配置vue脚手架项目和后端交互过程
2019-08-18 14:21
197 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/ICe_sea753/article/details/99704263
++这里所有的指令都是在控制台运行的++
安装脚手架
npm install -g @vue/cli
创建脚手架的项目
vue create xxx//这里是项目名称
开始配置文件

进入你的项目文件,运行项目服务
cd xxxx npm run serve (不是server)
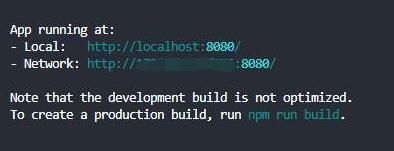
控制台会提示你从哪个url进入,可以查看自己的网页

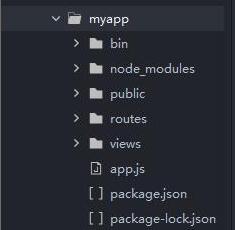
文件夹下的view是你的视图层
如果你编写完你的项目,需要部署项目build
npm run build
此时你的项目里面会出现一个dist文件夹
- 里面存放了你的项目需要交给后台的所有文件
- 后端部署服务器
-

- 此时将dist文件夹下所有文件交给后端,后端拷贝到public文件夹下
- 后端进行开启服务器
npm start
- 此时访问url localhost:3000就能看到前端的项目
相关文章推荐
- 使用前端路由 history 模式的前后端配置说明(Vue、Vue-Router、Webpack、tomcat 项目)
- vue-cli3.0 脚手架搭建项目的过程详解
- vue脚手架初始化项目中配置文件webpack.base.conf.js代码含义
- vue-cli项目配置多环境的详细操作过程
- Vue前后端接口交互—— Axios api 接口文件配置
- vue脚手架初始化项目中配置文件webpack.prod.conf.js代码含义
- vue项目部署在阿里云服务器上的nginx配置过程 -踩坑记录
- ueditor在vue+springboot前后端分离项目图片上传配置踩坑总结
- vue脚手架搭建项目的兼容性配置详解
- Vue开发(一)—— 脚手架搭建项目及配置路由
- 小白用vue写项目的心路历程,前后端数据交互篇
- IntellIJ IDEA 配置 Vue 支持 打开Vue项目
- 底层:vue-cli脚手架build目录中的webpack.prod.conf.js配置文件
- Eclipse + Tomcat 的配置环境及项目运行过程
- vue-cli脚手架搭建vue项目
- 使用VSCode配置简单的vue项目
- 创建一个完整的vue移动端项目配置
- 配置 vue-cli 的多页面项目
- 使用IDEA工具配置和运行vue项目(详细其中的坑)
- 基于parcel打包工具的零配置vue开发脚手架
