VSCode 快速生成vue代码片段
2019-04-10 09:36
1931 查看
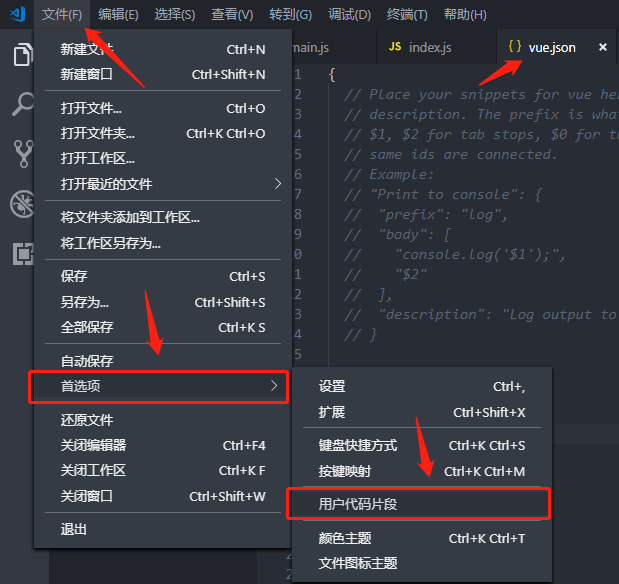
第一步、打开vscode,找到用户代码片段,选择vue.json文件打开,如下图


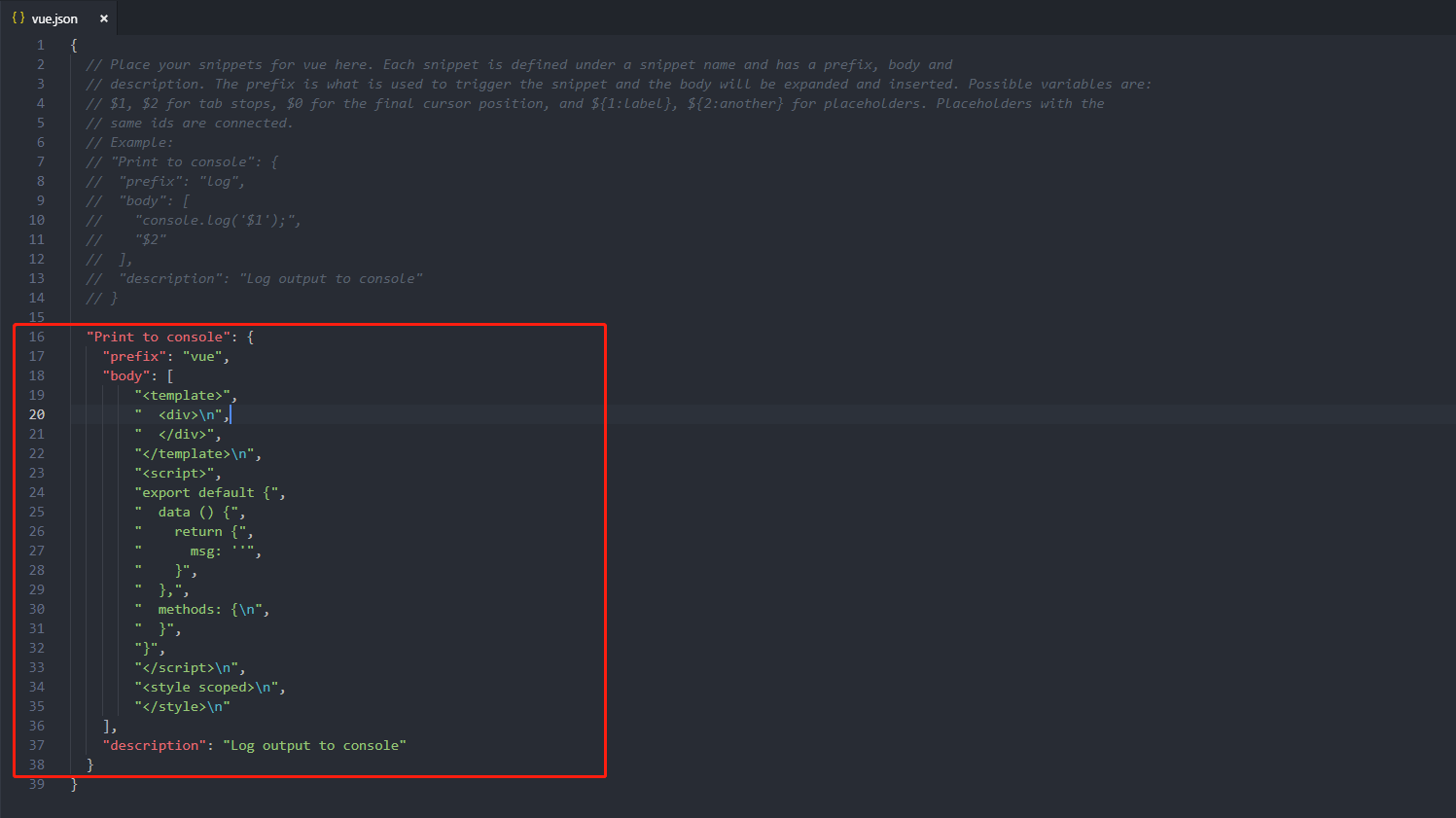
第二步、将以下代码复制粘贴到vue.json里面,保存
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" data () {",
" return {",
" msg: ''",
" }",
" },",
" methods: {\n",
" }",
"}",
"</script>\n",
"<style scoped>\n",
"</style>\n"
],
"description": "Log output to console"
}
如下图所示:

