点击jquery修改div的子元素p的内容为"我是子元素"(使用元素选择器)
2019-10-27 13:15
537 查看
点击jquery修改div的子元素p的内容为"我是子元素"(使用元素选择器)


代码如下所示:
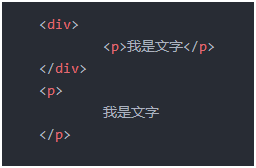
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
</head>
<body>
<div>
<p>我是文字</p>
</div>
<p>我是文字</p>
<script type="text/javascript">
$(function(){
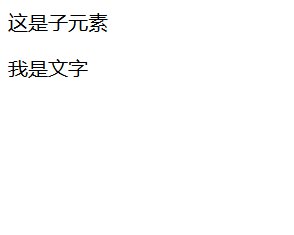
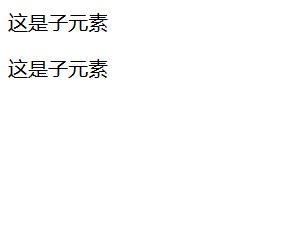
$("p").on("click",function(){
$(this).text("这是子元素");
});
});
</script>
</body>
</html>
相关文章推荐
- 点击jquery修改div的子元素p的内容为"我是子元素"(使用元素选择器)
- 使用jquery克隆方法.请克隆p元素并且修改"克隆的p元素"内容为"我是克隆体",并添加到"被克隆p元素"的后面
- 使用jquery修改div元素的背景色(随意颜色,点击DIV即修改)
- jquery 使用each 遍历标签元素,修改标签内容
- 使用jquery克隆方法.请克隆p元素并且修改"克隆的p元素"内容为"我是克隆体",并添加到"被克隆p元素"的后面
- 点击DIV,修改第二个p元素的背景色为"orange"
- 使用jquery当页面打开时,将修改样式的点击事件绑定到Dom
- JQuery 点击DIV以外的元素隐藏DIV
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
- jquery之设置元素内容(移动和复制元素,使用append(),appendTo()方法)
- 【JQuery】使用before()和after()在元素前后插入内容
- jQuery常用插件(四)不使用flash,点击按钮将内容复制到剪切板
- 使用Jquery实现点击文字后变成文本框且可修改
- 使用jquery点击一个实现button或连接,进行以下div显示,在点击隐藏
- jquery 点击空白处隐藏div元素
- jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法)
- jquery之修改元素样式(获取和设置样式,使用css(),width(),height()方法)
- jquery之设置元素内容(克隆元素,使用clone()方法)
- JS和JQuery中如何获取和修改控件显示内容(如lable,div,h1)
- 【jQuery】使用append()方法向元素内追加内容
