Shader学习的基础知识(四)法线贴图
今天的感受是,写Shader一定要比写一般的代码更仔细!!清楚每一个公式到底是做什么的!这不是说写别的程序就更以马虎,只是Shader更容易错,也更难查错。
纹素
为了区别于相像素的点信息。
UV
美术人员会应用纹理展开技术把纹理映射坐标存在在每个顶点上。坐标定义了该 顶点在的纹理中对应的2D坐标中。U是横坐标,V 是垂直坐标。UV通常会被归一化到0~1范围内。
部分常用内容
_MainTex(“Main_Tex”,2D)=“white”{} 定义一个纹理,默认为白色
sampler2D _MainTex; 建立联系
float4 texcoord:TEXCOORD0; 第一组纹理坐标信息
TRANSFORM_TEX() 同学一个参数是顶点纹理坐标,第二个是纹理名
tex2D(_MainTex,i.uv) 对文理进行采样,参数一:需要彩样的纹理 参数二:纹理坐标 返回纹素值
saturate 取值0~1
凹凸映射
方法一:高度纹理:用一张图记录高度信息然后做表面位移和法线修改。
方法二:法线纹理:用一张图记录法线来模拟高光的效果。
纹理的空间
模型空间的法线纹理:纹理本身有自己自带的法线在模型空间中的,通常是五颜六色的,因为什么方向都有。
优点:是更直观,缝合处连接的更好。
切线空间的法线纹理:而实际上美术一般使用的是切线空间的法线纹理。切线空间即是每个顶点自己的空间。切线空间纹理往往是蓝色。的,因为不需要做凹凸的就都是一个方向的。
优点:由于是切线空间,用在别的模型上也会得到一个相对合理的效果。可进行UV动画,可重用法线纹理,可压缩(只记录XY即可)。
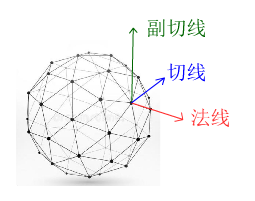
副切线
可以由切线和法线的叉乘求得,因他们间相互垂直。

切线空间下的凹凸纹理例子
基本思路:
片元着色器中能过采样得到切线空间下的法线,再与切线空间下的视角方向、光照进行计算,得到结果。
重点:空间转换的知识
需要得到一个空间的转置矩阵,我们需要按列排列切线(即X轴)、副切线(即Y轴)、法线(即Z轴)即可得到。
如果一个空间中只存在平移和旋转,那么这个变换的逆矩阵就等于它的转置矩阵。
下面是一个纹理映射的例子:
切线空间的法线贴图存储方式(恍然大悟X2)
如果法线没有需要偏移,那么他的色值即是RGB(0.5,0.5,1),蓝色的。
但由于色值取取值是[0~1]而法线方向取值是[-1 ~1],所以色值映射Normal=pixel*2-1;
所以RGB(0.5,0.5,1)对应法线(0,0,1),即垂直向上没有移动。
一般我们只记录x和y分量,因为法线是归一化的,因此满足x2 + y2 + z2 = 1
所以z=sqrt(1-(x2+y2));
//(dot(xy,xy))=xx+yy不要把他理解为点乘就可以了。
tangentNormal.z=sqrt(1.0-saturate(dot(tangentNormal.xy,tangentNormal.xy)));
Shader "Custom/TestShader10" {
Properties{
_Color("Color Tint",Color)=(1,1,1,1)
_MainTex("Main Tex",2D)="white"{}
_BumpMap("Normal Map",2D)="bump"{}
_BumpScale("Bump Scale",Float)=1
_Specular("Specular",Color)=(1,1,1,1)
_Gloss("Gloss",Range(8,256))=20
}
SubShader{
Pass{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
fixed4 _Specular;
float _Gloss;
//Appction To Vertex
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 tangent:TANGENT;
float4 texcoord:TEXCOORD0;
};
//Vertex To Fragment
struct v2f{
float4 pos:SV_POSITION;
float4 uv:TEXCOORD0;
float3 lightDir:TEXCOORD1;
float3 viewDir:TEXCOORD2;
};
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//图一UV值:图片位置第一个坐标频道*图片+图片的偏移
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//图二法线纹理的UV值
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
//求副切线:法线和切线的点乘得到了副切线方向有两个,用*w分量来选择正面
float3 binormal =cross(normalize(v.normal),normalize(v.tangent.xyz))*v.tangent.w;
//求切线空间矩阵:
//这里的切线、副切线、法线相当于xyz 这三个分量的组合就是这个空间的空间矩阵
