Shader学习的基础知识(五)渐变纹理
2019-03-18 23:49
441 查看
版权声明:版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ww1351646544/article/details/88324718
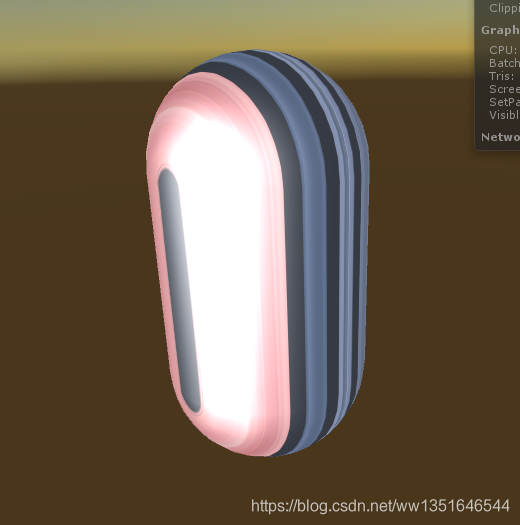
这个例子比较简单没什么新内容,直接上代码,亲门一看就能懂的,不懂的看我以前的例子。效果如图:
说明在代码里,核心在于利用关照的亮度在图片中取样:

Shader "Custom/TestShader12" {
Properties{
_Color("Color Tint",Color)=(1,1,1,1)
_RampTex("Ramp Tex",2D)="white"{}
_Specular("Specular",Color)=(1,1,1,1)
_Gloss("Gloss",Range(8,256))=20
}
SubShader{
Pass{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _RampTex;
float4 _RampTex_ST;
fixed4 _Specular;
float _Gloss;
//Appction To Vertex
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
//Vertex To Fragment
struct v2f{
float4 pos:SV_POSITION;
float3 worldNormal:TEXCOORD0;
float3 worldPos:TEXCOORD1;
float2 uv:TEXCOORD2;
};
v2f vert(a2v v){
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.worldNormal=UnityObjectToWorldNormal(v.normal);
o.worldPos=mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv=TRANSFORM_TEX(v.texcoord,_RampTex);
return o;
}
float4 frag(v2f i):SV_TARGET{
//取世界空间法线
fixed3 worldNormal=normalize(i.worldNormal);
//取世界空间灯光方向
fixed3 worldLightDir=normalize(UnityWorldSpaceLightDir(i.worldPos));
//环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//漫反身 半兰伯特光照 这里的亮度的取值范围是0~1
fixed halfLambert =0.5*dot(worldNormal,worldLightDir)+0.5;
//光照的亮度用来作UV使用 也就通过亮度在原图中取样,比如:
//0.5这个变度的,就取UV(0.5,0.5)位置的纹素作为颜色
fixed3 diffuseColor = tex2D(_RampTex,fixed2(halfLambert,halfLambert)).rgb*_Color.rgb;
//灯光色
fixed3 diffuse = _LightColor0.rgb*diffuseColor;
fixed3 viewDir=normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 halfDir=normalize(worldLightDir+viewDir);
//高光光照
fixed3 specular=_LightColor0.rgb*_Specular.rgb*pow(max(0,dot(worldNormal,halfDir)),_Gloss);
return fixed4(ambient+diffuse+specular,1.0);
}
ENDCG
}
}
}
相关文章推荐
- UnityShader入门精要学习笔记(九):基础纹理之渐变纹理与遮罩纹理
- Unity shader学习之渐变纹理
- Unity Shader 学习笔记(9) 渐变纹理、遮罩纹理
- shader学习之基础纹理透明效果
- shader学习基础之十一实现纹理的缩放平移和旋转,以及用c#代码合并两种贴图并且控制位置
- 学习Java基础知识,打通面试关~十七了解类的加载过
- PHP学习笔记(1)--基础知识篇
- Shader中贴图知识汇总: 漫反射贴图、凹凸贴图、高光贴图、 AO贴图、环境贴图、 光照纹理及细节贴图
- 如何学习嵌入式系统之基础知识
- Python基础教程学习笔记 第一章 基础知识
- Tensorflow学习笔记之一 —— 基础知识篇
- 第十二章 学习 shell脚本之前的基础知识
- WCF学习笔记 (一):基础知识之终结点
- JavaWeb学习笔记-MySQL数据库基础知识
- Python 学习(1):基础知识点
- c#基础知识学习笔记 - 多个参数的索引器
- 基础知识学习笔记(一)
- Unity3d 基础知识学习 工具篇
- Redis学习笔记之入门基础知识——其他特性
- JavaScript基础知识学习二
