安装@vue/cli脚手架
2018-10-01 16:49
218 查看
vue-cli版本更新的速度很快,2018.8.10发布3.0.0版本,时隔不到两个月,已经更新到3.0.4版本了;现在来说说新版本“3.X”的vue脚手架的安装。
首先,理解一下什么是脚手架?官方文档中是这样说的:“Vue CLI是一个用于快速Vue.js开发的完整系统,提供:……”(官方文档链接Vue CLI 3概述)
实际上,简单理解,就是在开发中自动生成vue.js的模板工程;注意,是自动生成!这就节省了我们大量时间。只要vue脚手架安装好,一套模板工程就诞生了。
如何安装 3.X 版本的vue-cli呢?
(Vue CLI需要Node.js版本8.9或更高版本(建议使用8.11.0+)
node -v //查看node版本
)
1、注意:如果已经安装了1.x或2.x版本的vue-cli,要先移除;再安装3.x版本。
如何移除旧版本vue-cli:
npm uninstall vue-cli -g
安装3.x版本的vue-cli,相比之前,语法有所改变(如果仍按照之前的写法:npm install -g vue-cli,是安装不上的):
npm install -g @vue/cli
至此,虽然安装好了vue/cli,但项目里不会生成任何文件,这就是下一步要结合webpack使用了
2、结合webpack,生成模板文件工程
vue init webpack demo
vue init webpack +“文件夹名称”,“demo”是我自己建的文件夹名称。
过程中,要填写下项目名称(Project name)、项目描述(Project description)……等等之类的信息。
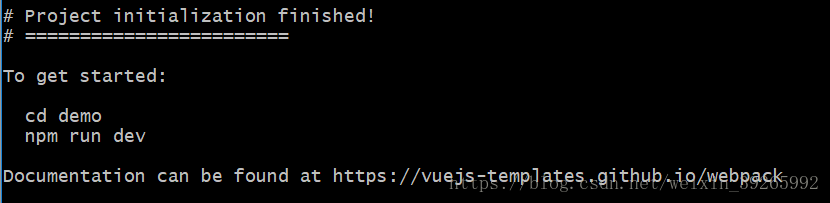
如果出现下图信息:

表示“项目初始化完成”,再分别执行:
cd demo //进入到创建好的文件夹里
npm run dev //npm执行配置文件 package.json
最后,出现“ I Your application is running here: http://localhost:8080
”打开网址,将出现下图

相关文章推荐
- Vue-cli脚手架安装
- vue-cli脚手架的安装教程图解
- 使用npm安装vue脚手架cli或者angular-cli时出错的解决方法
- vue-cli搭建脚手架(是需要有一定基础的,不包括node等安装)
- 最详细的安装一个vue项目,利用了vue-cli脚手架
- Vue-cli 脚手架的安装
- 不全局安装vue-cli使用vue脚手架
- vue-cli脚手架安装
- 搭建vue脚手架(vue-cli)完整版 / webpack本地安装
- 【Vue】window下 ,vue-cli 脚手架安装
- 安装Vue.js脚手架 vue-cli
- 学习vue之脚手架安装 - vue-cli
- 脚手架vue-cli系列一:安装与规范
- 安装vue-cli脚手架提示Error: spawn npm ENOENT的解决方式
- vue在安装cli脚手架的时候怎么不安装语法检测
- vue-cli脚手架安装教程2017
- 前端那些事之vue篇-----vue-cli脚手架安装
- vue.js的安装--vue-cli脚手架
- vue-cli脚手架安装和使用
- vue.js通过cli脚手架安装stylus遇到的坑
