沙雕程序员,学习代码的快乐(一)—— 玩转阿里iconfont图标,在vue中使用。
2019-05-24 13:27
183 查看
1.www.iconfont.cn,去阿里下的这个网址去搜索并选择自己喜爱的图标,图片非常全,非常好用,非常....词汇量少,不知道怎么吹了,不得不感叹这些UI小姐姐太牛皮了
 ,注意咯,看到自己喜爱的图标,收藏到自己的购物车里边(见图1)。
,注意咯,看到自己喜爱的图标,收藏到自己的购物车里边(见图1)。
 (图1)
(图1)

2.点完之后,你会神奇的发现右上角购物车图标角标变咯,
 。
。
3.点击你的购物车看看,见图二。
 ,
,
 。
。
4.你要给你自己创建一个项目,把这you love的图标保存到你的项目里。
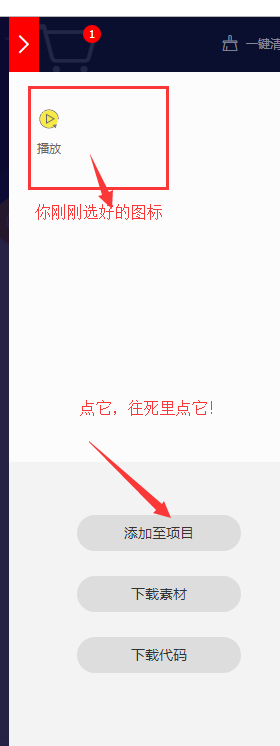
5.完事你就能看到图三了,有时候它会出来一行红字,具体什么我就不写了,忽略点一个第二个都无所谓。
 图三
图三

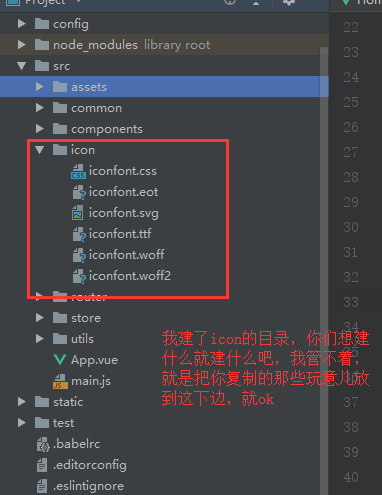
6.再接下来就是,下载到本地,本地文件里有这么几个文件,图四

 。
。
7.用你c+v,或者x+v大发,复制,剪切一份,放到vue的项目中,见下图
 。
。

咱们看一下这个iconfont.css下有啥子东西。能让你用它这个图标这么放心嘞。


8.在你的mian.js中,映入,别告我你找不到mian.js。见下图

为了节约您宝贵的实际我把代码贴上来
[code]import '@/icon/iconfont.css'
8.引入了哈,接下来就去你的想要用图标的文件。
 给大家看下xiaohgu效果哦!
给大家看下xiaohgu效果哦!

 完事,拜拜!!!
完事,拜拜!!!
后来经过测试发下,你先换小图标的时候啊,需要重新生成并且复制放到你iconfont.css下!才能生效!哈哈哈

相关文章推荐
- vue、element ui使用阿里图标库iconfont的教程
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
- 阿里iconfont图标使用
- Vue中使用ElementUI使用第三方图标库iconfont
- 阿里图标库iconfont如何使用
- 在unti-app中使用阿里的iconfont图标
- vue 中使用iconfont(阿里巴巴图标库),解决iconfont 只显示小方框的问题
- Vue中使用ElementUI使用第三方图标库iconfont的示例
- vue 项目中使用 阿里巴巴 iconfont 图标
- 使用阿里图标库Iconfont生成字体图标
- vue项目、代码提交至码云、iconfont的使用
- 如何在VUE项目里使用阿里巴巴 iconfont 图标库里的彩色图标(svg图标)
- react+antd框架自定义使用阿里iconfont图标。
- 阿里妈妈字体图标(iconfont)使用介绍
- 关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
- 关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
- Flutter 使用阿里iconfont图标
- 阿里图标库 iconfont字体图标的使用方法
- 如何在HTML中使用图标字体 - icon font?
- 使用iconfont时进行拼接字符图标
