讲给后台程序员看的前端系列教程(52)——Bootstrap轮播图
2019-10-18 22:38
225 查看
讲给Android程序员看的前端系列教程(40集免费视频教程+源码)
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
轮播图
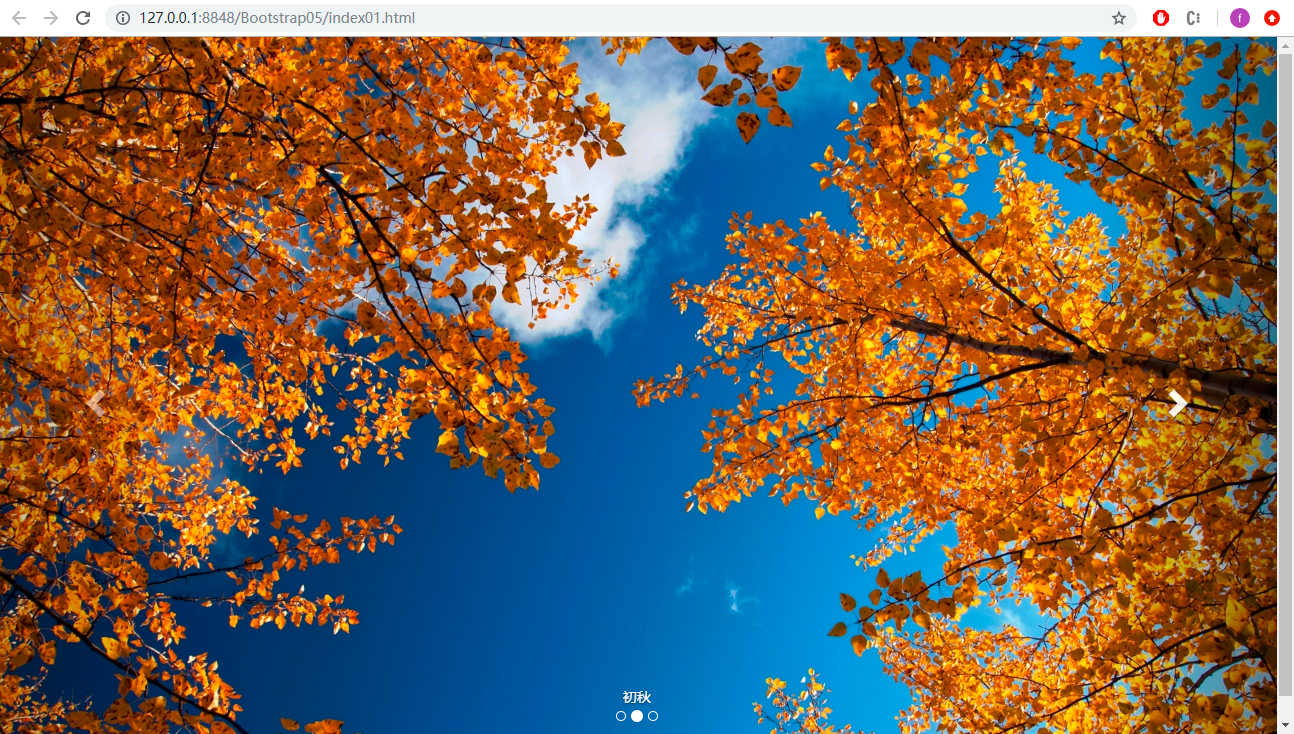
在本节教程中,我们介绍Bootstrap提供的轮播图及其样式。
<!DOCTYPE html> <!-- 本文作者:谷哥的小弟--> <!-- 博客地址:https://blog.csdn.net/lfdfhl--> <html> <head> <!-- 以下3个meta标签必须置于head标签的最前位置 --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>轮播图</title> <!-- 引入Bootstrap的css文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 引入jQuery文件 --> <script src="js/jquery-3.2.1.min.js"></script> <!-- 引入Bootstrap的JavaScript --> <script src="js/bootstrap.min.js"></script> </head> <body> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/autumn1.jpg" alt="秋天"> <div class="carousel-caption"> 秋天 </div> </div> <div class="item"> <img src="img/autumn2.jpg" alt="初秋"> <div class="carousel-caption"> 初秋 </div> </div> <div class="item"> <img src="img/autumn3.jpg" alt="深秋"> <div class="carousel-caption"> 深秋 </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </body> </html>


 博客专家
原创文章 1028获赞 2010访问量 243万+
关注
他的留言板
博客专家
原创文章 1028获赞 2010访问量 243万+
关注
他的留言板
相关文章推荐
- 讲给后台程序员看的前端系列教程(05)——HTML5标签(4)
- 讲给后台程序员看的前端系列教程(39)——正则表达式
- 讲给后台程序员看的前端系列教程(06)——HTML5标签(5)
- 讲给后台程序员看的前端系列教程(31)——流程控制
- 讲给后台程序员看的前端系列教程(32)——数组
- 讲给后台程序员看的前端系列教程(36)——BOM
- 讲给后台程序员看的前端系列教程(01)——HTML5概述
- 讲给后台程序员看的前端系列教程(24)——浮动
- 讲给后台程序员看的前端系列教程(61)——jQuery遍历元素
- 讲给后台程序员看的前端系列教程(59)——jQuery DOM操作
- 讲给后台程序员看的前端系列教程(58)——jQuery选择器
- 讲给后台程序员看的前端系列教程(08)——HTML5标签(7)
- 讲给后台程序员看的前端系列教程(23)——标签类型及其转换
- 讲给后台程序员看的前端系列教程(38)——事件处理
- 讲给后台程序员看的前端系列教程(10)——HTML5标签(9)
- 讲给后台程序员看的前端系列教程(35)——原型与继承
- 讲给后台程序员看的前端系列教程(55)——jQuery入口函数
- 讲给后台程序员看的前端系列教程(12)——CSS概述
- 讲给后台程序员看的前端系列教程(56)——jQuery样式控制
- 讲给后台程序员看的前端系列教程(13)——选择器(1)