float3x3 rotation =float3x3(v.tangent.xyz,binormal,v.normal);
//切线空间中顶点到光原方向
o.lightDir=mul(rotation,ObjSpaceLightDir(v.vertex)).xyz;
//切线空间中顶点到摄像机向量
o.viewDir=mul(rotation,ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
float4 frag(v2f i):SV_TARGET{
//切线空间下灯光的单位向量
fixed3 tangentLightDir=normalize(i.lightDir);
//切线空间下摄像机的单位向量
fixed3 tangentViewDir =normalize(i.viewDir);
//tex2D第一个参数是采样纹理,第二个参数是采样坐标返回这个位置的纹素
fixed4 packedNormal = tex2D(_BumpMap,i.uv.zw);
/*
//切线空间法线
fixed3 tangentNormal;
//把XY取正后缩放
tangentNormal.xy=(packedNormal.xy*2-1)*_BumpScale;
//取得z值 其实(dot(xy,xy))=x*x+y*y=xy和原点的距离
//所以z是x和y的长度
tangentNormal.z=sqrt(1-saturate(dot(tangentNormal.xy,tangentNormal.xy)));
tangentNormal = tex2D(_BumpMap,i.uv.zw);
*/
//UpoackNormal函数,需要把图片格式改为Normal map才能使用有效
fixed3 tangentNormal=UnpackNormal(packedNormal);
//缩放
tangentNormal.xy*=_BumpScale;
//用的是切线空间下的法线纹理,因此法线的z为正数 其实(dot(xy,xy))=x*x+y*y
//由于偏移后的法线是归一化的,因此满足x2 + y2 + z2 = 1
//所以z=sqrt(1-(x2+y2))
tangentNormal.z=sqrt(1.0-saturate(dot(tangentNormal.xy,tangentNormal.xy)));
//取主图的颜色*影响色
fixed3 albedo=tex2D(_MainTex,i.uv).rgb*_Color.rgb;
//环境光颜色*albedo
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz*albedo;
//灯光一颜色*环境色*亮度(切线空间下的法线与切线下的灯光点乘得出)
fixed3 diffuse=_LightColor0.rgb*albedo*max(0,dot(tangentNormal,tangentLightDir));
//中线:点到灯光方向+点到摄像机方向:取的是中线(即角平分线)
fixed3 halfDir = normalize(tangentLightDir+tangentViewDir);
//中线与法线越相似则越亮
fixed3 specular =_LightColor0.rgb*_Specular.rgb*pow(max(0,dot(tangentNormal,halfDir)),_Gloss);
//得到最终色值
return fixed4(albedo+ambient+specular,1.0);
}
ENDCG
}
}
}
下面是一个世界空间下的凹凸纹理例子
Shader "Custom/TestShader12" {
Properties{
_Color("Color Tint",Color)=(1,1,1,1)
_MainTex("Main Tex",2D)="white"{}
_BumpMap("Normal Map",2D)="bump"{}
_BumpScale("Bump Scale",Float)=1
_Specular("Specular",Color)=(1,1,1,1)
_Gloss("Gloss",Range(8,256))=20
}
SubShader{
Pass{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
fixed4 _Specular;
float _Gloss;
float3 wo;
//Appction To Vertex
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 tangent:TANGENT;
float4 texcoord:TEXCOORD0;
};
//Vertex To Fragment
struct v2f{
float4 pos:SV_POSITION;
float4 uv:TEXCOORD0;
float4 TtoW0:TEXCOORD1;
float4 TtoW1:TEXCOORD2;
float4 TtoW2:TEXCOORD3;
};
v2f vert(a2v v){
