vue.cli脚手架全局安装问题。
2019-07-29 17:03
537 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_43547800/article/details/97651924
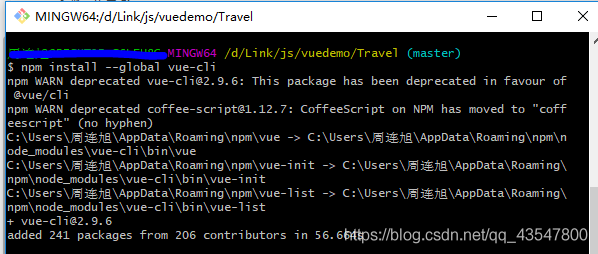
1、本来全局安装vue.cli只需在对应git bash 界面键入npm install --global vue-cli ,但是会报错bash: npm: command not found
2.报错原因:npm install --global vue-cli命令是全局安装Vue CLI 2,但是现在我们支持用的是Vue CLI>=3
3:解决方案:
(1):全局安装桥接工具,键入命令npm install -g @vue/cli-init

(2)安装脚手架,键入npm install --global vue-cli

(4):键入 cd “路径”。这步意为切换到该文件夹下,我们得到终端或者命令行在这个文件夹下

(5)vue init webpack haha 意为vue创建一个webpack打包编译的项目,并存在名为haha的文件夹下
然后你就可以开始你的项目,造作了
更多的可以看看https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create这里,能学到一些东西
相关文章推荐
- 不全局安装vue-cli使用vue脚手架
- vue-cli脚手架安装教程2017
- vue-cli脚手架安装
- webpack安装笔记及相关问题(续——Vue-cli)
- vue-cli 脚手架 安装
- Vue2.0 --- vue-cli脚手架中全局引入JQ
- 安装@vue/cli脚手架
- 求大神解决在安装vue-cli中出现的问题!!!(已解决)
- 安装Vue.js脚手架 vue-cli
- 搭建vue脚手架(vue-cli)完整版 / webpack本地安装
- vue-cli脚手架安装和使用
- vue-cli脚手架一键安装vue项目步骤
- 宅小叔前端:Vue2.0搭建Vue脚手架(vue-cli) 及nodejs环境安装
- cli 的安装,cli的目录介绍,安装问题解决,.vue文件--单文件组件
- 使用npm安装vue脚手架cli或者angular-cli时出错的解决方法
- Vue-cli 脚手架的安装
- vue-cli脚手架安装
- vue.js的安装--vue-cli脚手架
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
- 脚手架vue-cli系列一:安装与规范
