Vue入门_项目创建简易教程
2019-06-27 14:29
267 查看
创建我的第一个vue项目
1、下载node.js,按照各自的系统下载

加快npm下载速度,安装淘镜像
npm install -g cnpm --registry=http://registry.npm.taobao.org

2、命令安装vue-cli
cnpm install -g vue-cli

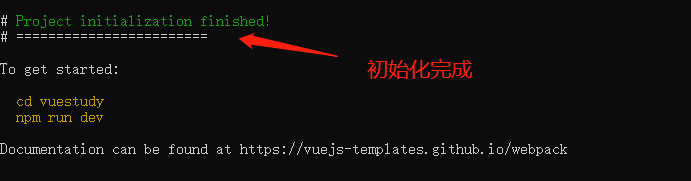
3、初始化vue项目
vue init webpack 项目名


4、项目目录如下:

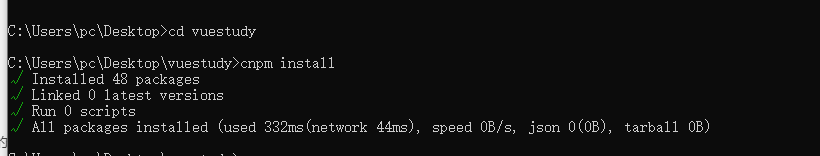
5、安装项目的依赖包
cd 项目 cnpm install

6、运行当前项目
npm run dev

进入本地地址,可以看到:

看到这样的界面,就说明已经创建成功了!!!
相关文章推荐
- 使用vue-cli创建项目的图文教程(新手入门篇)
- 2018年最新Vue从基础入门到项目实战视频教程网盘学习地址
- XCode4.3创建第一个ios入门项目,翻译至官方教程(一)
- vue-cli的使用,创建项目,教程,上手,vue脚手架的使用
- jHipster 3.4 创建最流行Java Web应用项目最简单的入门基本教程
- 无废话MVC入门教程一[概述、环境安装、创建项目]
- 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
- WPF入门教程系列(一) 创建你的第一个WPF项目
- vue入门视频教程 vue基础到项目实战
- 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
- 无废话MVC入门教程一[概述、环境安装、创建项目]
- Vue.js入门(一)——创建第一个vue.js项目
- 最新Vue2.x 入门项目实战-包括Vuex、MintUi、ElementUi基础教程(28讲)
- 【gradle】idea+gradle 多模块项目创建教程入门例子
- 转:在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
- ASP.NET MVC入门教程(一)项目介绍与数据库的创建
- WPF入门教程 创建你的第一个WPF项目
- jHipster 3.4 创建最流行Java Web应用项目最简单的入门基本教程
- XCode4.3创建第一个ios入门项目,翻译至官方教程(二)
- vue入门新建vue项目 新手如何创建vue项目