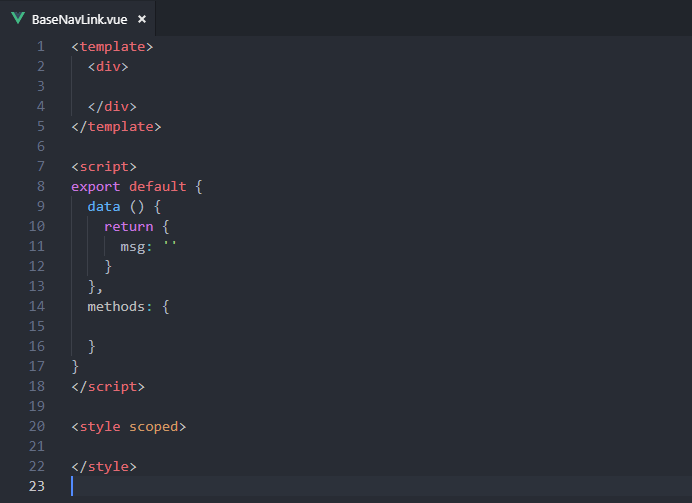
第三步、新建 xxx.vue文件,输入 vue 然后回车,即可快速生成vue代码片段

相关文章推荐
- egg.js目录结构、vscode中快速生成egg代码片段
- 使用vscode创建vue代码片段
- VScode中自定义用户代码片段(C user snippet)自动生成C语言头文件排除重复包含
- [小tips]使用vscode,根据vue模板文件生成代码
- 使用vscode,根据vue基础模板文件生成代码
- vscode编写代码快速生成html模板
- VS Code添加自定义代码片段
- VScode快速注释,取消注释(暂时隔离代码)
- vscode 快速生成html
- SNF开发平台-SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器
- VS Code 折腾记 - (6) 基本配置/快捷键定义/代码片段的录入(snippet)
- VS Code .vue文件代码缩进以及格式化代码
- [搬运] 将 Visual Studio 的代码片段导出到 VS Code
- vscode编辑器自动生成.vue文件三组标签结构的方法
- .NET Core快速入门教程 5、使用VS Code进行C#代码调试的技巧
- 重度代码洁癖患者该如何用vscode开发Vue应用?
- 在vscode里使用.vue代码模板的方法
- [Java Code] 时间维度循环生成代码片段
- 利用vscode代码片段,设置文件头(fileheader)信息
- vscode配置总结可收藏/vscode用户设置大全/vue代码模板
