使用 vue.directive() 自定义全局的指令 v-focus v-color v-font-weight
2019-03-19 18:33
246 查看
<input type="text" v-model="value" v-focus v-color="'red'" >
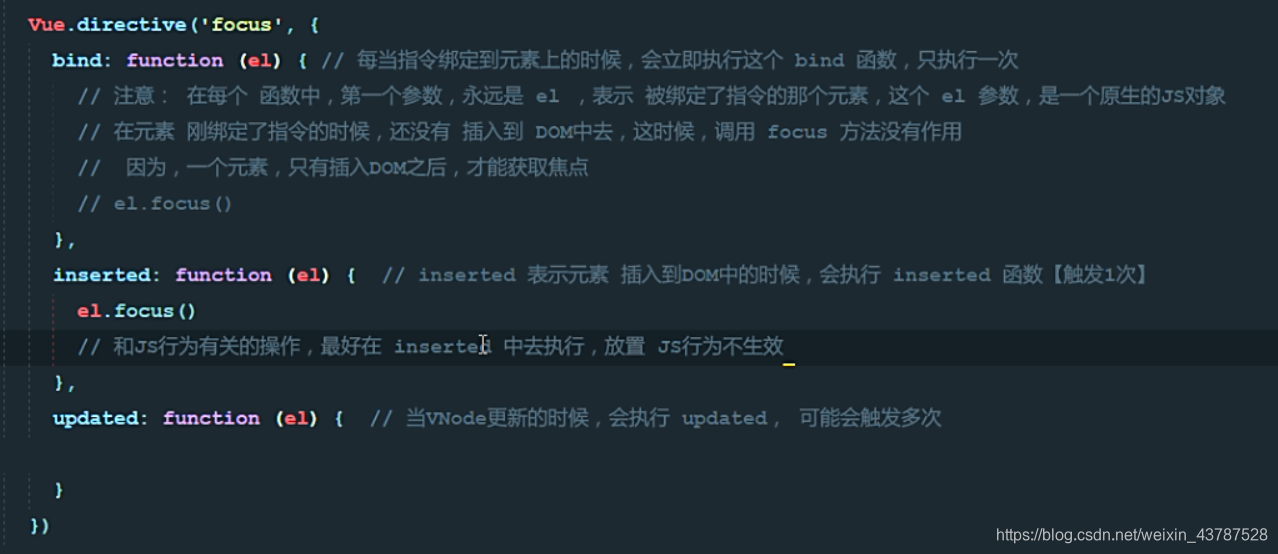
1、 v-focus
参数1: 指令的名称,注意,在定义的时候指令的名称前面 不需要加v-前缀, 但是:在调用的时候,必须在指令名称前面加上 v- 前缀来进行调用 参数2: 是一个对象,这个对象身上,有一些指令相关的函数, 这些函数可以在特定的阶段,执行相关的操作

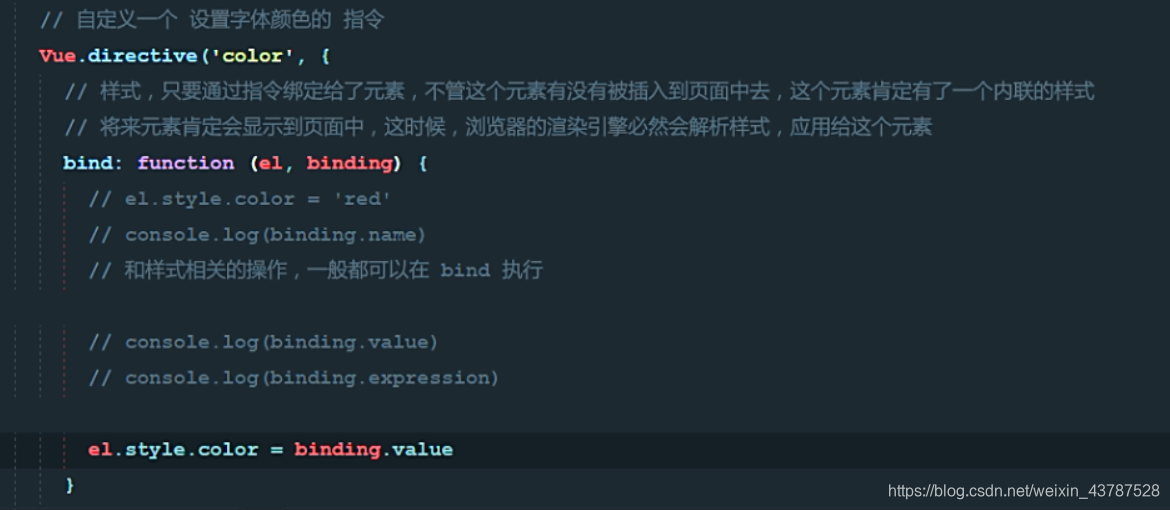
2、 v-color

相关文章推荐
- Vue2 自定义全局指令Vue.directive和指令的生命周期
- 对Vue2 自定义全局指令Vue.directive和指令的生命周期介绍
- vue 自定义全局方法,在组件里面的使用介绍
- 自定义vue全局组件use使用、vuex的使用详解
- 使用use注册Vue全局组件和全局指令的方法
- 浅谈vue自定义全局组件并通过全局方法 Vue.use() 使用该组件
- Vue自定义全局组件以及Vue.use()使用前提
- 自定义vue全局组件use的使用
- vue 项目中 自定义过滤器 全局使用 filter
- vue--自定义全局方法,在组件里面使用
- vue插件 使用use注册Vue全局组件和全局指令
- 使用use注册Vue全局组件和全局指令
- vue--自定义全局方法,在组件里面使用
- 自定义vue全局组件use使用
- 使用vue.use(##)构建全局方法,用this.$##使用,同时给自定义的方法 传递component调用其方法 //eventHub
- 自定义vue全局组件use使用、vuex的使用
- 详解Vue.use自定义自己的全局组件
- vue 内置过滤器的使用总结(附加自定义过滤器)
- 自定义iconfont 图标库下载本地在移动App的使用及svg彩色图标
- vue init webpack-simple 模板中全局引入Jquery正确使用方法 可保jQuery插件正常使用
