Vue配置开发,测试,生产环境api
2019-03-22 13:52
1321 查看
本文转自:https://segmentfault.com/a/1190000016664571
前言:
想实现通过不同的命令,打包调用不同环境的API,实现实现前端自动化部署。
前端自动化部署工程比较复杂,这里只介绍通过不同的命令,打包的时候调用不同环境的API,
例如:
npm run build 调用开发环境接口,打包开发环境
npm run build:test 调用测试环境接口,打包测试环境
npm run build:prod 调用生产环境接口,打包生产环境
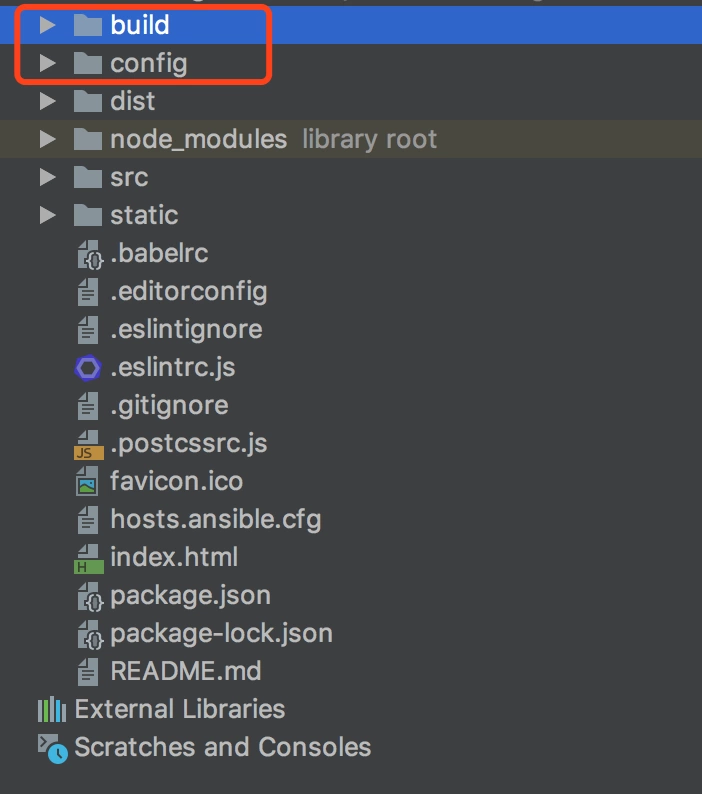
vue项目用vue-cli脚手架安装完成之后,生成的项目中会有
build,
config这两个文件夹

1、在build文件下新建webpack.test.conf.js
在
build文件下新建
webpack.test.conf.js,将
webpack.prod.conf.js内容复制过来。
修改
webpack.test.conf.js文件
将
const env = require('../config/prod.env');修改为:
const env = require('../config/test.env');
2、在config文件下新建test.env.js
在
config文件下新建
test.env.js,将
prod.env.js内容复制过来;
分别在
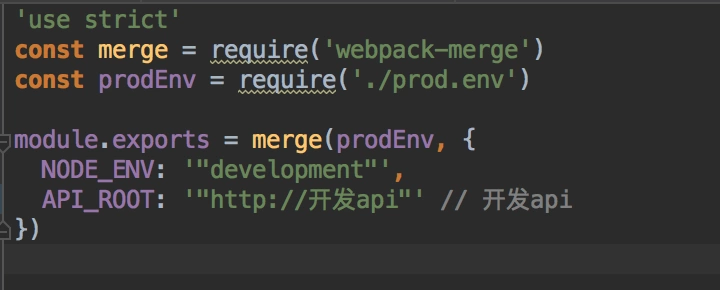
dev.env.js、
test.env.js、
prod.env.js中定义变量
API_ROOT
dev.env.js

test.env.js

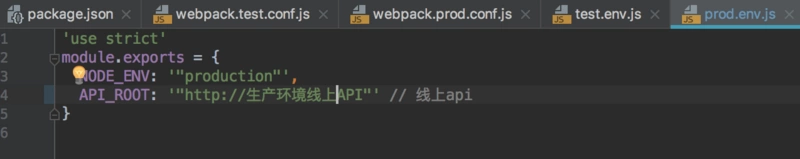
prod.env.js

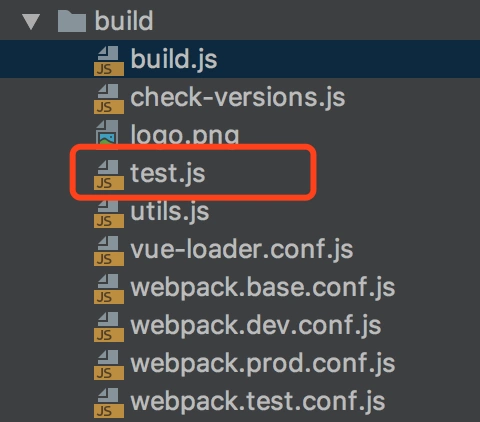
3、在build文件下新建test.js

把
build.js内容复制到
test.js
将
const webpackConfig = require('./webpack.prod.conf')
修改为:
const webpackConfig = require('./webpack.test.conf')
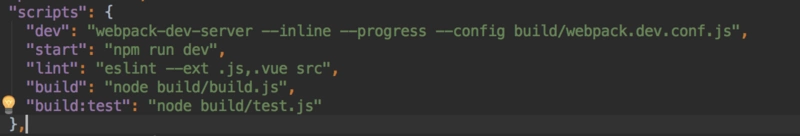
4、修改package.json

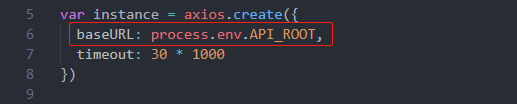
配置
axios请求的时候,接口地址直接调用
process.env.API_ROOT就好了,

打包的时候执行
npm run build:test就是调用的测试接口地址
相关文章推荐
- Vue项目判断开发,测试,生产环境配置api
- vue项目总结之配置本地,测试,生产环境api
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- 通过maven管理项目的生产、开发和测试环境的配置文件
- maven的profile配置多种部署环境(如开发、测试、生产等)
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- Maven 生产环境 测试环境 开发环境 打包配置
- vue项目开发环境对跨域进行了配置,测试环境请求接口出问题
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- 160922、配置:spring通过profile或@profile配置不同的环境(测试、开发、生产)
- VUE 中配置生产环境和发布环境配置不同的接口地址 (运行npm run dev的时候,运行的是测试接口。npm run build打包项目的时候,打包的是服务器正式接口)
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- Spring.profile实现开发、测试和生产环境的配置和切换
- vue-cli生成的项目配置开发和生产环境不同的接口
- Maven 多环境配置:开发,测试,生产环境
- spring容器内建的profile功能实现开发环境、测试环境、生产环境配置自动切换
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
