ueditor在vue+springboot前后端分离项目图片上传配置踩坑总结
2018-11-27 14:06
2883 查看
记录一下vue+springboot项目中ueditor上传图片配置踩的坑
ueditor集成的基本配置
网上有很多教程,具体的配置就先不说了。
https://www.cnblogs.com/ocean-sky/p/7132319.html
这个链接里面写的就非常详细。
VUE前端踩的坑
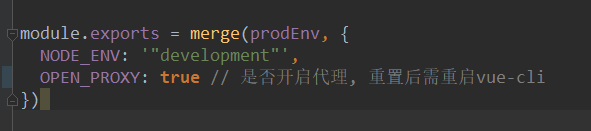
首先需要开启代理模式

open_proxy:true代表开启代理,如果不开启代理,则将true改为false即可。如果不开启代理的话,前端会提示后端配置项没有正常加载。

注意*******************注意,下面是爬了一天的坑
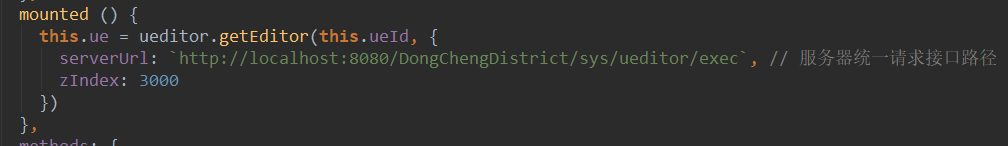
第一个坑是token

这样写路径的话,请求中没有token,请求不到后端,因为我的项目是后端通过判断前端请求中携带的token来判断是否可以通过请求。
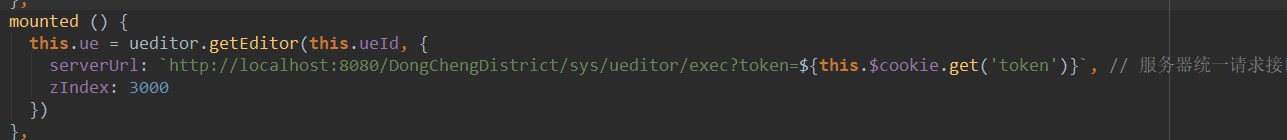
然后我就这样写的

这样写的话,token倒是有了,后端会接收到请求,后端的controller中的方法也会正常执行,return也会正常return。但是前端却无论如何都接收不到后端返回的值,无论后端如何写返回值,不管是返回字符串还是返回map,前端都无法接收到。
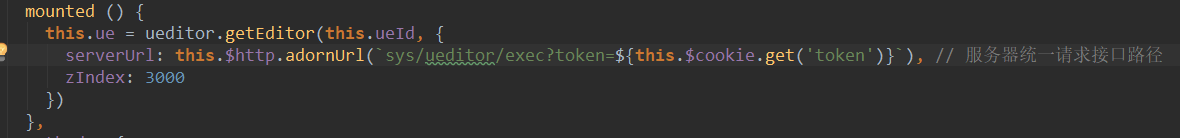
最后我把这边的路径改成了这样

然后运行,success!

积跬步,以至千里!
欢迎指点~~
相关文章推荐
- 分享一个前后端分离的web项目(vue+spring boot)
- springboot和vue的前后端分离技术的相关配置
- SpringBoot+Vue.js实现前后端分离的文件上传功能
- 基于springboot+vue+element+ueditor实现前后端分离的富文本框实现
- ajax + vue + springboot + Restful实现前后端分离项目
- 在前后端分离的SpringBoot项目中集成Shiro权限框架
- ueditor前后端分离下的图片上传解决方法
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题(一)
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题(一)
- vue+springboot前后端分离实现单点登录跨域问题解决方法
- 百度ueditor后端配置错误,未找到上传数据,上传图片的完整步骤以及难点问题!
- spring boot 图片上传后的图片读取路径在win与linux环境配置的差别
- springboot项目配置多环境打包部署遇到的问题总结
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题(六)
- UEditor配置-上传图片或文件时提示后端配置未正常加载
- springboot+vue的前后端分离与合并方案
- 基于ueditor-1.1.1图片上传到项目外配置
- SpringBoot+Shiro+MyBatisPlus搭建前后端分离的多模块项目
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题(二)
