Vue2 自定义全局指令Vue.directive和指令的生命周期
2017-09-03 15:49
519 查看
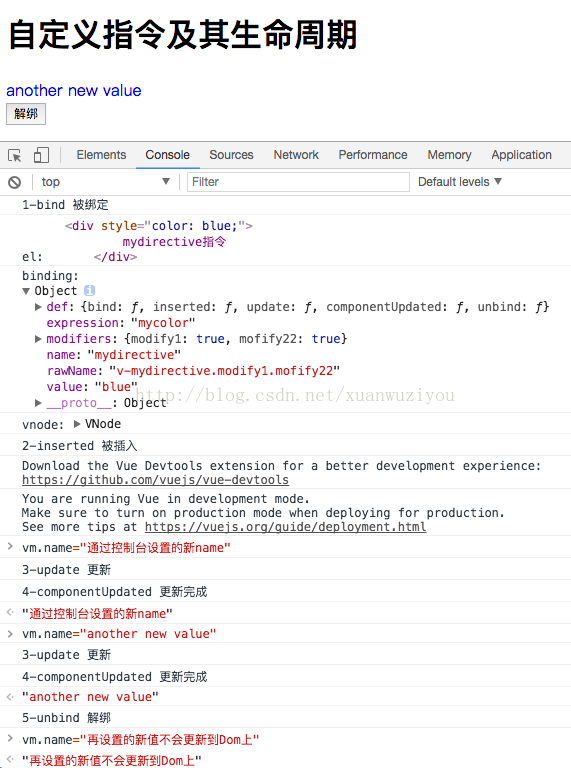
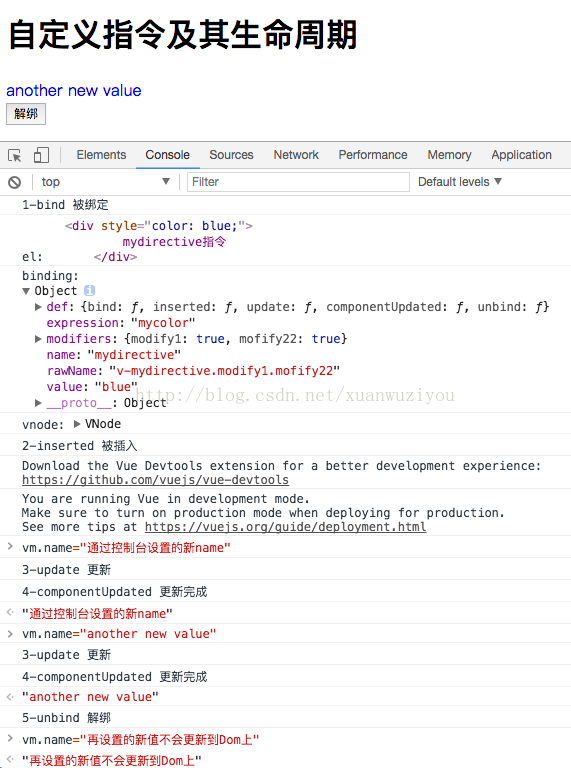
在Vue中,自定义指令的生命周期,有5个事件钩子:1-bind 被绑定, 2-inserted 被插入, 3-update 开始更新, 4-componentUpdated 更新完成,5-unbind 解除绑定。我们可以设置指令在某一个事件发生时的具体行为。
例子如下:
页面一进后,
在控制台中设置一个新值:通过控制台设置的新name
再设置一个新值:通过控制台设置的新name
最后点击解绑,解除绑定(解除绑定之后,id="app"的Dom和vm的实例之间解除mvvm的绑定关系):

代码:
例子如下:
页面一进后,
在控制台中设置一个新值:通过控制台设置的新name
再设置一个新值:通过控制台设置的新name
最后点击解绑,解除绑定(解除绑定之后,id="app"的Dom和vm的实例之间解除mvvm的绑定关系):

代码:
<h1>自定义指令及其生命周期</h1>
<div id="app">
<div v-mydirective.modify1.mofify22="mycolor">
{{ name }}
</div>
</div>
<button onclick="unbindApp()">解绑</button>
<script>
function unbindApp() {
vm.$destroy();
}
Vue.directive("mydirective",{
bind:function (el, binding, vnode) { //1-被绑定
console.log("1-bind 被绑定");
console.log("el:",el);
console.log("binding:",binding);
console.log("vnode:",vnode);
el.style.color=binding.value;
},
inserted:function (el, binding, vnode) { //2-被插入
console.log("2-inserted 被插入");
},
update:function (el, binding, vnode) { //3-更新
console.log("3-update 更新");
},
componentUpdated:function (el, binding, vnode) { //4-更新完成
console.log("4-componentUpdated 更新完成");
},
unbind:function (el, binding, vnode) { //5-解绑
console.log("5-unbind 解绑");
}
});
var vm=new Vue({
el:"#app",
data:{
mycolor:"blue",
name:"mydirective指令"
}
});
</script>
相关文章推荐
- 对Vue2 自定义全局指令Vue.directive和指令的生命周期介绍
- Vue2.0的变化 ,组件模板,生命周期,循环,自定义键盘指令,过滤器
- 创建自定义 AngularJS 指令:Part 7 Creating a Unique Value Directive using $asyncValidators
- 关于vue指令(directive)
- vue中自定义私有过滤器和全局过滤器
- Vue.use自定义自己的全局组件
- vue脚手架中自定义全局组件的方法
- vue自定义全局共用函数详解
- vue--自定义全局方法,在组件里面使用
- 添加自定义vue全局方法,同时给自定义的方法 传递component调用其方法
- vue学习--自定义全局vue组件
- vue--自定义全局方法,在组件里面使用
- 使用vue.use(##)构建全局方法,用this.$##使用,同时给自定义的方法 传递component调用其方法 //eventHub
- vue.js实现内部自定义指令和全局自定义指令------directive
- Vue中自定义全局组件的实现方法
- vue.2.0-自定义全局组件
- Vuejs——(2)Vue生命周期,数据,手动挂载,指令,过滤器
- 浅谈 Vue v-model指令的实现原理 - 如何利用v-model设计自定义的表单组件
- 浅谈vue自定义全局组件并通过全局方法 Vue.use() 使用该组件
- Vue生命周期_Vue指令
