用vue-cli脚手架工具构建项目成功后,如何引入jquery
2019-04-14 14:06
621 查看
用vue-cli脚手架工具构建项目成功后,如何引入jquery
1、首先在package.json里的dependencies加入”jquery” : “^3.2.1”

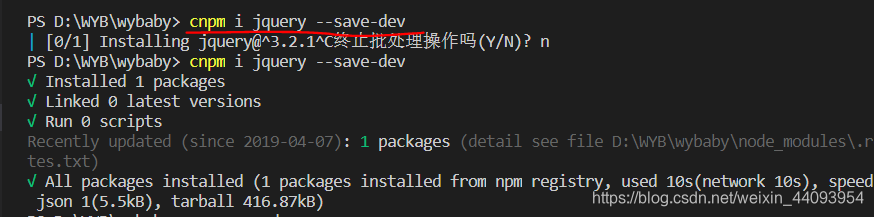
2、在终端里输入cnpm install jquery --save-dev 当然用npm 也是可以的(ps: jquery要小写,不然会提示 Please use ‘jquery’ (all lowercase))

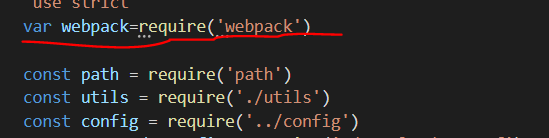
3、在build文件夹下的webpack.base.conf.js文件中添加:如下图红线部分

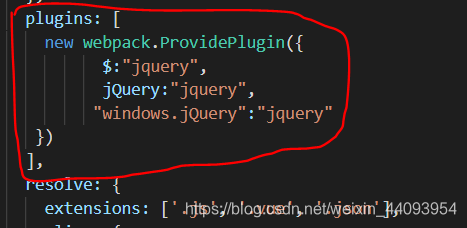
在module.exports里输入:如图代码

4、在入口文件main.js中输入:如图

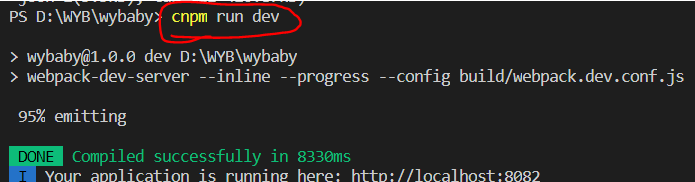
5、在终端输入cnpm run dev (或npm run dev)

6、现在可以验证是否成功引入了jquery,试一下就ok了

看看效果!
相关文章推荐
- 如何在vue-cli+webpack构建的项目引入jquery和bootstrap
- vue-cli脚手架构建了项目,想去除Eslint验证,如何设置?
- vue-cli脚手架构建了项目如何去除Eslint验证(语法格式验证)
- 饿了么项目---1、vue-cli快速构建项目(包括兼容老项目时需引入bootstrap、jquery的方法)
- vue-cli快速构建项目>>>>及引入jquery、jquery插件、this的指向 mounted钩子函数应用
- vue脚手架vue-cli 中 引入 jquery 把某个按钮 加上点击事件 事件 第一次 成功 第二次就失效了
- vue-cli脚手架构建的项目中引入iconfont图标方法
- 如何使用vue-cli 脚手架工具构建
- 使用Vue-cli脚手架工具构建Vue项目
- 使用vue-cli脚手架工具搭建vue-webpack项目
- vue-cli搭建的项目中引入jquery和bootstrap
- 详解vue-cli快速构建项目以及引入bootstrap、jq
- 在vue-cli项目中引入jQuery和bootstrap
- 如何在手机端查看vue-cli构建的项目
- 如何在 Vue-cli 创建的项目中引入 iView组件UI
- vue-cli 构建的项目中如何使用 Less
- 脚手架vue-cli构建vue项目
- vue-cli初始项目搭建(vue脚手架工具)
- 用vue构建项目笔记3(引入jquery和bootstrap)
- vue项目中如何引入jquery
