讲给后台程序员看的前端系列教程(50)——Bootstrap导航条
2019-10-18 22:15
106 查看
讲给Android程序员看的前端系列教程(40集免费视频教程+源码)
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
导航条
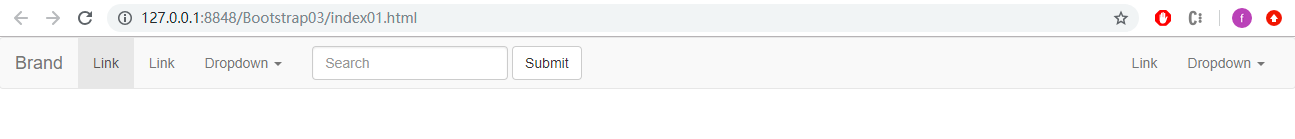
在本节教程中,我们介绍Bootstrap提供的导航条及其样式。
<!DOCTYPE html> <!-- 本文作者:谷哥的小弟--> <!-- 博客地址:https://blog.csdn.net/lfdfhl--> <html> <head> <!-- 以下3个meta标签必须置于head标签的最前位置 --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>导航条</title> <!-- 引入Bootstrap的css文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 引入jQuery文件 --> <script src="js/jquery-3.2.1.min.js"></script> <!-- 引入Bootstrap的JavaScript --> <script src="js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- 小屏时的Toggle --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- 链接Link、表单Form以及下拉菜单DropdownMenu --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link<span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </a> <!-- 下拉菜单DropdownMenu --> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <!-- 搜索表单Form --> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div> </div> </nav> </body> </html>

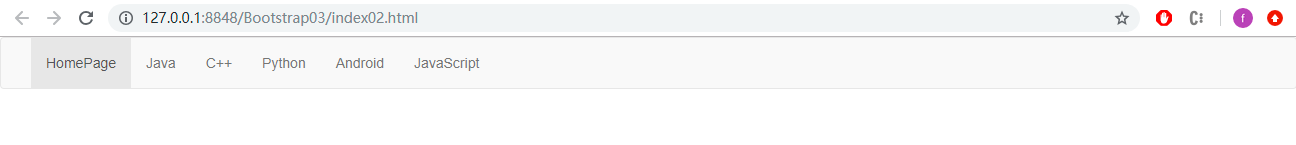
<!DOCTYPE html> <!-- 本文作者:谷哥的小弟--> <!-- 博客地址:https://blog.csdn.net/lfdfhl--> <html> <head> <!-- 以下3个meta标签必须置于head标签的最前位置 --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>导航条</title> <!-- 引入Bootstrap的css文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 引入jQuery文件 --> <script src="js/jquery-3.2.1.min.js"></script> <!-- 引入Bootstrap的JavaScript --> <script src="js/bootstrap.min.js"></script> </head> <body> <!--黑白样式 <nav class="navbar navbar-inverse"> --> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">HomePage</a></li> <li><a href="#">Java</a></li> <li><a href="#">C++</a></li> <li><a href="#">Python</a></li> <li><a href="#">Android</a></li> <li><a href="#">JavaScript</a></li> </ul> </div> </div> </nav> </body> </html>

修改导航条默认颜色
截止目前,我们在使用Bootstrap时都采用的是其自带的样式,如果我们要修改Bootstrap默认样式该怎么办呢?
思路:自定义CSS样式覆盖Bootstrap默认样式。
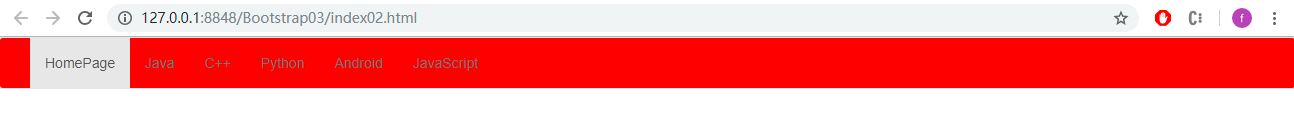
示例:修改导航条默认颜色
<!DOCTYPE html>
<!-- 本文作者:谷哥的小弟-->
<!-- 博客地址:https://blog.csdn.net/lfdfhl-->
<html>
<head>
<!-- 以下3个meta标签必须置于head标签的最前位置 -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>导航条</title>
<!-- 引入Bootstrap的css文件 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 引入jQuery文件 -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 引入Bootstrap的JavaScript -->
<script src="js/bootstrap.min.js"></script>
<!-- 修改导航条默认颜色 -->
<style type="text/css">
.navbar{
background: red;
}
</style>
</head>
<body>
<!--黑白样式 <nav class="navbar navbar-inverse"> -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">HomePage</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>

在此,我们成功修改了Bootstrap导航条默认的颜色;其余类似情况不再赘述。
需要注意的是,有时需要使用
!important将自定义CSS设置为最高优先级从而覆盖原样式。
示例如下:
<style type="text/css">
选择器{
background: red!important;
}
</style>

 博客专家
原创文章 1028获赞 2010访问量 243万+
关注
他的留言板
博客专家
原创文章 1028获赞 2010访问量 243万+
关注
他的留言板
相关文章推荐
- 讲给后台程序员看的前端系列教程(51)——Bootstrap分页
- 讲给后台程序员看的前端系列教程(52)——Bootstrap轮播图
- 讲给后台程序员看的前端系列教程(01)——HTML5概述
- 讲给后台程序员看的前端系列教程(06)——HTML5标签(5)
- 讲给后台程序员看的前端系列教程(55)——jQuery入口函数
- 讲给后台程序员看的前端系列教程(62)——jQuery的AJAX实现
- 讲给后台程序员看的前端系列教程(33)——函数
- 讲给后台程序员看的前端系列教程(35)——原型与继承
- 讲给后台程序员看的前端系列教程(38)——事件处理
- 讲给后台程序员看的前端系列教程(39)——正则表达式
- 讲给后台程序员看的前端系列教程(56)——jQuery样式控制
- 讲给后台程序员看的前端系列教程(63)——jQuery应用示例
- 讲给后台程序员看的前端系列教程(57)——jQuery事件绑定及其处理
- 讲给后台程序员看的前端系列教程(08)——HTML5标签(7)
- 讲给后台程序员看的前端系列教程(10)——HTML5标签(9)
- 讲给后台程序员看的前端系列教程(53)——jQuery入门
- 讲给后台程序员看的前端系列教程(31)——流程控制
- 讲给后台程序员看的前端系列教程(32)——数组
- 讲给后台程序员看的前端系列教程(54)——jQuery对象与JavaScript对象的转换
- 讲给后台程序员看的前端系列教程(24)——浮动
