
let offset=0;
let r = 20;
let speed = 0.1
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0);
for(let layer = 1;layer<=8;layer++){
fill(200,255-layer*20,layer*20);
for(let angle=0;angle<360;angle+=360/(4*layer)){
var x = width/2+cos(radians(angle+offset*(9-layer)/10))*r*layer;
var y = height/2+sin(radians(angle+offset*(9-layer)/10))*r*layer;
ellipse(x,y,10,10);
}
offset+=speed;
}
offset+=1;
}
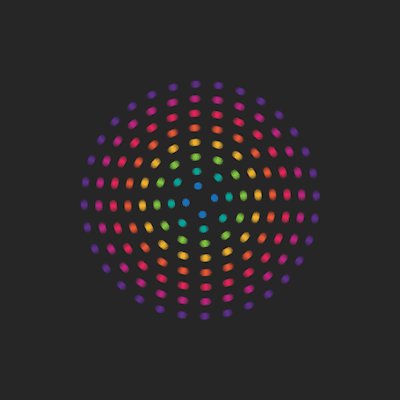
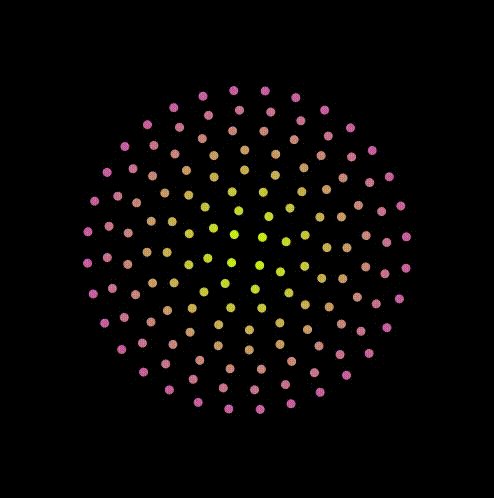
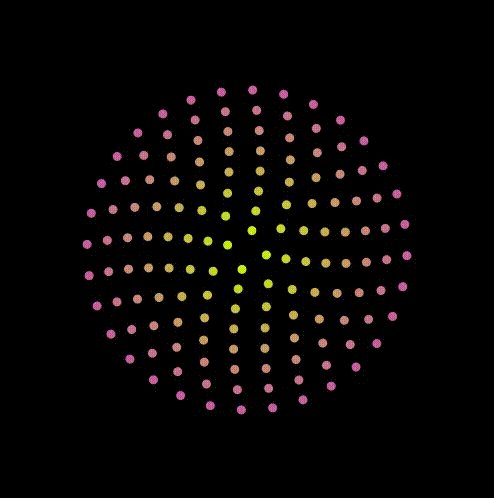
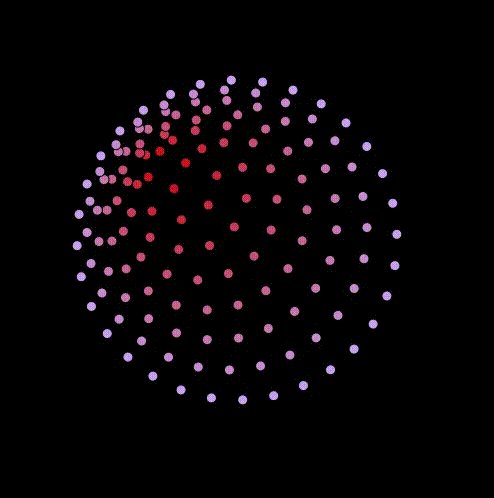
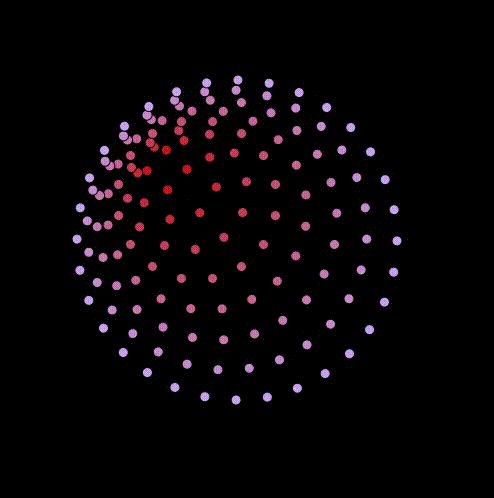
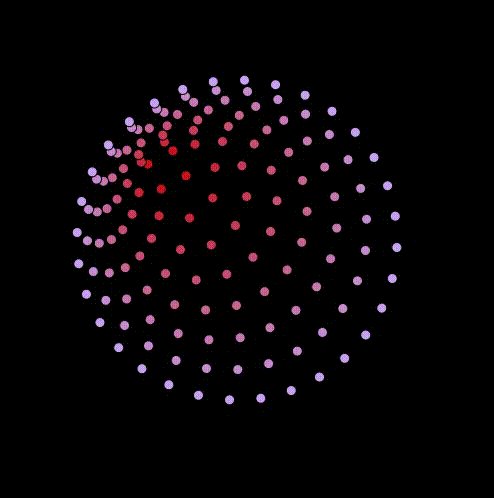
经过多次尝试,发现通过调整每圈中心的位置,可以让它看起来有立体感

代码如下:
let offset=0;
let r = 20;
let speed = 0.8
var x;
var y;
function setup() {
createCanvas(500, 500);
}
function draw() {
background(0);
for(let layer = 1;layer<=8;layer++){
fill(200,layer*20,layer*30);
for(let angle=0;angle<360;angle+=360/(4*layer)){
x = width/2+cos(radians(angle+offset*(9-layer)/10))*r*layer+pow(1,layer)*10;
y = height/2+sin(radians(angle+offset*(9-layer)/10))*r*layer+pow(1,layer)*10;
ellipse(x+layer*10-100,y+layer*10-100,10,10);
}
offset+=speed;
}
offset+=1;
}
- 点赞
- 收藏
- 分享
- 文章举报
 无敌的988
发布了7 篇原创文章 · 获赞 0 · 访问量 181
私信
关注
无敌的988
发布了7 篇原创文章 · 获赞 0 · 访问量 181
私信
关注
相关文章推荐
- 【p5.js】作业一——动态图形临摹
- p5.js动态图形临摹以及拓展
- p5.js临摹动态图形的方法
- p5.js实现动态图形临摹
- p5.js实现动态图形临摹
- 使用p5.js临摹动态图形
- p5.js临摹动态图形实现方法详解
- p5.js案例(一):使用p5js完成动态GIF图片临摹重现
- P5.js完成动态旋转图的临摹和创作
- p5.js创意绘图(1)动态图形
- 使用p5.js实现动态GIF图片临摹重现
- 互动媒体技术-用p5.js临摹动态图片
- 使用p5.js临摹动态图片
- p5.js动态图形的模仿及拓展
- 互动媒体技术动态图形临摹
- 一则通过Android Canvas动态绘制图形的实例介绍
- 如何在DataGrid里面使用动态图形表示数字
- 问题:C#Chart控件自动添加Series;结果:图形组件Chart动态添加Series
- ASP.NET+JQuery+.Ashx实现+百度Echarts 实现动态柱状图数据图形报表的统计
- flash学习笔记(八)--动态创建图形和动画效果
