Android开发实现Switch控件修改样式功能示例【附源码下载】
本文实例讲述了Android开发实现Switch控件修改样式功能。分享给大家供大家参考,具体如下:
Android中自带的Switch控件在很多时候总觉得和整体系统风格不符,很多时候,自定义Switch是一种方法。
但其实不用这么麻烦,安卓自带的Switch通过修改一些属性,也可以达到和自定义Switch差不多的一个效果。
个人感觉,Switch的属性设置和其他控件还是有挺大区别的。因此,写下此文,方便有需要的同学参考。
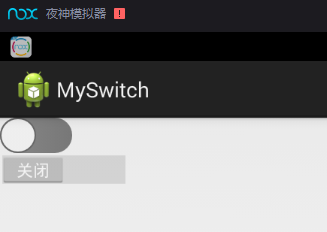
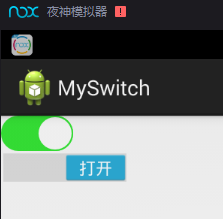
先上效果图:


以上便是修改后效果 与 原生Switch的效果对比。代码在文章底部给出
实现方式:
1.底部滑动条,在开关打开状态为绿色,开关关闭状态为灰色
在 res/drawable 文件夹下面,写两个滑动条的底图 ,通过一个选择器selector进行控制。
gray_track.xml :非打开状态,灰色的底图
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- 高度30 此处设置宽度无效--> <size android:height="30dp"/> <!-- 圆角弧度 15 --> <corners android:radius="15dp"/> <!-- 变化率 定义从左到右的颜色不变 --> <gradient android:endColor="#888888" android:startColor="#888888" /> </shape>
green_track.xml:打开状态下,绿色的底图。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 高度40 --> <size android:height="30dp"/> <!-- 圆角弧度 20 --> <corners android:radius="15dp"/> <!-- 变化率 --> <gradient android:endColor="#33da33" android:startColor="#33da33" /> </shape>
选择器 track.xml 用于控制Switch不同状态下,滑动条的底图
<?xml version="1.0" encoding="utf-8"?> <!-- 底层下滑条的样式选择器,可控制Switch在不同状态下,底下下滑条的颜色 --> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_checked="true" android:drawable="@drawable/green_track" /> <item android:drawable="@drawable/gray_track" /> </selector>
2. 滑动按钮:底色我用的接近白色的淡灰色,打开时,边上的一圈线条为灰色,关闭时,边上的一圈线条为绿色
实现方式和底部滑动一致
gray_thumb.xml :关闭状态,按钮边上一圈颜色为深灰色
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- 高度40 --> <size android:height="40dp" android:width="40dp"/> <!-- 圆角弧度 20 --> <corners android:radius="20dp"/> <!-- 变化率 --> <gradient android:endColor="#eeeeee" android:startColor="#eeeeee" /> <stroke android:width="1dp" android:color="#666666"/> </shape>
green_thumb.xml : 打开状态,按钮边上一圈的颜色为绿色
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- 高度40 --> <size android:height="40dp" android:width="40dp"/> <!-- 圆角弧度 20 --> <corners android:radius="20dp"/> <!-- 变化率 --> <gradient android:endColor="#eeeeee" android:startColor="#eeeeee" /> <stroke android:width="1dp" android:color="#33da33"/> </shape>
选择器 thumb.xml 用于控制Switch不同状态下,按钮的显示状态
<?xml version="1.0" encoding="utf-8"?> <!-- 按钮的选择器,可以设置按钮在不同状态下的时候,按钮不同的颜色 --> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_checked="true" android:drawable="@drawable/green_thumb" /> <item android:drawable="@drawable/gray_thumb" /> </selector>
3. 将以上选择器设置给Switch,就好了
界面 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:switchMinWidth="20dp" android:textOn=" " android:textOff=" " android:thumb="@drawable/thumb" android:track="@drawable/track" /> <!-- 用于对比使用的不设置任何属性的Switch --> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
4.高度,宽度的设置
细心的同学会发现,修改 android:layout_width , android:layout_height 这两个属性,并不会实际修改Switch的大小
设置大了,边上会出现空白部分,设置小了,Switch显示不全。
实际设置高度方法:
上面定义滑动条和按钮底图的地方相信大家都注意到,
<size android:height="30dp"/>
这行代码,
修改 green_track.xml,gray_track.xml 中的高度,即可修改高度(修改green_thumb.xml gray_thumb.xml 中的高度貌似无效)。
实际修改宽度的方法:
(1)修改滑动按钮的宽度:滑动按钮的宽度和按钮上的文字有关,
想要按钮变长,在按钮显示的文字上添加几个空字符串即可,想要按钮变短的话,减少按钮上显示的字即可(修改按钮上字体大小也可以试试)
Switch的属性
android:textOn=" " android:textOff=" "
(2)修改按钮 打开,关闭 两种状态之间滑动距离(貌似小到一定程度,再改小就无效了)
Switch的属性
android:switchMinWidth="20dp"
通过以上的设置,相信能满足大部分实际使用的需求了,希望对大家有帮助。
相信源代码才是大家最关注的吧,哈哈,我也是!
下载地址:
点击此处本站下载。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载续][重点推荐控件]
- Android高效率编码-第三方SDK详解系列(二)——Bmob后端云开发,实现登录注册,更改资料,修改密码,邮箱验证,上传,下载,推送消息,缩略图加载等功能
- Android开发实现的导出数据库到Excel表格功能【附源码下载】
- Android高效率编码-第三方SDK详解系列(二)——Bmob后端云开发,实现登录注册,更改资料,修改密码,邮箱验证,上传,下载,推送消息,缩略图加载等功能
- Android开发进阶自定义控件之滑动开关实现方法【附demo源码下载】
- Android开发实现的简单计算器功能【附完整demo源码下载】
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载续][重点推荐控件]
- Android开发实现仿QQ消息SwipeMenuListView滑动删除置顶功能【附源码下载】
- Android图表控件MPAndroidChart——源码修改实现曲线图X轴直尺刻度样式
- Android开发实现可拖动排序的ListView功能【附源码下载】
- 微信小程序实现点击按钮修改view标签背景颜色功能示例【附demo源码下载】
- Android开发实现高仿优酷的客户端图片左右滑动切换功能实例【附源码下载】
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载续][重点推荐控件]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载续][重点推荐控件]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Android基于widget组件实现物体移动/控件拖动功能示例
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- Android编程调用系统自带的拍照功能并返回JPG文件示例【附demo源码下载】
