【React】9课 react父子组件传参通讯
2019-06-29 15:34
1416 查看
首先我们如1课创建一个文件夹在文件夹中安装react环境需要的配置文件
npm init -y
npm i babel-standalone -D
npm i react react-dom -D
安装配置文件教程链接:https://blog.csdn.net/qq_41614928/article/details/93771657
安装完成后我们开始编写下面代码
react内父子组件传参通讯:
- 父主件传递数据到子组件
- 父主件传递函数方法到子组件
- 子组件使用父主件函数方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<!-- 所有的页面代码都是放在这里面 -->
<div id="app"></div>
<!-- 用于解析jsx的代码 babel引用应在前面 -->
<script src="./node_modules/babel-standalone/babel.js"></script>
<!-- 引用react模块,用于构建用户界面的 JavaScript 库 UI库 -->
<script src="./node_modules/react/umd/react.development.js"></script>
<!-- 操作VM DOM 加载顺序必须先引入react再引入react-dom-->
<script src='./node_modules/react-dom/umd/react-dom.development.js'></script>
<!-- 引入script类型为babel样式 这样可以解析里面的jsx代码 -->
<script type=text/babel>
//子组件list
class List extends React.Component{
render(){
//子组里拿到父组件传过来的内容this.props
console.log( this.props )
return (
<div>
{/* 子组里拿到父组件的内容 */}
<h2> 我是子组件的内容 {this.props.abc} </h2>
<h2> 我是子组件的内容 {this.props.data} </h2>
<button onClick={this.props.fn}> 获取数据 </button>
<button onClick={this.props.fn.bind( this,'子组件里面的进行传值' )}> 获取数据 </button>
</div>
)
}
}
class Element extends React.Component{
state = {
data:"父组件从后台请求来的数据"
}
getData(dat,e){ //e写法为n+1
console.log( '我是原型上面的方法' )
console.log( dat )
console.log( e )
}
render(){
return (
<div>
<List
abc={'这个是父组件的值;'}
data={ this.state.data }
fn={ this.getData }
></List>
</div>
)
}
}
ReactDOM.render(
<Element />,
document.getElementById( 'app' )
)
</script>
</body>
</html>
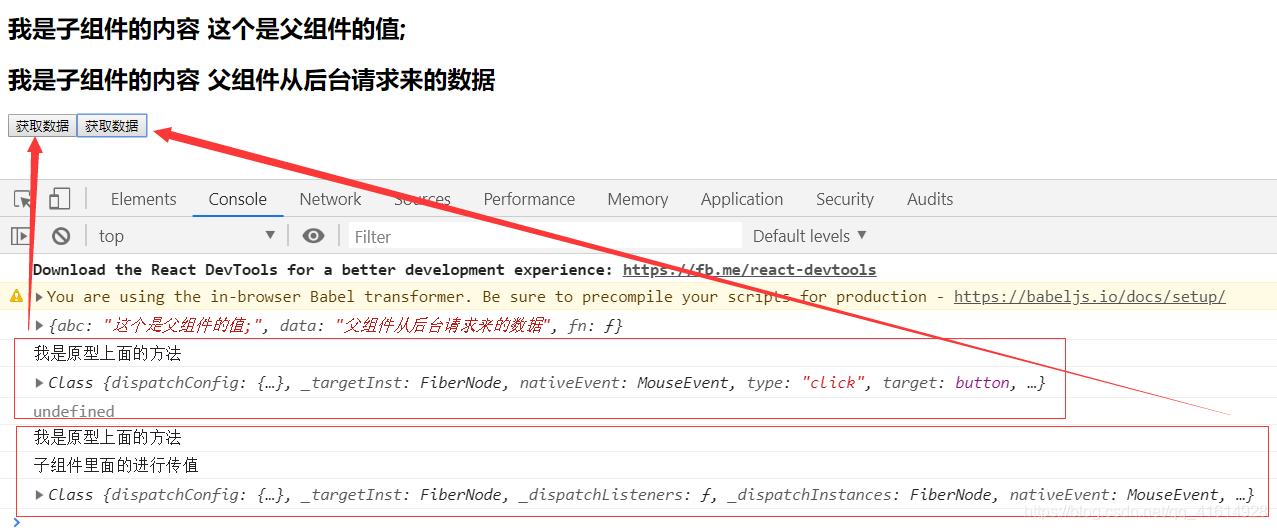
运行结果如下:

相关文章推荐
- react 父子组件之间通讯props
- react 父子组件通讯
- react.js 父子组件数据绑定实时通讯的示例代码
- react.js 父子组件数据绑定实时通讯
- 【react】父子组件之间通讯props
- VueJs组件之父子通讯的方式
- vue父子组件实时传参实现批量下载
- react初探(二)之父子组件通信、封装公共组件
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
- vue 父子组件通讯--props,refs(muse-ui,vue.js2.0)
- React 组件( 父子组件通信, 子父通信, 跨组件通信, 非父子组件通信,高阶组件 )
- 【转】React 组件间通讯
- React-小白笔记之路由传参&ref&组件属性
- React组件间传参的方式
- React 组件基本使用(3) ---父子组件之间的通信
- react根据传参的不同动态注册不同的子组件
- React第三方组件1(路由管理之Router的使用③传参)
- React native从入门到深入 ---页面传值,父子组件传值
- react状态提升 父子组件交互
- vue 父子组件通讯
