django 利用pillow 进行简单的设置验证码功能(python)
2019-08-09 11:48
453 查看
1.导入模块 并定义一个验证状态
from PIL import Image, ImageDraw, ImageFont
from django.utils.six import BytesIO
def verify_code(request):
#引入随机函数模块
import random
#定义变量,用于画面的背景色、宽、高
bgcolor = (random.randrange(20, 100), random.randrange(
20, 100), 255)
width = 100
height = 25
#创建画面对象
im = Image.new('RGB', (width, height), bgcolor)
#创建画笔对象
draw = ImageDraw.Draw(im)
#调用画笔的point()函数绘制噪点
for i in range(0, 100):
xy = (random.randrange(0, width), random.randrange(0, height))
fill = (random.randrange(0, 255), 255, random.randrange(0, 255))
draw.point(xy, fill=fill)
#定义验证码的备选值
str1 = 'ABCD123EFGHIJK456LMNOPQRS789TUVWXYZ0'
#随机选取4个值作为验证码
rand_str = ''
for i in range(0, 4):
rand_str += str1[random.randrange(0, len(str1))]
#构造字体对象,ubuntu的字体路径为“/usr/share/fonts/truetype/freefont”
font = ImageFont.truetype('FreeMono.ttf', 23)
#构造字体颜色
fontcolor = (255, random.randrange(0, 255), random.randrange(0, 255))
#绘制4个字
draw.text((5, 2), rand_str[0], font=font, fill=fontcolor)
draw.text((25, 2), rand_str[1], font=font, fill=fontcolor)
draw.text((50, 2), rand_str[2], font=font, fill=fontcolor)
draw.text((75, 2), rand_str[3], font=font, fill=fontcolor)
#释放画笔
del draw
#存入session,用于做进一步验证
request.session['verifycode'] = rand_str
#内存文件操作
buf = BytesIO()
#将图片保存在内存中,文件类型为png
im.save(buf, 'png')
#将内存中的图片数据返回给客户端,MIME类型为图片png
return HttpResponse(buf.getvalue(), 'image/png')

3.在网页中直接放入img中
<img src="/verify_code/" alt="验证码">

4.使用ajax 获取验证密码和账号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<h1 class="show"></h1>
<input type="text" id = username value="{{username}}"> <br>
<input type="text" id = password> <br>
<input type="text" id = yum> <a>请输入验证码</a> <br>
<img src="/verify_code/" alt="验证码">
<input type="button" id="Ajax" value="ajax登陆"> <br>
<input type="checkbox" id = "ow" name="ow"> 记住密码<br>
<a href="/get_cookies">点击到获取cookies</a>
</body>
<script src="/static/index/js/jquery-3.3.1.min.js"></script>
</html>
<script>
$(function () {
$('#Ajax').click(function () {
username = $('#username').val();
password = $('#password').val();
ow = $("#ow").val();
yum = $('#yum').val();
$.ajax({
'url': '/loginajax',
'type': 'post',
'data': {'username': username, 'password': password,
"yum":yum,},
'success':function(data){
//登陆成功返回1
//登陆失败返回0
//验证失败返回3
if (data.res == 1) {
$('.show').show().html('登陆成功')
} else if (data.res == 0) {
$('.show').show().html('登陆失败')
} else if (data.res == 3){
$('.show').show().html('验证码输入失败')
}
}
});
});
});
</script>
在上面 ajax 中 向服务器发送了 账号密码 和 验证码
在验证函数中
yzm = request.POST.get('yum') # 获取传入的 验证码
vaue = request.session['verifycode'] # 生成图片的时候 把验证码存到了session 中
if yzm !=vaue: #如果不相等的话会返回 3 HTML ajax 会显示验证错误
return JsonResponse({'res':3})
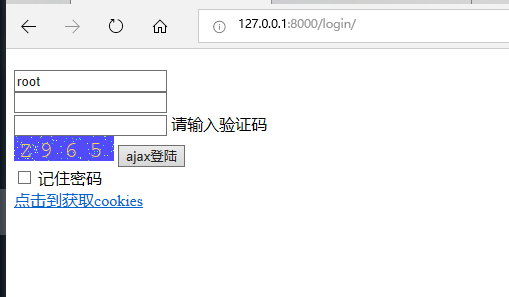
成果图:

总结
以上所述是小编给大家介绍的django 利用pillow 进行简单的设置验证码功能(python),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
相关文章推荐
- 利用Pillow,几行代码实现的最简单的Django页面验证码功能
- 利用Python进行简单的验证码识别步骤
- Python PIL模块常用功能介绍以及利用PIL模块简单生成验证码
- 利用Python进行简单的图像识别(验证码)
- python爬虫学习-利用urllib进行简单的网页抓取
- [Python] 利用Django进行Web开发系列(一)
- 利用python进行简单的图片处理
- 利用Python实现ARCGIS中栅格计算器的简单功能
- 利用 Python 进行数据分析(四)NumPy 基础:ndarray 简单介绍
- Python验证码识别:利用pytesser识别简单图形验证码
- 利用PHP绘图函数实现简单验证码功能的方法
- 利用python实现OPT、FIFO、LRU、LFU、简单的和改进的CLOCK共六种页面置换算法,并对六种算法的过程和关系进行分析(操作系统课程设计)
- python django 中利用QQ邮箱进行邮件发送,可用于邮箱注册、忘记密码
- Python验证码识别:利用pytesser识别简单图形验证码
- 利用 Python 进行数据分析(一)简单介绍
- 使用python及工具包进行简单的验证码识别
- Python用Pillow(PIL)进行简单的图像操作方法
- 利用爬虫有道词典进行翻译python3中的内置函数属性功能
- 利用Apache Rewrite功能防盗链并且对URL重写功能进行简单介绍【转自网易】
- 利用Python进行数据分析(4) NumPy基础: ndarray简单介绍