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.uv.xy=v.texcoord.xy*_MainTex_ST.xy+_MainTex_ST.zw;
o.uv.zw=v.texcoord.xy*_BumpMap_ST.xy+_BumpMap_ST.zw;
//世界坐标下顶点、法线、切线、副切线位置
float3 worldpos=mul(unity_ObjectToWorld,v.vertex).xyz;
float3 worldNormal = UnityObjectToWorldNormal(v.normal);
float3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
float3 worldBinormal = cross(worldNormal,worldTangent)*v.tangent.w;
//按列排序得到一个切线到世界空间转换矩阵 ,位置信息也顺带存在后面了
o.TtoW0=float4(worldTangent.x,worldBinormal.x,worldNormal.x,worldpos.x);
o.TtoW1=float4(worldTangent.y,worldBinormal.y,worldNormal.y,worldpos.y);
o.TtoW2=float4(worldTangent.z,worldBinormal.z,worldNormal.z,worldpos.z);
return o;
}
float4 frag(v2f i):SV_TARGET{
//世界坐标下的位置、灯光方向、摄像机方向等信息
float3 worldPos= float3(i.TtoW0.w,i.TtoW1.w,i.TtoW2.w);
float3 lightDir = normalize(UnityWorldSpaceLightDir(worldPos));
float3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos));
//取得纹素
fixed3 bump = UnpackNormal(tex2D(_BumpMap,i.uv.zw));
bump.xy*=_BumpScale;
bump.z=sqrt(1.0-saturate(dot(bump.xy,bump.xy)));
//用点乘与每一组相乘,得到的是每个分量位移到该空间的位置
//这句其实相当于:mul(half3X3(i.TtoW0.xyz,i.TtoW1.xyz,(i.TtoW2.xyz),bump)
bump=normalize(half3(dot(i.TtoW0.xyz,bump),dot(i.TtoW1.xyz,bump),dot(i.TtoW2.xyz,bump)));
//取主图的颜色*影响色
fixed3 albedo=tex2D(_MainTex,i.uv).rgb*_Color.rgb;
//环境光颜色*albedo
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz*albedo;
//灯光一颜色*环境色*亮度
fixed3 diffuse=_LightColor0.rgb*albedo*max(0,dot(bump,lightDir));
//中线:点到灯光方向+点到摄像机方向:取的是中线
fixed3 halfDir = normalize(lightDir+viewDir);
//中线与法线越相似则越亮
fixed3 specular =_LightColor0.rgb*_Specular.rgb*pow(max(0,dot(bump,halfDir)),_Gloss);
//得到最终色值
return fixed4(albedo+ambient+specular,1.0);
}
ENDCG
}
}
}
- Shader学习的基础知识(五)渐变纹理
- 【Unity Shaders】学习笔记——SurfaceShader(七)法线贴图
- shader学习基础之十一实现纹理的缩放平移和旋转,以及用c#代码合并两种贴图并且控制位置
- ShaderLab学习小结(十五)法线贴图的简单Shader
- [置顶] 神临的Unity shader 学习之法线贴图(三)
- shader学习基础之五(详解uv坐标,c#类似uv坐标的值以及贴图操作)
- 学习html的基础知识
- 多媒体基础知识--编解码学习
- Python学习笔记:基础知识
- 基础知识04 - 零基础入门学习汇编语言04
- 基础知识的学习
- Android Map开发基础知识学习笔记
- Shader中贴图知识汇总: 漫反射贴图、凹凸贴图、高光贴图、 AO贴图、环境贴图、 光照纹理及细节贴图
- 学习C#基础知识(五)1
- Python编程:从入门到实践 学习笔记 基础知识(五)用户输入与While循环
- Java学习笔记-《Java程序员面试宝典》-第四章基础知识-4.1基本概念(4.1.8-4.1.9)
- 计算机基础知识学习(网络必备)强烈推荐!!!
- JAVA 基础知识学习
- PHP学习入门的一些基础知识(菜鸟必看)
- java基础知识学习-类结构
