微信小程序 腾讯地图SDK 获取当前地址实现解析
2019-08-12 11:24
1106 查看
如何获取用户当前地址,这个就要先用到小程序的定位功能:定位官方文档
第一步获取当前定位
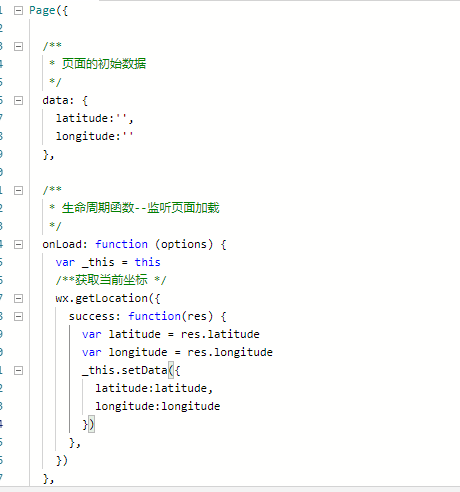
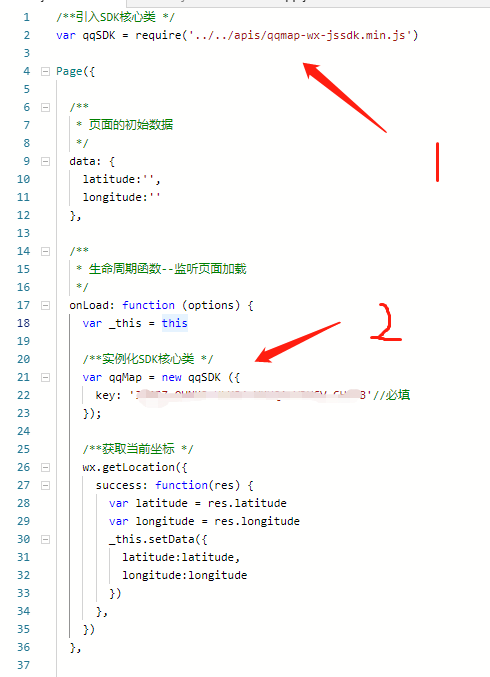
在js当中写

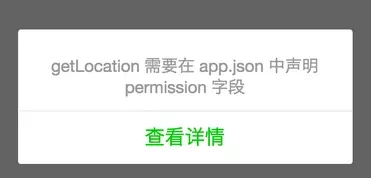
运行项目之后会有个这样的弹窗:

这是因为开发者需要说明获取用户地理位置的用途。
解决方法:
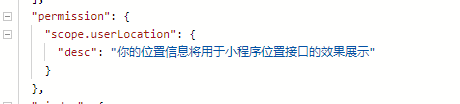
在app.json中增加permission属性。

这样就可以获取到用户的地理坐标了。
第二步讲当前定位转换程地址信息
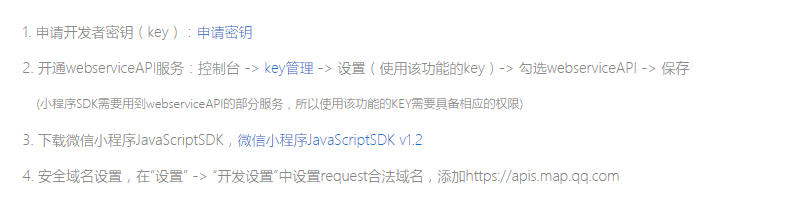
这个功能需要用到腾讯地图SDK:官方文档
官方文档上使用SDK的步骤写的挺详细的,还带上了各种链接:

第4步的安全域名设置在你自己的小程序管理后台里设置
以上4步都完成后,将下载好的SDK文件放到项目里。
在页面js里引入SDK:

