Vue.js入门(一)——创建第一个vue.js项目
2017-10-16 10:53
751 查看
| 前言 |
| 内容 |
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架(Angular2)不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
二.vue的环境:
1.node.js
2.cnpm
3.vue.js
4.vue/cli脚本架
三.具体的环境搭建:
1.node.js下载:https://nodejs.org/en/
测试node安装成功:
node -v
2.命令提示符下载cnpm:
pm install cnpm -g --registry=https://registry.npm.taobao.org
测试cnpm安装成功:
cnpm -v
3.安装vue.js:
cnpm install vue
测试vue.js安装是否成功:
cnpm vue -V
4.全局安装vue/cli脚本架
cnpm install --global vue-cli
四: 创建一个简单的vue.js项目
1.创建一个基于webpack的vue项目
vue init webpack dmsd-project
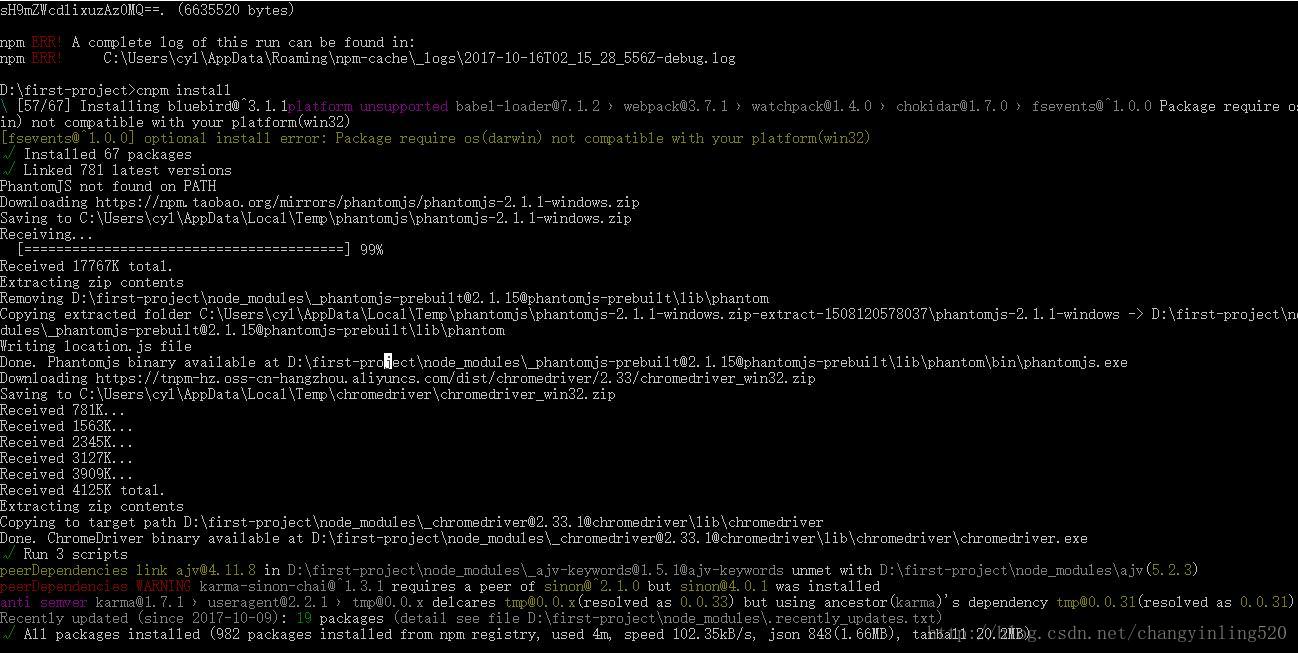
2.在创建的项目中引入依赖包:
cd dmsd-project cnpm install

3.启动vue项目:
cnpm start

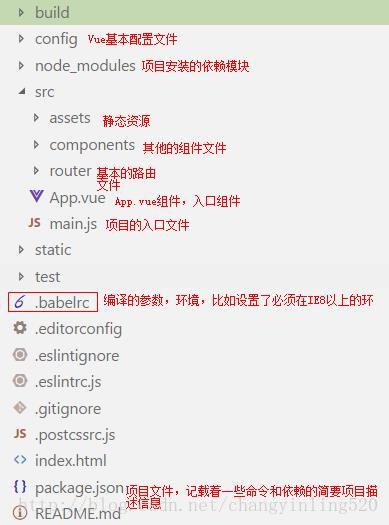
五:项目结构:

六:组件内容的基本信息:
<!-- -----------html模板-------------- -->
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<!-- -----------vue.js-------------- -->
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- -----------css样式-------------- -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
| 总结 |
相关文章推荐
- Django项目中创建前端Vue.js项目的步骤
- vue.js在windows本地下搭建环境和创建项目
- 如何创建一个 vue.js 的项目
- node.js入门、创建第一个应用
- 创建Vue.js对象:我的第一个Vue.js输出信息
- XCode4.3创建第一个ios入门项目,翻译至官方教程(一)
- WPF入门教程系列(一) 创建你的第一个WPF项目
- Cocos从入门到精通--《创建第一个项目:HelloWorld》
- WPF入门教程系列(一) 创建你的第一个WPF项目
- 创建Vue.js对象:我的第一个Vue.js输出信息
- vue.js创建项目
- Vue.js——60分钟browserify项目模板快速入门
- Vue.js快速创建项目并启动
- vue.js学习笔记之安装以及项目的创建和运行
- XCode4.3创建第一个ios入门项目,翻译至官方教程(三)
- vue.js在windows本地下搭建环境和创建项目
- Maven入门指南② :Maven 常用命令,手动创建第一个 Maven 项目
- vue.js在windows本地下搭建环境和创建项目
- vue.js在windows本地下搭建环境和创建项目
- vue.js在windows本地下搭建环境和创建项目
