脚手架vue-cli构建vue项目
2017-09-14 12:45
573 查看
脚手架vue-cli构建vue项目
参考资料:Vue2.0 新手完全填坑攻略—从环境搭建到发布1.Node.js安装
https://nodejs.org/en/download/
2.安装vue-cli
注意:如果安装淘宝镜像(cnpm):
$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
则下面的步骤中的npm全换成cnpm,安装速度较快。
npm install -g vue-cli
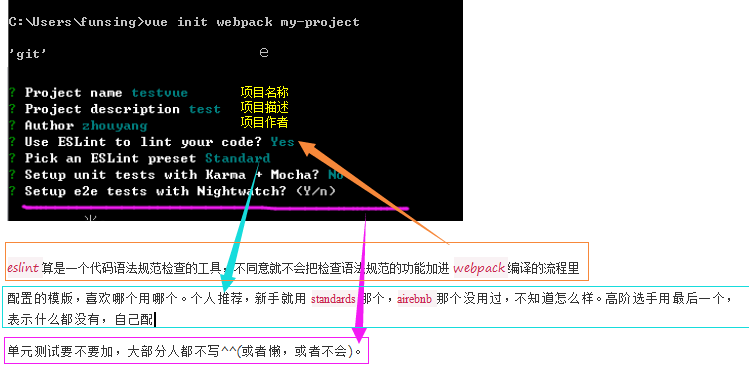
3.使用vue-cli初始化项目
vue init webpack-simple my-project-name
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
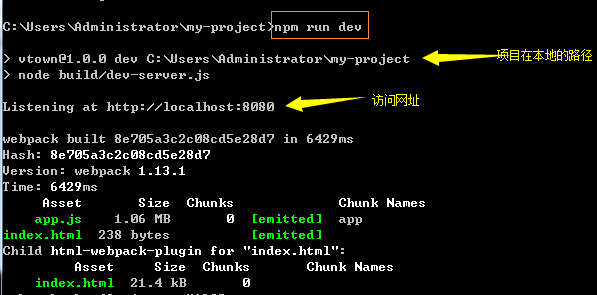
6、开始运行
npm run dev
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080
相关文章推荐
- vue-cli脚手架构建了项目如何去除Eslint验证(语法格式验证)
- vue-cli脚手架构建了项目,想去除Eslint验证,如何设置?
- Vue-cli脚手架构建多页面项目
- vue项目开发(一) 利用vue-cli+webpack构建一个vue项目
- 使用vue-cli(vue脚手架)快速搭建项目的方法
- 使用vue-cli脚手架在vs code 建立vue项目
- vue-cli构建vue项目
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- Vue-cli脚手架搭建移动端响应式项目及nodejs服务端搭建
- Vue-cli 脚手架搭建 Vue 项目
- 快速构建vue-cli脚手架
- Vue2项目架构搭建(二)——vue-cli脚手架创建项目
- vue-cli快速构建Vue项目
- 最详细的安装一个vue项目,利用了vue-cli脚手架
- 最新图解 利用vue-cli 脚手架创建项目
- Vue-cli 脚手架工具 及 创建项目
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- Vue-cli是何物?创建项目脚手架
- 详解vue-cli快速构建项目以及引入bootstrap、jq
- windows 下用vue-cli脚手架工具创建vue项目及遇到的相关问题