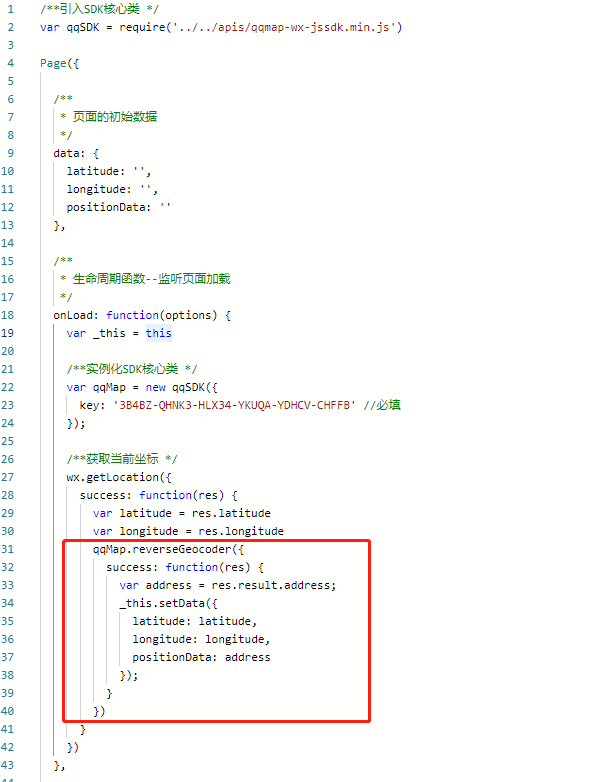
我们需要用到的是SKD里面的reverseGeocoder()方法,所以我们在获取到用户当前坐标后调用这个方法:

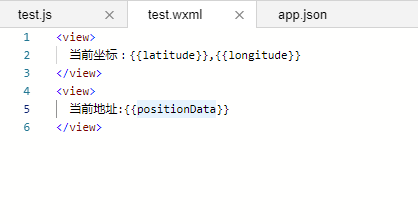
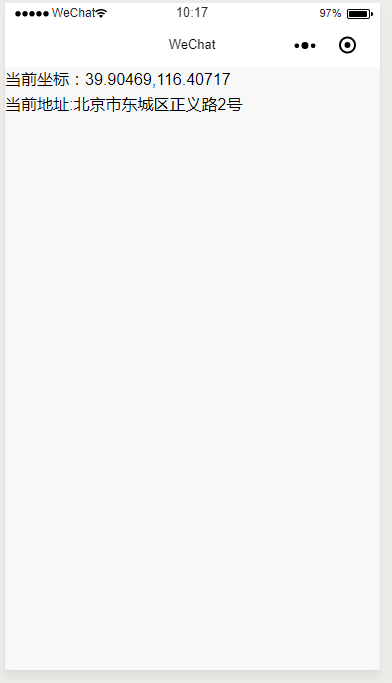
这样就将地址坐标转换成了地址,在页面上简单展示出来:


完整代码
最后贴上我的js完整代码,写的有点小啰嗦了,如果有什么不太懂的地方欢迎加我qq一起讨论下:546529770,谢谢~~
js
/**引入SDK核心类 */
var qqSDK = require('../../apis/qqmap-wx-jssdk.min.js')
Page({
/**
* 页面的初始数据
*/
data: {
latitude: '',
longitude: '',
positionData: ''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var _this = this
/**实例化SDK核心类 */
var qqMap = new qqSDK({
key: '3B4BZ-QHNK3-HLX34-YKUQA-YDHCV-CHFFB' //必填
});
/**获取当前坐标 */
wx.getLocation({
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
qqMap.reverseGeocoder({
success: function(res) {
var address = res.result.address;
_this.setData({
latitude: latitude,
longitude: longitude,
positionData: address
});
}
})
}
})
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- 微信小程序实现城市定位:获取当前所在的国家城市信息
- 微信小程序实现获取准确的腾讯定位地址功能示例
- 微信小程序获取地址逆向解析地址名称
- 微信小程序 实现获取当前位置并在地图上显示
- 微信小程序城市定位的实现实例(获取当前所在国家城市信息)
- yii2获取登录前的页面url地址--电脑和微信浏览器上的实现以及yii2相关源码的学习
- 微信小程序使用wxParse解析html的实现示例
- 微信小程序实例-获取当前的地理位置、速度
- 【小程序】获取微信 自带的 收货地址获取和整理
- [C#]使用 C# 代码实现拓扑排序 dotNet Core WEB程序使用 Nginx反向代理 C#里面获得应用程序的当前路径 关于Nginx设置端口号,在Asp.net 获取不到的,解决办法 .Net程序员 初学Ubuntu ,配置Nignix 夜深了,写了个JQuery的省市区三级级联效果
- nodejs实现获取当前url地址及url各种参数值
- 微信小程序开发之真机测试 地图定位 map API 无法获取当前位置的问题
- 微信小程序获取当前时间
- 微信小程序获取当前所在城市
- 解析PHP获取当前网址及域名的实现代码
- 微信小程序自动获取当前位置中文地名
- 原创:微信小程序java实现AES解密并获取unionId
- 微信小程序实现快递查询功能(界面传值、JSON数据请求和解析、radio-group的使用...)
- 微信小程序获取当前所在城市
- 答题微信小程序实现(1):单题实现和随机数获取
