css清除浮动的最好的方式和原因
2019-04-29 13:16
323 查看
清除浮动是为了清除使用浮动元素产生的影响。浮动的元素,高度会塌陷,而高度的塌陷使我们页面后面的布局不能正常显示。
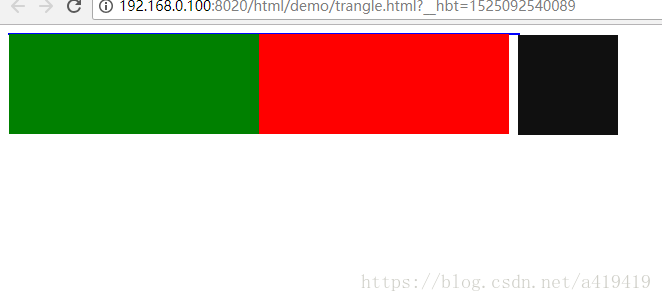
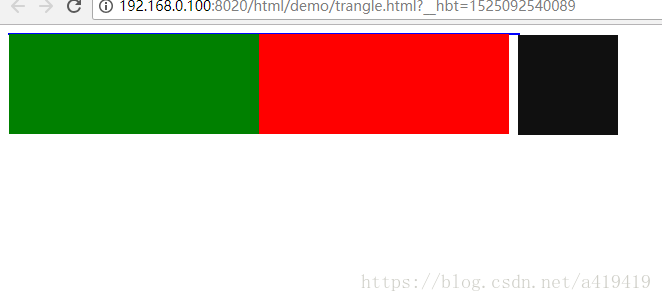
不清浮动:

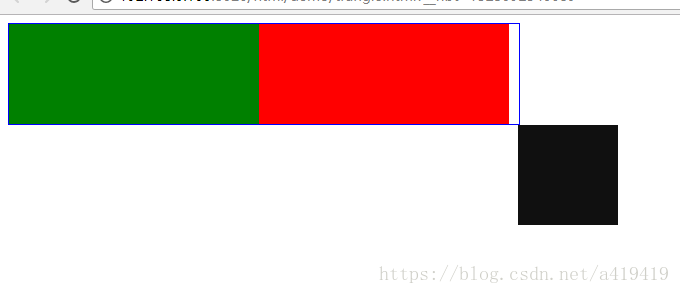
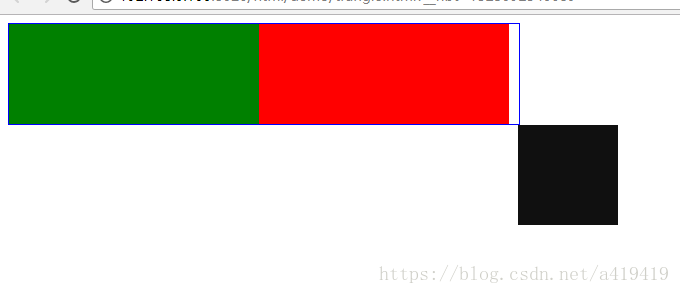
清浮动:

原理:
(1) display:block使生成的元素以块级元素显示,占满剩余空间
(2)height:0避免生成内容破坏原有布局的高度
(3)visibility:hidden 使生成的内容不可见,并允许可能被生成内容盖住的内容可以进行点击和交互
(4)通过 content:”.”生成内容作为最后一个元素,至于content里面是点还是其他都是可以的,例如oocss里面就有经典的content:”.”有些版本可能content 里面内容为空,一丝冰凉是不推荐这样做的
(5)zoom:1触发IE hasLayout。
不清浮动:

清浮动:

原理:
(1) display:block使生成的元素以块级元素显示,占满剩余空间
(2)height:0避免生成内容破坏原有布局的高度
(3)visibility:hidden 使生成的内容不可见,并允许可能被生成内容盖住的内容可以进行点击和交互
(4)通过 content:”.”生成内容作为最后一个元素,至于content里面是点还是其他都是可以的,例如oocss里面就有经典的content:”.”有些版本可能content 里面内容为空,一丝冰凉是不推荐这样做的
(5)zoom:1触发IE hasLayout。
<!DOCTYPE html><html lang="zh"> <head> <meta charset="UTF-8" /> <title>Document</title> <style> .box { width: 510px; border: #0000FF solid 1px; } .box:after { content: ""; visibility: hidden; display: block; height: 0; clear: both; } .left { float: left; width: 250px; height: 100px; background-color: green; } .right { float: left; width: 250px; height: 100px; background-color: red; } .backdiv{ width: 100px; height: 100px; background: #101010; margin-left: 510px; } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> <div class="backdiv"></div> </body></html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
相关文章推荐
- 【css】清除浮动的几种方式
- css清除浮动的三种方式
- CSS-23.清除浮动的常用方式(伪元素内墙)
- CSS中清除浮动的方式
- 【html/css】清除浮动的几种方式
- css清除浮动的方式
- css清除浮动的两种方式(clearfix和clear)
- overflow清除浮动的真正原因及其他清除浮动的方式
- 清除浮动的几种方式--css基础
- css 清除浮动的两种常用方式
- 2016/2/24 1,css有几种引入方式 2,div除了可以声明id来控制,还可以声明什么控制? 3,如何让2个div,并排显示。4,清除浮动 clear:left / right / both
- css 图片垂直水平居中以及清除浮动方式(常用几种方式)
- CSS中清除浮动的几种方式
- [css] 清除浮动的方式总结
- CSS清除浮动的几种方式
- css清除浮动的原因和方法
- CSS清除浮动方式
- css清除浮动的三种方式
- css 浮动清除的几种方式
- CSS在HTML文件中的引入方式,浮动和清除浮动
