Photoshop设计网站首页
发工具与关键技术:使用Photoshop 设计网站首页
作者:成东平
撰写时间:2019年4月10日
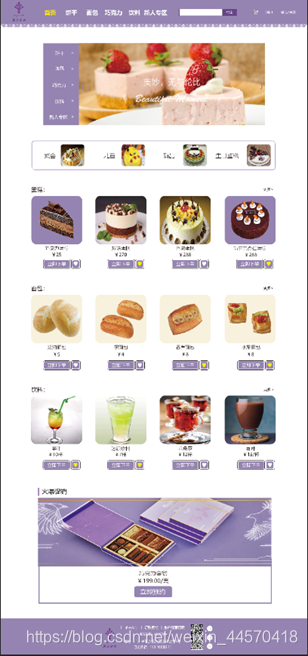
先来看看本人设计的食品网页

Photoshop设计网页上图就是本人使用Photoshop学习设计的第一个网页,该网页为食品网页颜色使用的是紫色为主题色,第一步建立一个宽93.49px高200.16px的空白纸,然后用矩形工具绘制一个宽93.61厘米高7.40厘米的长方形出来然后转化为蚂蚁线添加颜色为# 9584b1,然后把导航栏上的字体用字体工具打上去字体使用微软雅黑在字体的右边一个字体的样式栏微软雅黑的字体样式栏有3种选择最下面的一个Bold,字体大小为50px然后在首页的字体把颜色改为紫色的相反色# ffeb00(此部分是一个点击页面的交互功能,使用# ffeb00是因为搭配紫色的颜色过少,只有使用它的相反色才明显好看)
完成后把搜索栏制作出来,用矩形工具绘制一个宽13.19厘米高2.14厘米的长方形添加1.5px的描边描边颜色用#000000长方形的填充颜色使用#ffffff然后再在该矩形的右边绘制一个宽4.48厘米高2.14厘米的长方形出来加上# 654585颜色,然后在自定义工具中找到一个购物车形状的图形用该图形绘制一个宽2.14厘米高2.1厘米大小出来然后想一个店名出来再弄一个logo出来然后再在自定义根据 中找到“模糊点”出来绘制出一个来调整好大小放制好文章然后摁住ctrl+ shift+ alt+ t直到长度与导航栏矩形快相对。

然后就是下面的部分高25厘米宽10.5厘米的长方形然后把顶部导航栏上的食品打上去使用微软雅黑字体样式使用第二个Regular颜色使用#ffffff大小为40px,调整像素大小的后面有一个调整栏把样式调整为锐利然后再在该部分的这些字体后面空格4下然后加上向右简约箭头符号完成后在该部分的右边加上该网页的产品图片调整好大小加上字体,此部分与顶部栏的距离是5厘米完成。

然后就是分类部分宽74.3厘米高8.65厘米的圆角矩形填充颜色为#ffffff然后点击图层两下添加投影调整投影内容颜色使用# 9584b1,下图为参照

完成后复制一份出来鼠标右键点击两下弹出该框然后把内容调整为上一个该图的数据调整完后把投影的方向改为第一个相反的方向完成后在框内加入该网站的总类内容放制该总类的图片即可。
然后下面放制用字体工具打出该网站首页需要放制的内容的字体比如“蛋糕”之类的完成后把字体调整大小,因为此类型为大的类型首页无法将内容全部承先出来所以在该总类的右放制一个更多放制一个→然后在下方放制图片然后按照这样的规律将下面的相同内容部分制作出来然后用喜欢的形状作出喜欢的icon在制作的icon右边放制一个收藏的icon在做一些互动特效。

然后再在下面部分放制一个促销活动放制该商品的图片价格等,然后在低部放制一个低部栏把店铺名称地址邮箱这些内容放进去网站就完成了。

- Photoshop设计网站后台首页
- Photoshop设计怀旧孤独风格的电影网站首页模板教程
- Photoshop设计网站首页
- 内容网站首页设计经验分享
- 简述12个符合用户体验的网站首页设计
- 网页设计技巧:网站的首页设计对于能观众的影响
- 20 超棒的 Photoshop 网站布局设计教程
- 网站首页设计
- 企业网站首页设计常见的6种布局方式
- 网站首页设计、风格一致、色彩搭配、版面布局的技巧
- 20 超棒的 Photoshop 网站布局设计教程
- Photoshop设计网站后台页面
- 一个优秀的网站首页是如何设计的?
- photoShop中使用960栅格系统设计网站界面
- “优觅网”网站设计—首页
- Photoshop设计后台网站页面
- Photoshop实例教程:设计一个网站Logo
- BootStrap之——网站首页整体设计思路
- 天天生鲜页面设计——网站首页
- 【转】Photoshop网站设计:DesignStudio
